CircleCIでESLintを使い、JavaScriptコーディングスタイルをチェックする
JavaScriptのスタイルチェッカーは導入してこなかったのですが、いろいろタスクを自動化する流れのなかでESLintを導入し始めています。
ESLintはエディタと連携するだけでも効果のあるツールですが、それだけだとエラーになってもスルーしてしまうことがあります。チームの共通認識を育てていくなら、出来ればCIでチェックしたいですね。
そこでCircleCIで自動チェックする方法を調査したのでまとめてみました。
前提
ローカル環境にnodejsとパッケージマネージャyarnがインストール済みです。
$ npm -v
3.10.8
$ node -v
v6.9.1
$ yarn --version
0.16.1
手順
まず、ESLintをプロジェクト内にインストールするには package.json が必要です。1コマンドで作成します。( yarn init --yes でもOKです。)
npm init --yes
パッケージマネージャyarnでESLintを追加します。
yarn add eslint
yarn.lockというファイルが追加されますので、package.jsonの変更と一緒にコミットします。
.eslintrc.json
ESLint でチェックルールを.eslintrc.json に書きます。最初から細かく考えず、小さく始めてみます。
{
"env": {
"browser": true,
"jquery": true
},
"extends": "eslint:recommended",
"rules": {
"no-console": "error"
}
}
.eslintignore
ESLintチェックの対象外ファイル・ディレクトリを .eslintignore に設定します。
/node_modules/
/vendor/
ESLintなど、JavaScriptのライブラリは/node_modules/に入っており、プロジェクトの管轄外なことがほとんどでしょうから、/node_modules/は必須です。それ以外はプロジェクトの状況に応じて追加します。
.gitignoreにも/node_modules/は追加しておきましょう。
circle.yml
最後、circle.ymlにESLintを実行するための設定を追加します。
machine:
node:
version: 6.9.0
post:
- curl -o- -L https://yarnpkg.com/install.sh | bash
dependencies:
cache_directories:
- ~/.yarn-cache
pre:
- yarn --version
override:
- yarn install
test:
override:
- ./node_modules/.bin/eslint --format=junit -o $CIRCLE_TEST_REPORTS/eslint/eslint.xml .
eslintでJUnit実行結果XML形式でチェック結果を $CIRCLE_TEST_REPORTS 以下に出力すると、CircleCIが分かりやすく表示してくれます。
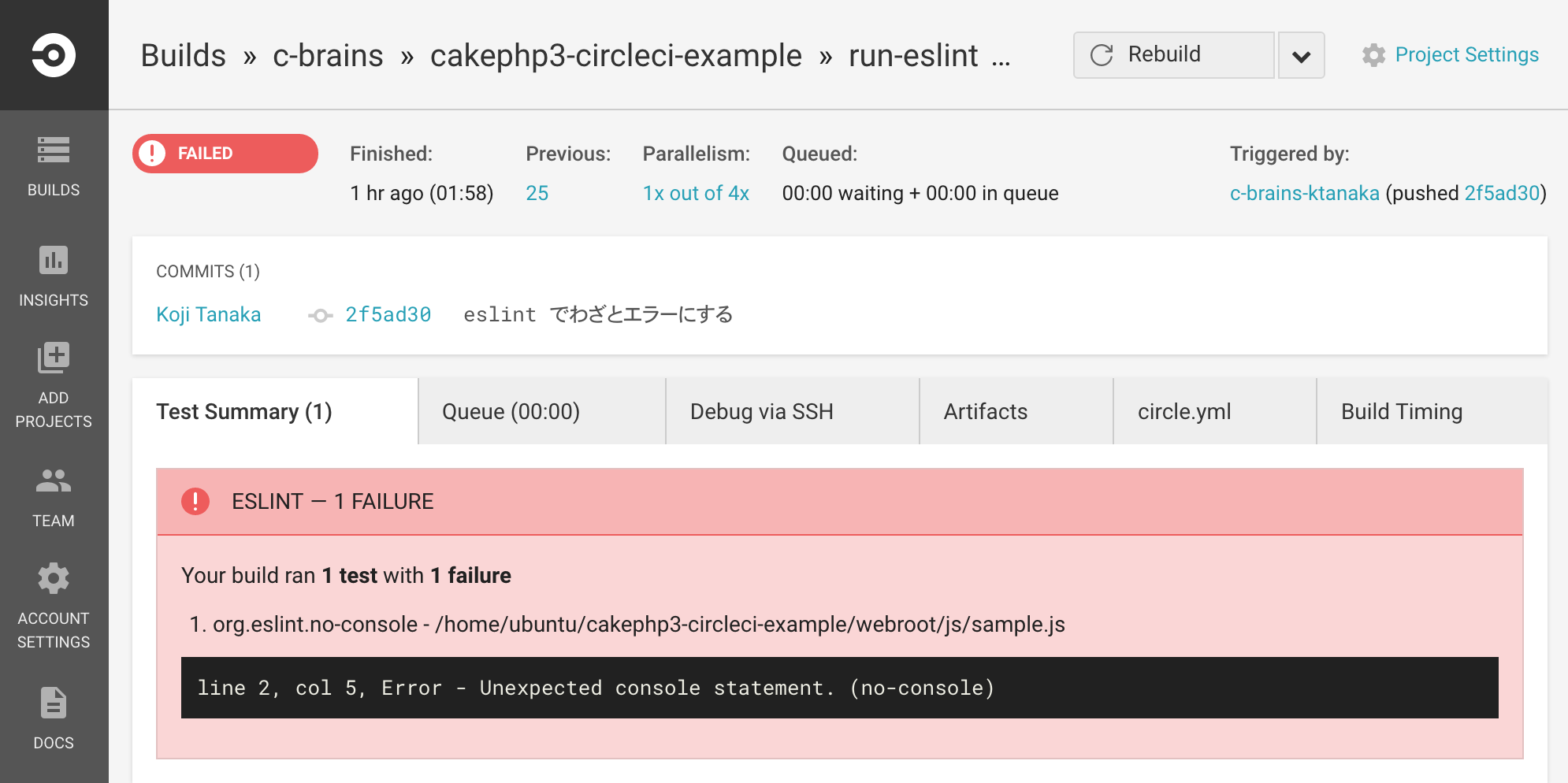
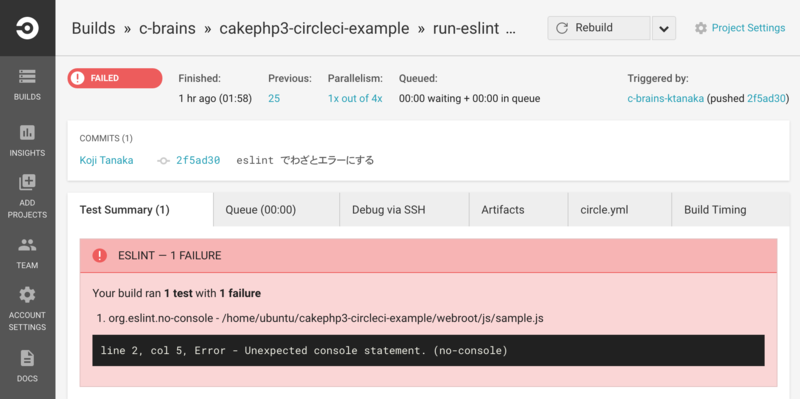
チェックエラーを発生させてみる
ESLintでエラーになるコードをコミットしてみましょう。
webroot/js/sample.js
(function (window, $) {
console.log('');
$('body').addClass('hoge');
})(this, jQuery);
こんな風に怒ってくれます。Slackなどに通知が来るようにするといい感じかと思います。