【RWD ーレスポンシブー】PCとSPで違う画像を表示させる
こんにちは。mackyです。
今日はタイトル通り、PCとSPで違う画像を表示させる方法を紹介します。
ちなみに、初心者向けです。では早速。
<p class="logo"><img src="img/img_sp.png" width="100" height="100" alt="c-brains"></p>
とりあえず、これだけでいいです。
みてわかるとおもうのですが、imgタグで埋め込んでいるのは、SP用の画像です。
css
CSSも割とシンプルです。
img {
vertical-align: top;
}
@media only screen and (max-width: 640px) {
img {
width: 100%;
height: auto;
}
}
.logo {
width: 300px;
height: 300px;
margin: 0 auto;
background: url(../img/img_pc.jpg) no-repeat center;
}
.logo img {
display: none;
}
@media only screen and (max-width: 640px) {
.logo {
width: 50px;
height: auto;
background: none;
}
.logo img {
display: block;
}
}
メディアクエリとdisplay要素を使った非常にシンプルな方法です。
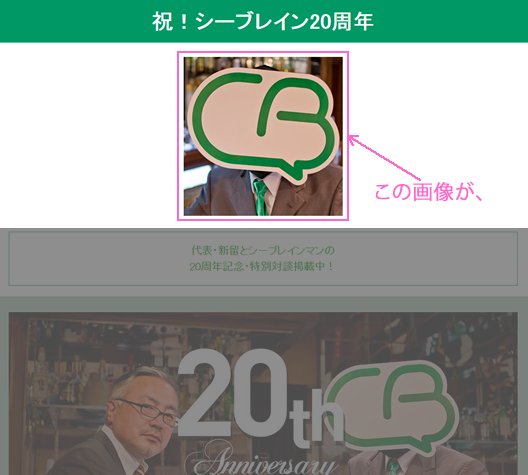
ブレイクポイントは640pxで指定。640px以上の時は、img要素(SP用画像)をdisplay:none;して、backgroundでPC用の画像を表示させています。
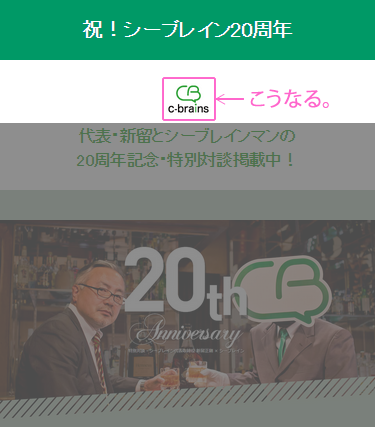
640px以下はというと、その逆で、img要素をdisplay:blockで表示。backgroundでPC用の画像を消しています。
PC用

SP用

まとめ
ちなみに、シーブレインは先日20周年をむかえました。
上のサンプル画像のサイトはサンプルであり、グレーアウトされちゃってますが、ちゃんと20周年記念コンテンツも掲載してますので
是非、ご覧ください。
それから、
ひきつづき、シーブレインではWebデザイナーのアルバイトの方を募集しています。われこそはという方はコチラをチェック!
ちなみに、シーブレインてどんな会社なのかもう少ししりたいなという方は、シーブレイン公式Facebookをチェックしてくださいね♪
ご応募お待ちしております。