【RWD ーレスポンシブー】右にできた謎の余白を消す方法
こんにちは。mackyです。
じめじーめな日々のせいなのでしょうか。6月がとても長く感じます。
今日は右にできた謎の余白を消す方法をまとめます。
そもそも余白って?
できあがったサイトをipadやiphoneで表示確認したとき、以下のような余白ができたことはないですか?
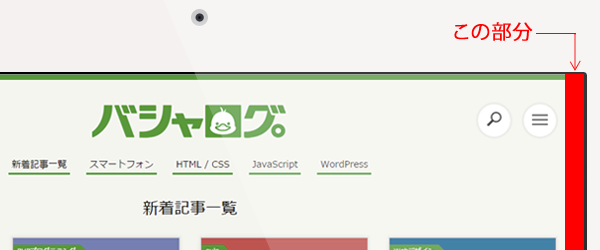
先日、携わった某サイトはiphoneとipadで表示チェックを行ったのですがその際右のスクロールバーの横に白い余白ができてしまいました。ヘッダーも背景画像もそこで切れてしまいます。その時色々試してみて解決した方法をメモしておこうと思います。(サンプルコードは一部内容を変更しています。)
サイトの大まかな構成としては、bodyにwidth:100%;。
内側(ipadおよびiphoneで見切れないで表示させたい幅)sectionに固定サイズの1024pxを指定しました。
ipadとiphoneでみてみたら… (※下の図はipadで見たイメージ図です。)

上と同じ状況になったら以下をためしてみてはいかがでしょうか?
【1】min-widthを指定してみる
念のため、指定している固定幅を中の要素の幅がこえてしまっていないか?と確認したとして、背景幅を横100%(画面の横幅いっぱい)に設定している場合に起こるバグを疑ってみます。ただし、今回はヘッダー部分も全部切れてしまっていたのでちょっと違うかも?とは思いつつとりあえずやってみました。
対処法は、bodyにピクセル指定している値のmin-widthを指定します。
body {
min-width: 1024px;
}
今回の場合、bodyの幅を100%で指定し、背景に画像をrepeatで指定していました。同じような状況のかたはwidth:100%はそのままでOK。ですが効果なしでした。(そのあと、すべての固定値にmin-width: 1024px;つけてみたりとか…でもだめでした。)そういった方は【2】へ進みます。
【2】viewportを確認する
まさか、viewportの記述をわすれているなんてことはないはず…ですが一応確認してみましょう。私の場合は以下のような感じでした。
<meta name="viewport" content="width=1024" />
ちゃんと忘れず書いていました。
だけど、直らない!「僕(私)はもう、ダメかもしれない…」となっている方は【3】へ進みます。
【3】全体をwrapしてoverflow: hidden;
色々調べていたところ【1】と【2】のような解決方法は割と有名な解決策で、結構見つかりました。なので、まず【1】と【2】を試してみて、もしそれでもダメなときはbodyの中身をすべてwrapして.wrapにoverflow: hidden;を指定してみてください。
私はこれで余白が消えました。
<body>
<div class="wrap">
<header></header>
<div class="main">
<p>コンテンツが入ります</p>
<!-- /.main --></div>
<footer></footer>
<!-- /.wrap --></div>
</body>
.wrap {
overflow: hidden;
}
まとめ
いかがでしょうか?ちょっとした余白に苦しめられることって、忘れたころにやってきますよね。
私も、忘れないようにメモしておこうとおもいました。