【Sublime Text 2】改行タグ<br>をDreamweaverでのショートカットと同じようにキーバインドを設定する

先週末に寝違えて、いまだ首が右にまわらない ishida です。
最近は、Dreamweaver より Sublime Text2 でのコーディング率の方が高くなってきました。
Dreamweaver では、コードビューにて「Shift+Enter」で改行コードが挿入されるのはとても便利でした。
Sublime Text2 では標準でそのような機能がないので、キーバインドを設定して改行コードが簡単に挿入されるようにしてみたら効率があがったのでご紹介。
キーバインド設定ですが、
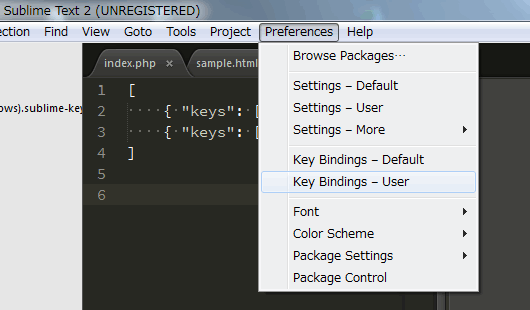
「Preferences」 → 「Key Bindings - User」からユーザー別に設定が可能です。

記述は、JSON形式です。
今回、<br>と<br /> 両方ともショートカットで入力できるようにします。
- <br>:Shift + Enter
- <br />:Ctrl + Enter
以下のコードをそのままコピペしてもらえれば使えます。
[
{ "keys": ["shift+enter"], "command": "insert", "args": {"characters": "
\n" } },
{ "keys": ["ctrl+enter"], "command": "insert", "args": {"characters": "
\n" } }
]Dreamweaver から Sublime Text2 に乗り換えた人は、よかったらどうぞ。

