[WebStorm]JavaScriptファイルをMinifyする(Source Maps対応)
日頃から愛用してるIDEのPhpStorm 6 がリリースされました。JavaScriptにコンパイルされる系の言語のサポートが強化されたのが目立ちますね。 今日は、6の新機能というわけではないですが、WebStormを使ってJavaScriptファイルをMinifyする方法について紹介します。
概要
WebStormでjsファイルを編集したら自動的にMinifyされるようにします。JavaScriptにおいてMinifyとは余計な空白をとったり変数名を短くしたりして、機能的動作を変えずにJavaScriptのファイルサイズだけ小さくすることをいいます。今回はClosure Compilerを使います。
インストール
まず、Minifyを実行するプログラムをダウンロードします。Getting Started with the Closure Compiler Applicationからリンクされているcompiler.jarをクリックしてダウンロードしたzipを解凍しておきます。
次は、WebStormの設定です。適当にプロジェクトを作成します。
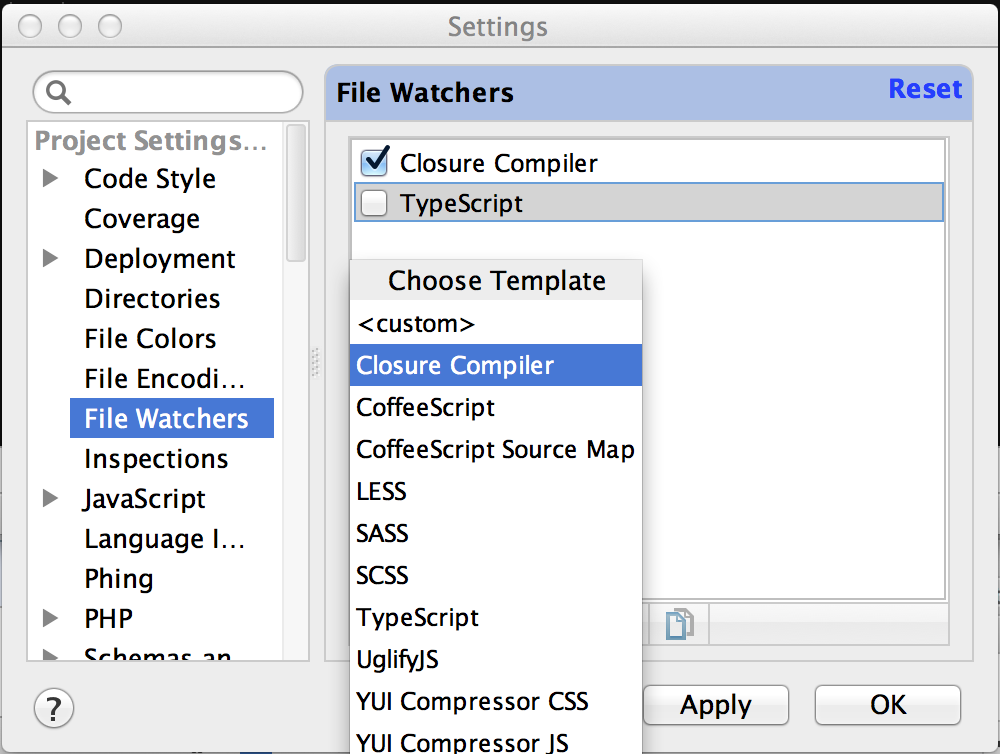
次にPreferencesを開き、左側のメニューからFile Watchersをクリックします。
「+」ボタンをクリックするとLESS, SASS, といった言葉が並んでいますので、ここではClosure Compilerをクリックします。
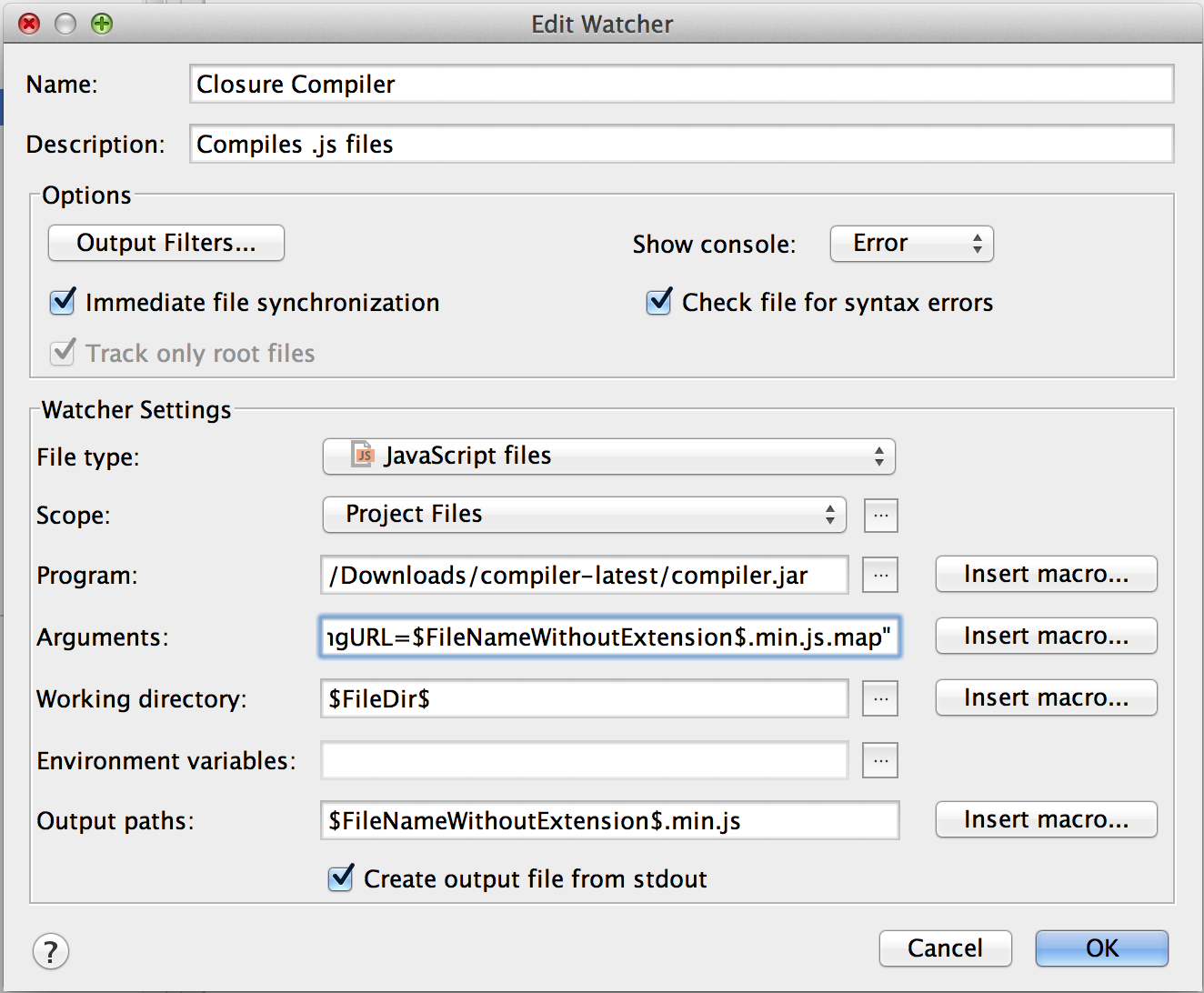
Edit Watcherというウインドウが表示されます。Programの欄に先ほど解凍したcompiler.jarへのパスを指定します。Argumentsには初期値がセット済みですが次の内容に書き換えます。
--compilation_level SIMPLE_OPTIMIZATIONS --js $FileName$ --source_map_format=V3 --create_source_map $FileNameWithoutExtension$.min.js.map --output_wrapper "%output%//@ sourceMappingURL=$FileNameWithoutExtension$.min.js.map"以上で設定は終わりです。さぁHTMLとJavaScriptを書いてみましょう。
test.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Source Map Test</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="./js/main.min.js"></script>
</head>
<body>
</body>
</html>js/main.js
内容に意味はありません…
jQuery(function($) {
var $target = $('#target');
$target.on('click', function() {
$target.addClass('hoge');
});
$target.each(function() {
});
console.log("pretty good.")
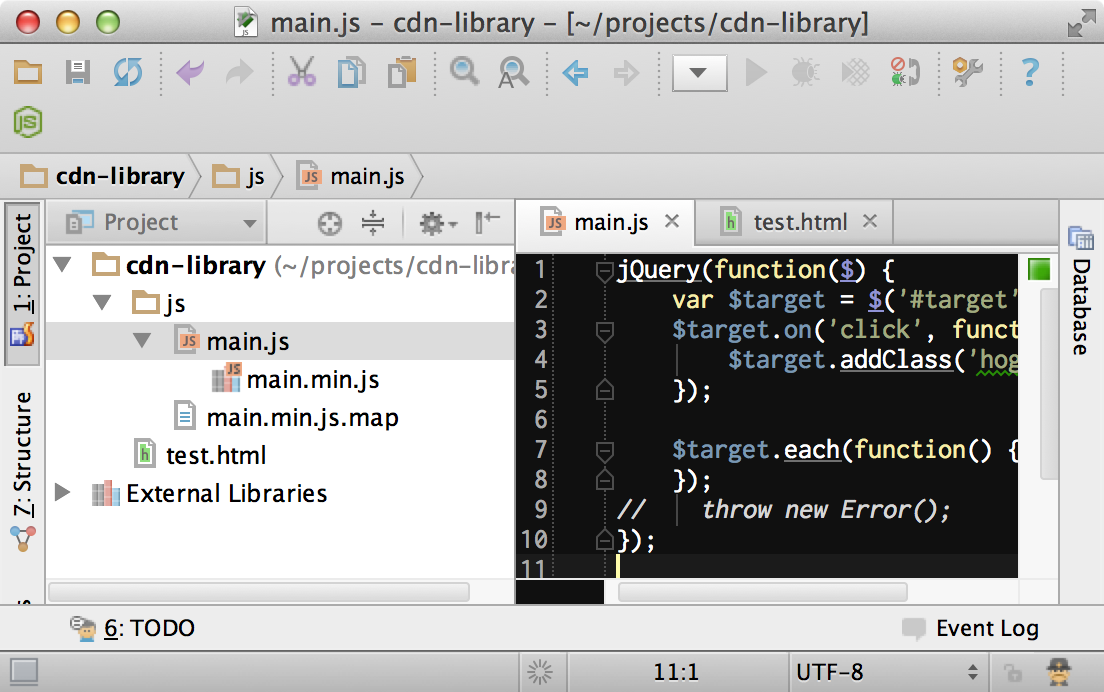
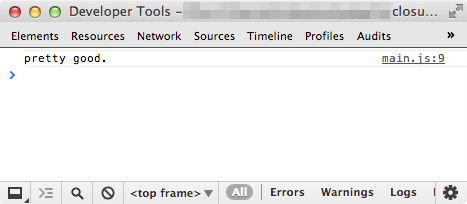
});さて、JavaScriptファイルを保存すると、main.min.jsとmain.min.js.map という2つのファイルが生成されたと思います。main.min.jsはMinifyされたファイルだとして、main.min.js.map のほうは何でしょうか。それはChromeでtest.htmlを開いて開発ツールをみるとわかります。
Minifyしたjsファイルのデバッグを楽にするためのSource Maps
Minifyしていると、行番号や変数名が書き換わるので、デバッグがしにくくなると思います。Chromeには、その問題を軽減するための機能としてSource Maps機能が用意されています。 Minify前後のコードの対応表を用意する(今回だとmain.min.js.mapというファイルになります)ことで、開発ツールではミニファイ前のコードで状況を教えてくれます。
Source Maps 機能をつかってみます。まずChrome のメニューから「表示」→「開発/管理」→「JavaScriptコンソール」をクリックします。右下の歯車アイコンをクリックし、開発ツールの設定画面を開きます。「Enable source maps」にチェックを入れましょう。設定画面右上の×をクリックし、コンソールを開いたまま test.html を読み込みます。
コンソールには "pretty good. main.js:9" と表示されていると思います。ページで読み込んでいるファイルはmain.min.jsですが、デバッグコンソールにはmain.js:9行目と表示されている、

まとめ
Closure CompilerをWebStormに組み込むことでミニファイを自動化できました。また、Source Mapsを使うことで、ミニファイしたファイルのデバッグも多少は楽できそうです。(いまのところChrome限定かもしれません)
今回、sourceMappingURL をMinifyしたjsに埋め込むオプションがわからなかったので出力オプションで
--output_wrapper "%output%//@ sourceMappingURL=$FileNameWithoutExtension$.min.js.map"として sourceMappingURLを指定することで、Chromeのsource maps に対応した出力が得られました。
![[WebStorm]JavaScriptファイルをMinifyする(Source Maps対応)](https://bashalog.c-brains.jp/images/cat_tools.png)