フォームを改めて考えなおしてみるエントリーフォーム最適化のまとめ(EFO)

世間が彼を見捨てても、私はキムタクの月9を見続けます。
どうもこんばんは Latin です。
今回はエントリーフォームの最適化についてです。
フォームって、ウェブサイトをローンチした後は、メンテナンスが全然されていない・・・って事は結構多いのではないしょうか?
仕様が思いの外複雑であったり、分析・改善に費やす時間がなかったりと、理由は様々だと思うのですが、今回は最低限把握しておくべき項目をまとめてみました。
フォームの初期実装時やリニューアルなどに少しでもご参考になればと思います。
【入力サポート】
- 選択項目は、デフォルト値に配慮する
- 例えばですが、都道府県のプルダウン選択なら、メインターゲット層の多い都道府県にするというヤツです。「東京都」をデフォルトにしているところを良く見かけますよね。
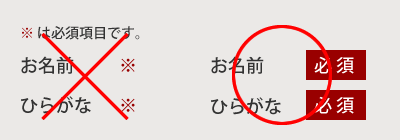
- 必須アイコン「必須」の表記で目立つ色で配置する
-

「※」や「*」は不親切だし、伝わりづらいようです。
言われてみれば確かにそうです。慣れって怖いですね・・・ - 記述例を表示しておく
- 「見れりゃわかるだろ!」ではなく、記入例もしっかりと記載しておきましょう。
- ラジオボタンやチェックボックスはラベルのクリックでも選択できるように
- 細かい部分ですが、これ対応されていないと結構ストレスですよね。
- 「入力内容の削除」ボタンは不要
- 最近はあまり見かけなくなりましたが、使われていないし、今後も使う事はないだろうから取ってしまいましょうというお話のようです。
- ボタンが横並びの場合は、アクティブなボタンを右側へ配置する
- 「ブラウザの戻る」は左、「ブラウザの進む」は右なので、「送信する」、「購入する」などのアクティブな動作をするボタンを右側に配置する事で自然な導線となります。
同時にボタンの大きさや色でも差別化し、わかりやすく明示しましょう。
- 入力ボックスは分割しない
- 例えば、電話番号入力ですが、「市外局番」-「1234」-「5678」などと、
3つのボックスに分割されているケースがありますが、ユーザーが入力位置を移動する手間などを考慮して一つにまとめてしまいましょうとの事のようです。
システムの都合上できない場合はその限りではないでしょうが。 - 入力中の項目はボックスの色を変えるなどしてわかりやすく
- 現在入力中のボックスにそれとわかるようボーダーや背景色などで装飾を施すとわかりやすいですよね。
- 住所入力は郵便番号アシストで入力させる
-
js でも実装できるらしいです。
ajax zip3 http://code.google.com/p/ajaxzip3/ - 入力中のステップを表示する
- とくに購入フォームなど、仕様上ページ遷移の多い ECサイト などでは非常に重要ではないでしょうか。
例えば、「購入内容選択」、「購入内容確認」、「配送先情報入力」、「決済方法入力」、「購入完了」などの5つのステップがあった場合に、
今現在は「STEP.1 購入内容選択画面」を表示中と、わかりやすく明示します。 - 定型文で対応できる項目はプルダウン内に盛り込む
- 「昭和59年」など「年号」を含めて入力した方がいいのか、それとも含めなくていいのか曖昧でわかりづらい事が考えられるような場合、
「昭和59年」、「昭和58年」と、「年号」も含めてプルダウン化してあげた方が親切でしょう。 - 入力情報の前後のスペースは必要に応じて削除する
- これはエラーに気づかない場合が多い為、システム側でスペースの削除などで対応してあげると親切です。
【エラー項目の明示】
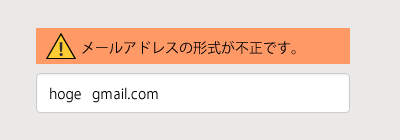
- 離脱率の低下と顧客満足度を上げるインラインバリデーション

最近では Google や Twitter 、Pinterest のアカウント登録フォームなどでも用いられています。
「入力確認」を押してエラーを返すのではなく、入力された内容に対して「リアルタイムでエラーを返す」という形式です。
jQuery プラグインなども配布されていますので比較的容易に実装できそうです。
実際に海外のユーザーテストでは、インラインバリデーションを実装することにより、コンバージョン率が20%上がったという統計もあります。- エラー内容とエラーの場所をわかりやすく明示する
- エラーが表示された際、エラーされた項目まで自動でスクロールしたりするとわかりやすくていいですね。
- 訂正する際には前の入力情報を保持しておく
- 「入力内容の確認」ボタンでエラーを返した際によく見かけますが、入力したはずの情報が消えている事がたまにあります。
パスワードなどであればセキュリティ理念上納得もいきますが、全く関係ない項目が・・・
こういった部分も対応しておきたいです。
【セキュリティ】
- SSLで暗号化
- 言うまでもないかと思いますが。
- 個人情報の同意は入力画面で(オプション)
- これは個人的にどうなんだ?と思った所なんですが、
考え方としては、不要なページ遷移を避ける為、個人情報取り扱いの内容をフォームの入力画面で表示して、同時に同意させるというもので理解はできるんですが、
「ISO取ってる所はこれで大丈夫なんだろうか?」という点。
以前、私が勤めていた会社は「ISO」を取得しており、それはそれはうるさk・・・ゲホゲホッ
問い合わせフォームへのページ遷移も、「個人情報同意後の遷移でないといけない」かどうだったかは定かではありませんので、 ISO取得済みの企業さんは要調査なのかもしれません。
【オプション】
- 入力項目には placeholder を用意する
- input 要素に HTML5 の placeholder 属性で指定できます。
入力項目内にプレビューされているアレです。
ただし、あくまでもHTML5 ですのでモダンブラウザでしか表示ができません。
要件に合わせて jQuery プラグインなどで対応するケースが多いでしょうか。 - ページ読み込み時に自動でフォーカスさせる
- 例えば Mixi のページがそうですが、読み込んだ時点で自動的に入力項目にフォーカスされています。
言われるまで気づきませんでした・・・でも、凄くいいですよね。
http://mixi.jp/ - ツールチップで入力例などを詳しく表示させる
- 入力例や placeholder などでは説明の足りない入力項目も中にはあると思います。
そういった場合はこれまた jQuery などでツールチップを導入し、説明してあげると親切ですよね。 - 半角/全角を自動で変換してあげる
- 半角・全角の違いがわからない方も多いかと思いますので、これらも対応してあげられると親切ですよね。