WebStorm (PhpStormでも可)のコードテンプレート機能を使う
PhpStorm / WebStormを布教したいと思いつつ、PhpStormを使っているtanakaです。今日は、JavaScriptのプログラムを書くのを楽にするコードテンプレート機能(JetBrains製品ではLive Templateと言います)の解説をします。WebStormでももちろん使えます。
Live Templateを使うとこんな風に便利
たとえば、jQueryのコードを書いていて、次のようなコードを書きたくなったとします。
$('#target').click(function () {
// awesome effect
});$('#target').click の部分は毎回違うのですが、function () { ... }てのは毎回一緒ですね。私はこの部分を"af[Space]"の3回タイプで呼び出せるようにしています。つまり、

ここで af[space] と入力すると、

こう展開されます。(af は Anonymous function の略です)
さらに、clickじゃなくてbindメソッドでカスタマイズしたい、ってときのためにLive Templateを作ってみます。たとえば、

ここで jqbind[space] と入力すると、

こう展開されて、第一引数のイベント種類を修正したあとでTABキーをおして、関数の中に移動する、ということもできます。PhpStorm/WebStormではこういったテンプレートが簡単に作れるようになってます。
実例でわかるコードテンプレートの作り方
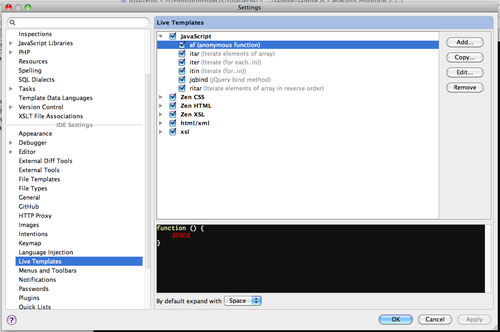
まずは、一つ目の匿名関数をテンプレートにします。設定画面からたどることもできますが、Ctrl+Alt+S を押して1発で呼び出してください。
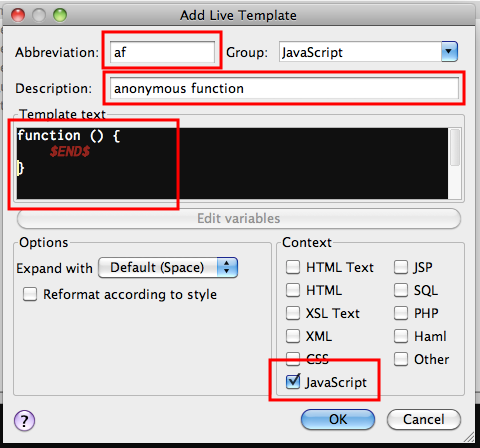
下の方にある "By default expand with" のところがデフォルトでは TAB になっていると思いますが、Mac の場合 TAB キーが効かなかったので、Space に変更しました。 TAB が使えればそれで問題ありません。次に右上のAdd... を選択します。

上のようなダイアログが開いたら、赤い囲みの部分を入力します。OKボタン押してウインドウをとじ、もう一度OKボタンを押して、設定画面を閉じると、テンプレートが使えるようになっているはずです。テンプレートの中身に $END$ という文字列があります。これは、テンプレートの展開後にカーソルのあるべき位置を表します。
2 番目の例
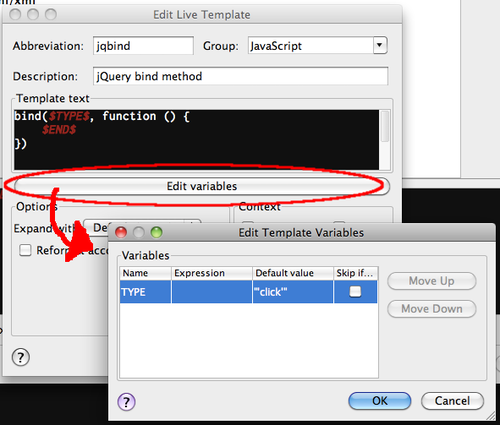
2 番目の例では展開後に修正出来る欄がありました。次のように登録します。
一つ目の例と大きく異なる部分は、Template text に $TYPE$ が登場しているところです。これは展開後に修正できるポイントを示します。名前は END など予約されている以外ならなんでもOK。Template textを入力し終わったら、Edit variablesをクリックしてください。さらなる小窓で、変数の初期値を設定できます。Default value に入っている値は 「"'click'"」で、設定したい値をダブルコーテーションで囲みます。ダブルコーテーション文字自体が使いたい場合はバックスラッシュでエスケープします。
Array.forEach (JavaScript 1.6〜)
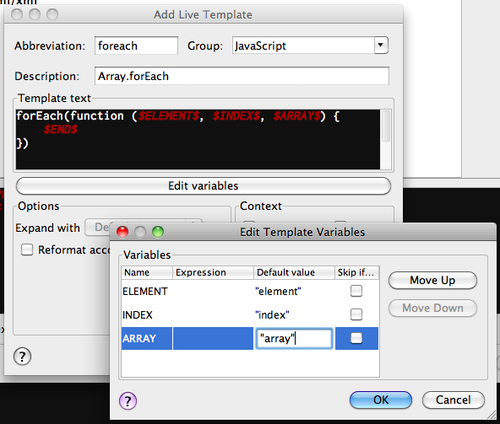
Array.forEach は配列のループ処理を書くときに使えるメソッドで、JavaScript1.6から使えます。Titanium Mobileのプロジェクトなら、JavaScript 1.6のコードが書けるので、積極的に使っていきたいところ。次の画像のようにテンプレートを作ってみました。
まとめ
3 つの例を通じて、PhpStorm / WebStorm の Live Template 機能の使い方を紹介しました。JavaScript の定型的な記述が楽になりますよ。addEventListenerも登録しておくといいと思います。(Live Templateは、いまのところPHPには対応していない?ようです。)