(IDEの話) PhpStorm / WebStorm を試してみた
いままでVim → NetBeans と使ってきましたが、 WebStorm / PhpStorm というIDEがすごいらしいので試してみました。試用してみた結果PhpStormをメインで使うことにしました。
PhpStorm / WebStorm はJetBrainsという会社がリリースしている有償の IDEです。試してみて、JavaScriptコード編集機能の優秀さに感心しました。この記事ではどんな機能をもっているかをスクリーンショットつきで、さわりだけ紹介します。(PhpStormはWebStormにPHPエディタ機能などが付いた上位版なので、以下WebStormと表記して紹介いたします。)
グローバル変数とローカル変数が区別される
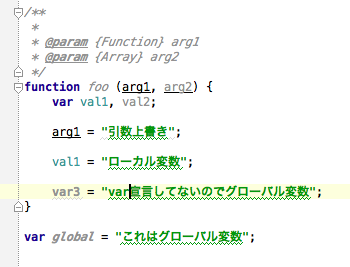
JavaScriptのコードを書く、保守するときに大切なことの一つに、「グローバル変数をなるべく使わない」があります。WebStorm はシンタックスハイライトで、変数を区別できるようになっています。

上記の図の通り、グローバル変数、ローカル変数、関数の引数が区別できます。(var をつけないで代入した変数がグローバル変数になっているのがわかります。)まちがってグローバル変数を使ってしまった、というミスが減ります。
上の図をよく見ると、宣言・代入しただけで使われていない変数は灰色で表示されていることもわかります。
補完機能
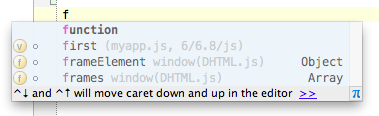
たとえばJavaScriptで関数を定義する場合まずfunctionキーワードを打ちますが、WebStorm なら、f[TAB] と打つだけです。(下図は「f」だけうったところ)。WebStormの補完はすぐに表示され、とても動作が軽快な感じなので、サポートしてくれてる感があります。

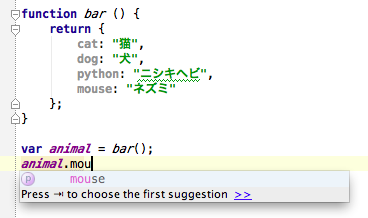
また、関数の戻り値がオブジェクト(ハッシュ)だった場合に、そのオブジェクト内のキーも補完できます。(はじめて見たときは感動しました!)WebStormの補完はこれ以外にもあり、とても優秀です。

FTP / SFTP転送機能
ここだけ画面無しですが、FTP/SFTPでリモートマシンにアップロードする機能がついています。ファイルが保存されたときにそのファイルだけ自動的にアップする機能もあり。すばらしいことに、WebStorm 以外からの変更も監視して自動アップロードすることもできます。(これらの機能はON/OFF選べます)
注意点
インターフェイスが英語しかありませんので、私は最初は戸惑いました。特に、設定画面の情報の多さに。ただ、設定画面には検索窓が付いているため、単語さえわかれば、設定する項目を探し出すのはあまり難しくありません。
まとめ
今回紹介した機能はほんのさわりで、他にも多くの機能があります。PhpStorm / WebStorm は有償で日本語UIではありませんが、JavaScriptユーザは試してみる価値のあるIDEです。30日試用できるパッケージがダウンロードできますので、是非試してみてください。(ちなみに私はPhpStorm の Personal Licenseを買いました。)