【レスポンシブ対応】複数のブロックに分かれたリストを1つにまとめる
ここ最近、Huluでは「メジャー」、「ダイヤのA」と野球アニメを見続けている kouraku です。おかげ様で、今年の甲子園はいつも以上に楽しんでみることができました。
さてさて、フロントエンドではレスポンシブ対応が当たり前になってしまったので、毎回毎回「あれ、どうするんだっけ?」と悩まないようにちょっとずつメモ書きを残していこうと思います。ということで、今回は複数ブロックに分かれたリストを1つにまとめる方法をメモメモ。
※ここでは、768px以下はSP用レイアウトとして扱います。
複数ブロックを1行1列に
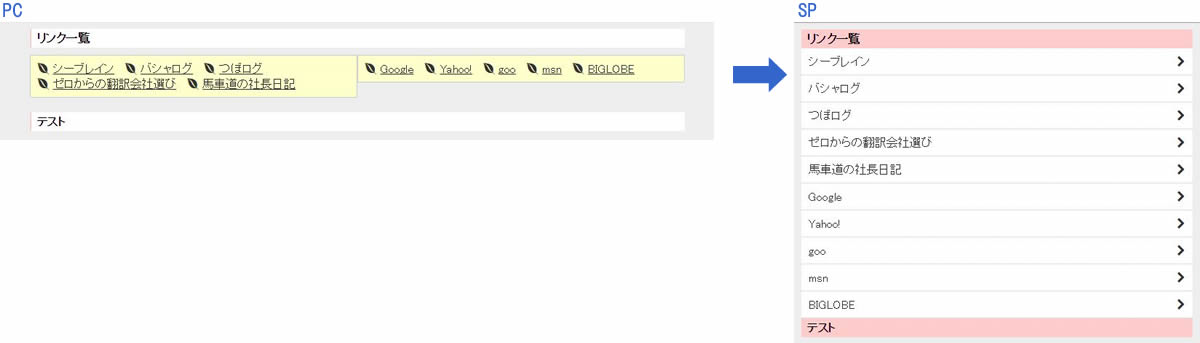
例えば下図の様なことをやりたい場合。

※ここでは、横並びのスタイルは float で当てます。inline-blockでもよいのですが、SP用の書き換えを少なくするため、ここでは float を採用しています。
上図の様に PC から SP へとスタイル変更するには、
- floatしている要素を float: none にして
- ブロックやliなどに入っている余計な margin, padding は 0 にして
- タップエリアとなる a要素はdisplay:blockに
- ついでにタップエリアの範囲を広げるために a要素に対して padding で余白を付ける
といった感じで対応しています。
複数ブロックを1行2列に
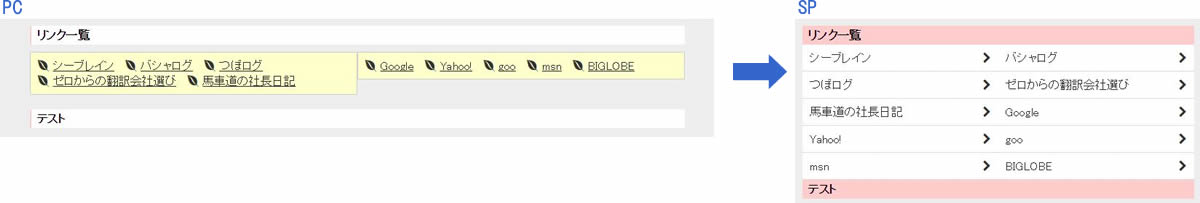
では次に、下図の様に2列にしたい場合はどうすれば良いか。

これは、「複数ブロックを1行1列に」に対して少し手を加えるだけでできます。
- 「1行1列」では float: none に設定していた li 要素を float: left に(つまり、PCのままなので float: none を削除)
- li要素の width を 50% に
はい、対応はたったこれだけですね。
まとめ
割と見た目のデザインに騙されて頭を悩ませたりすることが多いですが、シンプルに考えると答えには意外とスムーズにたどり着くこともありますね。
ちなみに、2列の場合文字数によっては改行が入って見た目が少々崩れることもありますが、その場合は jquer.autoHeight.js などを使えばよいかと思います。
※対応方法は本家でも紹介されていますね。(jQueryAutoHeight.js をレスポンシブデザインで使う)
さてと、情報を色々まとめたらコーディングはほどほどに、次なる舞台へ進んでシーブレインをもっと盛り上げたいですね。