【Sublime Text】CSSプロパティを任意の順番にソートするパッケージ「CSScomb for Sublime Text」
11月29日、今日は「いい肉の日」です。あーいい肉食べたい、いい肉食べたい ishida です。
先日、Latin が投稿した記事「CSSプロパティを任意の順番にソートしてくれるジェネレータ 「CSScomb」。
Sublime Text だったらパッケージがあるから、もっと簡単にCSSプロパティの並び替えができるんよ〜ってことでご紹介。
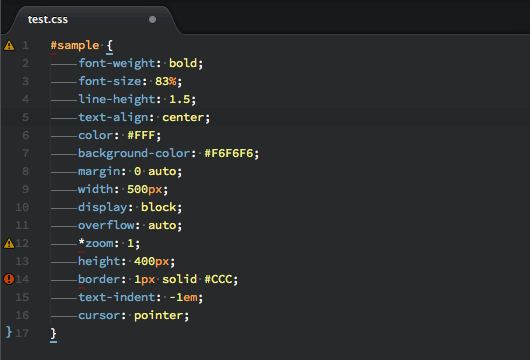
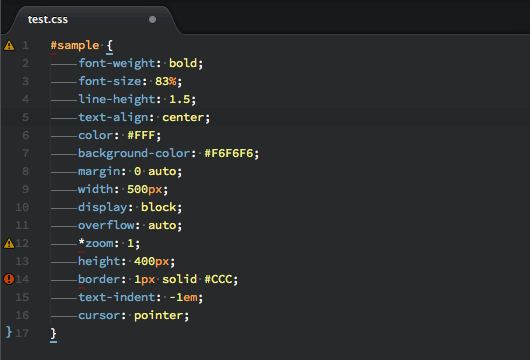
まずは、ぐちゃぐちゃに書いた状態のCSSはこちらです。

下準備ができたところで、パッケージをインストールします。
CSScomb for Sublime Text
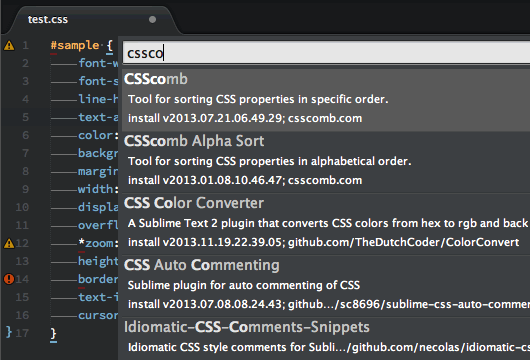
「CSScomb」パッケージをインストール
Sublime Text にて Package Control から「CSScomb」パッケージをインストールします。

パッケージのインストールが出来たので、さっそく実行してみましょう。
「CSScomb」を実行する
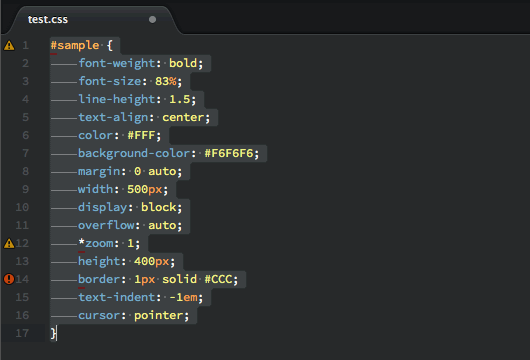
それでは、CSS画面に戻りましてエリアを全選択します。

全選択した状態で、「Ctrl」+「Shift」+「c」のショートカットで入力して実行!!

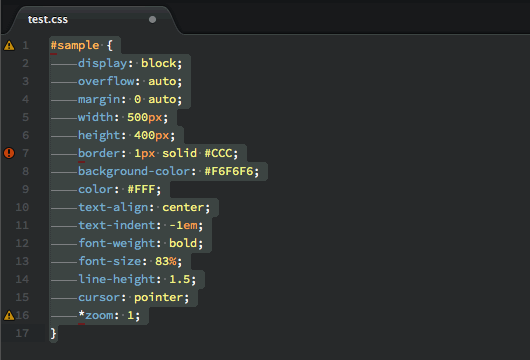
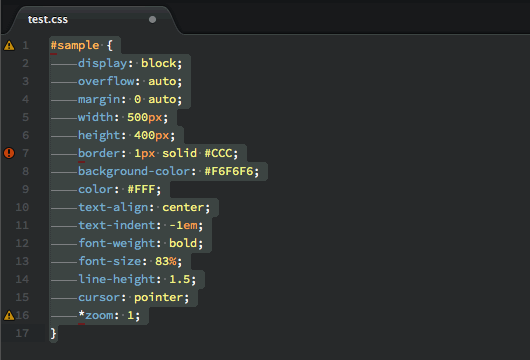
はーい、完成です。
並び替え前後を比較してみましょう。
ぐちゃぐちゃのCSS

「CSScomb」を実行後のCSS

きれーいにCSSプロパティがソートされてますね。
「Ctrl」+「Shift」+「c」のショートカットで実行した場合には、「CSScomb」デフォルトの並び順(「Package Setting」→「CSScomb」→「Sort Order - Default」)に従ってソートされます。
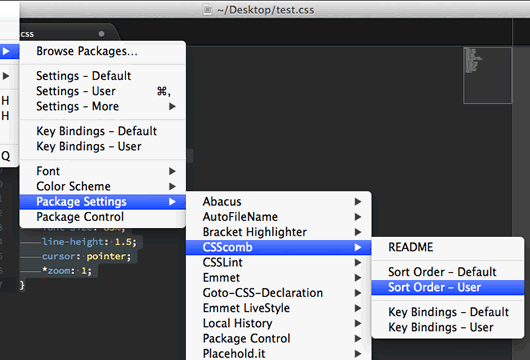
並び順を変更するには、Package Settingからカスタマイズ
任意の順番にCSSプロパティの並び順を変更するには、「Package Setting」→「CSScomb」→「Sort Order - User」を選択して記述します。

「Sort Order - User」でファイルを開くとデフォルトでは空ファイルとなってます。
ゼロから書くのも手間なので「Sort Order - Default」ファイルの内容からコピペしてから編集したほうが早いです。
また Sublime Text では 以下のショートカットキーで行の並び替えができるので、こちらも合わせて使うとよいですね。
- Windows:「Ctrl」 + 「Shift」 + 「↑」「↓」
- Mac:「control」 + 「command」 + 「↑」「↓」
CSSプロパティの並び順、「CSScomb」デフォルトのものをそのまま社内標準にしちゃうと楽かなぁ。
これを機に、ガイドラインを一度見直そうかと思います。

