【レスポンシブ対応】見出し+文章をスマホ時のみアコーディオンにする
『GUNDAM VERSUS』がリリースされ絶賛プレイ中・・・と思いきや『ドラクエⅪ』が出てしまい、現在ドラクエに夢中な kouraku です。おはこんばんちわ。
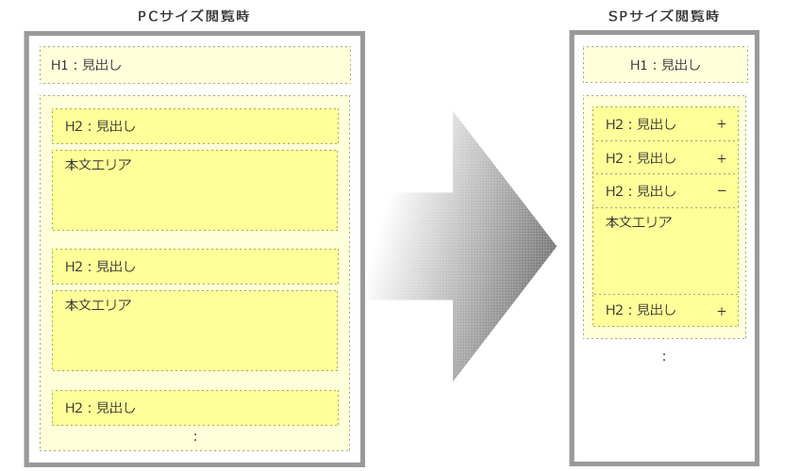
さて今回は、下図の通りPCサイズで閲覧時は「見出し+文章」が複数並んでいる構成のモノを、SPサイズの時はアコーディオンにしてしまう、という要件が来た時の対応について(基本形を)メモメモ。
※今回は、767px以下をSPサイズとします。
※今回のサンプルは、PCがベース(PCファースト)になります。

まずはアコーディオンにするための構成を考える
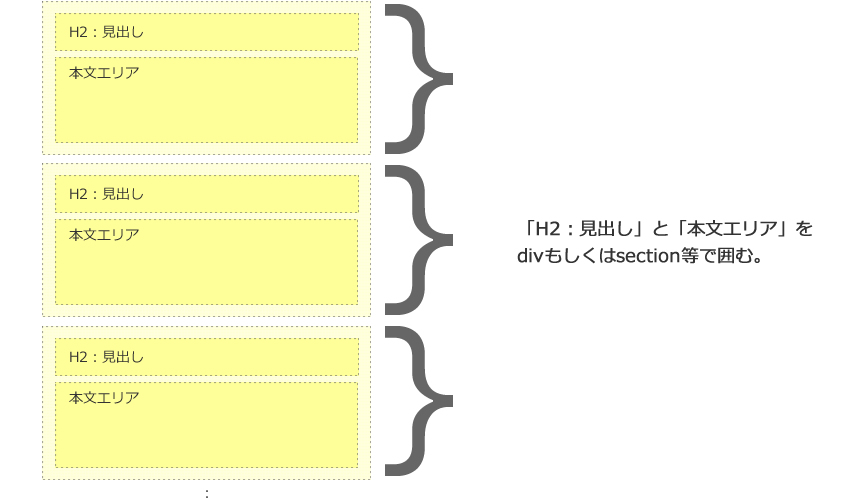
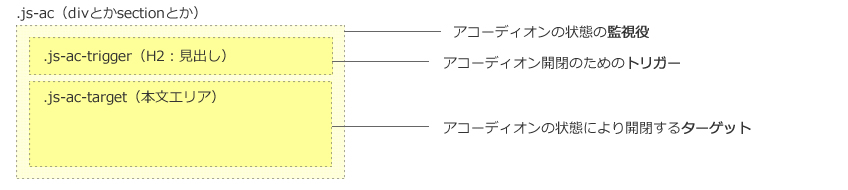
やり方は色々とあるのですが、一番シンプルなのは、「H2:見出し」と「本文エリア」をdivとかsectionとかで囲っちゃうことでしょうか。こうすることで、囲ったdivないしsectionのアクティブ・非アクティブクラスの管理のみでアコーディオンの実装ができるようになります。

次に、囲った「H2:見出し」と「本文エリア」の役割を考えます。
● 「H2:見出し」と「本文エリア」を囲ったdivないしsectionは、アコーディオンの状態の監視役。
→クラス名を .js-ac とします。
● 「H2:見出し」は、アコーディオン開閉のためのトリガー。
→クラス名を .js-ac-trigger とします。
● 「本文エリア」は、アコーディオンの状態により開閉するターゲット。
→クラス名を .js-ac-target とします。
だいたいこんな感じでしょうか。

HTML(Pugですが)で書くと、こんな感じです。
See the Pen 【レスポンシブ対応】アコーディオン~①HTMLの構成を考える by bashalog (@bashalog) on CodePen.
見出しをクリックしたらアクティブのクラスを付与する仕組みを入れる
HTML側の構成が固まったら、次はJSです。JSの処理としては、
●.js-ac があった場合、
●.js-trigger をクリックしたら .js-ac に .is-active を付与する。
●既に .js-ac に .is-active が付いていたら、.is-active を外す。
といった流れにしたいと思います。この流れを書くとこんな感じです。
See the Pen 【レスポンシブ対応】アコーディオン~②JSでクラスを付与 by bashalog (@bashalog) on CodePen.
(分かりやすく、 .js-ac に .is-active が付与された時に文字色を赤くしています。)
ちなみに、クラスの切り替えは toggleClassもありますが、ブラウザバックした際に表示崩れを起こすこともありますので、ここではしっかりと .js-ac に .is-active が付いているかいないかを判定させることにしています。
CSSに表示切り替えのスタイルを追加する
ここまでできたら、あとはCSSで仕上げれば完成です。イメージとしては、
●解像度が767px以下の場合、
●.js-ac に .is-active が付いていない場合、
・.js-trigger のアイコンを「+」に。
・.js-target を非表示にする。
●.js-ac に .is-active が付いている場合、
・.js-trigger のアイコンを「-」に。
・.js-target を表示する。
こんな感じでしょうか。それでは、このイメージを実装します。
(+、-のアイコンの代わりにテキストを入れてます)
See the Pen 【レスポンシブ対応】アコーディオン~③CSSにスタイル追加 by bashalog (@bashalog) on CodePen.
はい、これでSP時のみアコーディオンの基本形が完成しました。
あとは、応用してアニメーションを追加したりすれば良いかと思います。
まとめ
クラスの付け替えとCSSによる表示の切り替えのやり方さえ分かって入れば、アコーディオン以外にも色々と応用できますよね。
さてさて、次回は最近やられまくっている「アクセシビリティ」に関する記事なんかを書いていこうかな・・・と思っています。もう、「ヒィィィィイィ!!!」って感じで対応に追われていましたので、忘れない様にメモを残すことにします。