[Sublime Text2]SublimeLinter+jshintでJavaScriptコードを自動チェック
最近、JavaScriptの新刊が本当に増えててうれしいなーと思うtanakaです。Web+DB PRESS vol.73 の連載で、JavaScriptのユニットテストについて書かれていたのを読みました。主に3つのツール・ライブラリが紹介されていましたが、中でも複数のブラウザに対して一斉にテスト実行させるtestemがすごい便利そうです。以前、同様のツールであるjsTestDriverをバシャログで紹介しましたが、testemはnpmコマンドでインストールしたらすぐテストを書き始められるし、設定を書けば、自動でブラウザを起動してくれるので楽でした。(Windows,Macともに導入できました)テスト書きたいと思っている方がいましたら是非読んでみてください。
さて、testemはまだあんまりいじってないので、今日は JavaScript のコードをjshintというツールでチェックする方法について紹介します。
jshint とは
jshint とは JavaScript コードの文法やコーディング作法をチェックするツールです。歴史的経緯については端折りますが、チェックする項目を柔軟にカスタマイズできるのが特徴です。たとえば次のJavaScriptコード
(function () {
var bool;
bool = true;
if (bool == true)
alert('bool equal true!');
})();に対してコマンドラインから
$ jshint sample.jsと実行すると
sample.js: line 2, col 3, Missing "use strict" statement.
sample.js: line 5, col 12, Expected '===' and instead saw '=='.
sample.js: line 6, col 5, Expected '{' and instead saw 'alert'.という感じにコードの問題点を指摘してくれます。(チェック項目はカスタマイズしてます)
jshint をSublimeText 2に統合する
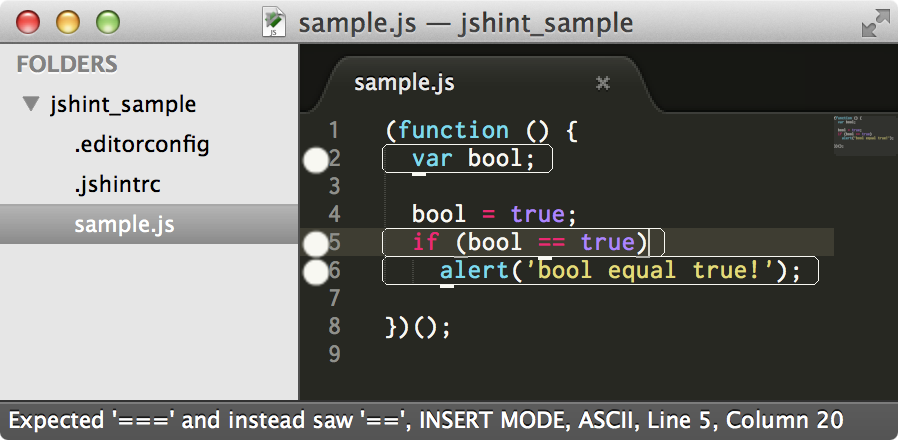
コマンド実行でまとめて指摘してくれるのでもまぁ便利ですけど、JavaScriptコード書きながらときどきjshint実行するとかテンポ悪いですよね。できれば自動的に実行してくれてSublime Text2上で直接警告してくれると、すぐ修正できてうれしいです。で、調べてみるとすでにその方法がありまして、設定してみると次のように表示してくれます。
エラーのある行が強調されて、カーソルを合わせるとその理由が下のステータスバーに表示されます。ここまでしてくれると便利ですね。
インストール
Sublime Text2 と node.js はインストール済みと仮定します。
jshint のインストール
コマンドプロンプトやシェルで次のコマンドを実行します。
sudo npm install -g jshintSublimeLinter
Sublime Text 2でjshintを実行するプラグインはいくつかあるようですが今のところSublimeLinterが一番よさそうです。Sublime Package Controlをインストールしてない場合はまず先にインストールします。Ctrl+`で Console を開き、Installation - Sublime Package Controlに書かれている"import urllib2, os...."から始まるプログラムを実行するだけです。
インストールできたら、Preferencesメニューに"Package Control"が表示されると思いますので、選択し、"Install Package"」と入力します。インストールするパッケージで "SublimeLinter" と入力し、SublimeLinterが候補として表示されたらEnterを押すとインストールされます。
jshint の設定
jshint の設定は .jshintrc に記述することでプロジェクトメンバーと共有し、プロジェクトごとに異なるルールでチェックすることができます。しかしSublimeLinterの現在のバージョン(1.6)では.jshintrcは無効みたいなので、SublimeLinterの設定ファイルの方に書きます。
Preferences→Package Settings→SublimeLinter→Settings - User を開きます。"SublimeLinter.sublime-settings というファイルが開きますので以下のように設定してみます。
{
// If true, lines with errors or warnings will have a gutter mark.
"sublimelinter_gutter_marks": true,
// If true, the find next/previous error commands will wrap.
"sublimelinter_wrap_find": true,
// jshint オプション
// @see http://blog.craftgear.net/50832ff38cdc8fb415000001/title
"jshint_options":
{
//
// 制限を課すもの
//
// "bitwise": true, // ビット演算子の使用を禁止
"camelcase": true, // 変数名はキャメルケースかアンダースコアの使用を強制
"curly": true, // ループブロックと条件ブロックを常に中括弧で囲うことを強制
"eqeqeq": true, // == 演算子と != 演算子の使用を禁止
"forin": true, // for inループ内で常にオブジェクトのプロパティが
// prototypeを通じて継承されたものであるかどうかのチェックするように強制
"immed": true, // 括弧で囲まれていない関数の即時実行を禁止
"indent": 2, // タブ幅を指定します
"latedef": true, // 変数を定義する前に使うのを禁止
"newcap": true, // コンストラクタ関数の1文字目を大文字にすることを強制
"noarg": true, // arguments.caller と arguments.calleeの使用を禁止
"noempty": true, // 空のブロックがある場合に警告
"nonew": true, // 副作用のあるコンストラクタ関数の呼び出しを禁止
"plusplus": true, // ++と--の使用を禁止します
// "quotmark": true, // 引用符が統一されるようにします。
"regexp": true, // 正規表現で安全でない . の使用を禁止
"undef": true, //明示的に宣言されていない変数の使用を禁止
"unused": true, // 変数が利用されていない場合に警告
"strict": true, // EcmaScript5のstrict modeで実行可能なコードを強制
"trailing": true, // 行末の空白を禁止します
// "maxparams": 4, //関数の引数の数を制限
// "maxdepth": 4, // ブロックのネストの深さを制限
// "maxstatements": 10, //関数ごとのステートメントの数を制限
"maxlen": 120, // 一行の最大長
//
// 制限を緩和するもの
//
// グローバル変数へのアクセスの管理
"browser" : true, // ブラウザ用のやつは許可
// "dojo" : true, // dojo tool kit用のやつは許可
"devel" : true, // consoleやalertを許可
// "debug" : true, // debugger を許可
"globals": {
"jQuery": false // jQuery というグローバル変数を許可するが上書きは禁止
}
}
}上の2つはSublimeLinter全体の設定で、それ以下は jshint の設定です。jshint の設定については A Node in Nodes - JSHintで気軽なコーディングを を参考に決めてみました。どの設定が最適か判断できなかったものはコメントアウトしてます。
まとめ
- Sublime Text 2 に jshint を組み込むと即座にコーディング作法をチェックしてくれて安心
- スタイルから外れたコードをすぐに直す、というのが重要
- SublimeLinter 1.7 では .jshintrc に対応するみたいです。そうなるとエディタ間でもチェックルールを共有できていい感じだと思います
![[Sublime Text2]SublimeLinter+jshintでJavaScriptコードを自動チェック](https://bashalog.c-brains.jp/images/cat_tools.png)