[PhpStorm/WebStorm]JavaScriptデバッガを使おう!
夕食で肉をほとんど食べない代わりにヨーグルトをよく食べているtanakaです。
WebStorm 7 がリリースされましたね。PhpStorm 7もそのうちリリースされると思います。今回はJavaScript開発支援機能の中でも特に重要なJavaScriptデバッガの使い方を紹介します。実は私も今のいままで使ったことがありませんでしたが、これは便利です。
インストール、事前準備
前提として、ブラウザはChromeを使うこととします。
ブラウザ拡張機能
まずは、Chrome拡張機能JetBrains IDE SupportをChromeにインストールしましょう。
ウェブサーバ
もし、ウェブサーバが動いてない場合は、PhpStormのビルトインウェブサーバをセットアップします。(これはなくてもデバッガの利用は可能だと思いますが、別ドメインのスクリプト読み込みなどで制限があるようです。)[PhpStorm]ビルトインウェブサーバでPHPアプリを動かす | バシャログを参考に用意してみてください。
サンプルのプロジェクト
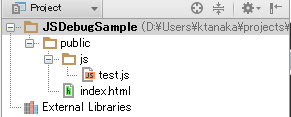
以下の構成の単純なプロジェクトを用意します。

HTMLファイル、JavaScriptファイルは以下の通り
public/index.html
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Debug Sample</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script>
<script type="text/javascript" src="/js/test.js"></script>
</head>
<body>
<h1>サンプル</h1>
<p>PhpStormオススメ!</p>
</body>
</html>public/js/test.js
$(function() {
function functionDeclaration() {
console.log('exec function declaration');
}
var functionExpression = function() {
console.log('exec function expression');
};
var namedFunctionExpression = function hogehoge() {
console.log('exec function expression');
};
var exHash = {
en: 'Hello',
ja: 'こんにちは'
};
var $elP = $('p');
functionDeclaration();
});実行/デバッグ設定を2つ用意
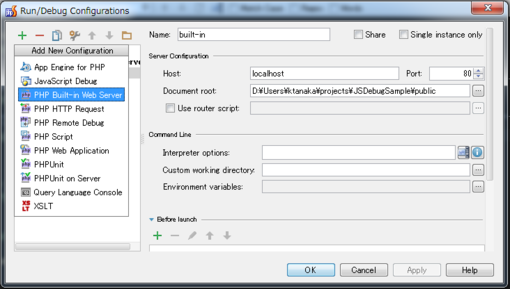
ウェブサーバを立ち上げる設定とJavaScriptデバッグを実行する2つ設定を用意します。緑右三角ボタン(以後実行ボタンと呼びます)の左のプルダウンメニューからEdit Configurationsを選択するとウインドウが表示されます。左上の+ボタンを押してPHP Built-in Web Serverを選択してあとは画面の通り(プロジェクトのディレクトリだけ異なります)入力してOKを押してください。
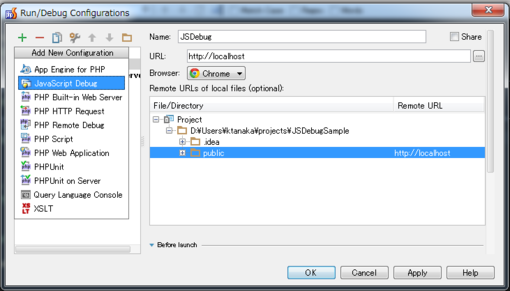
次にJavaScriptデバッグの設定ですが、上記同様に設定します。
以上で設定は終わりです。
デバッグ実行してみる
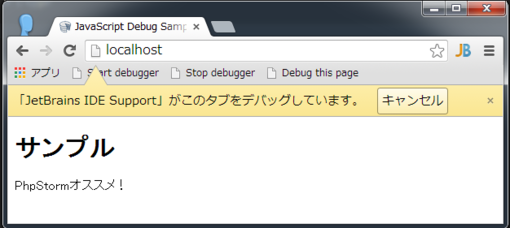
まず、ウェブサーバを起動します。実行設定プルダウン(実行ボタンの左)で「built-in」を選択し、実行ボタンを押すと、ウェブサーバが起動します。ブラウザでhttp://localhost/ を表示するとindex.htmlが表示されたと思います。次にプルダウンをJSDebugに切り替えてデバッグボタン(虫のアイコン)を押します。すると、Chromeを起動してない場合はChromeが起動し、次のように表示されます。
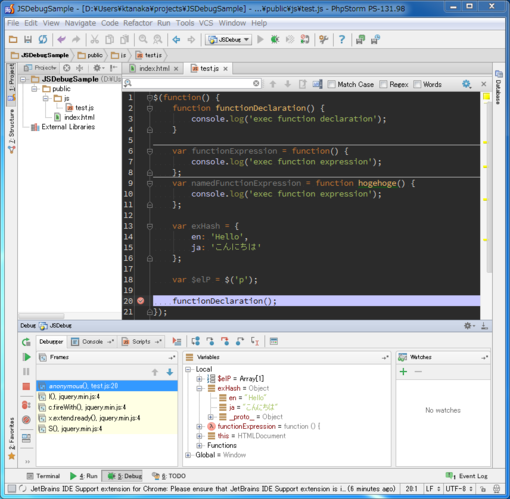
デバッグ実行成功です。さて、これだけでは単にJavaScript実行したのと何も変わりませんので、ブレークポイントを作成して、実行中断してみましょう。20行目の左側をクリックすると赤い●が表示されるので、その状態でデバッグボタンを押します。そうするとPhpStormが次のよう画面になります。
20行目で実行中断して関数呼び出し階層(コールスタック)や変数の状態が確認できるようになりました。
まとめ
今回はPhpStormでJavaScriptデバッグ環境を用意する方法について紹介しました。PhpStormではビルトインウェブサーバと組み合わせてデバッグ環境を用意できることが分かりました。デバッガの便利な使い方についてはまた調査して次回紹介したいと思います。
![[PhpStorm/WebStorm]JavaScriptデバッガを使おう!](https://bashalog.c-brains.jp/images/cat_tools.png)