機能追加でワイヤーフレーム作るなら Firebug と Screengrab! でお手軽に

さて、既存のサイトで機能追加や変更があった場合、まずワイヤーフレームを作る事も多いと思います。
ワイヤーフレームを作るにはいろいろな方法がありますが、既存のサイトの改修で、デザインにも大きな変更が無いのであれば、Firefox のアドオン、Firebug と Screengrab でぱぱっとやるのが手軽でいいと思います。
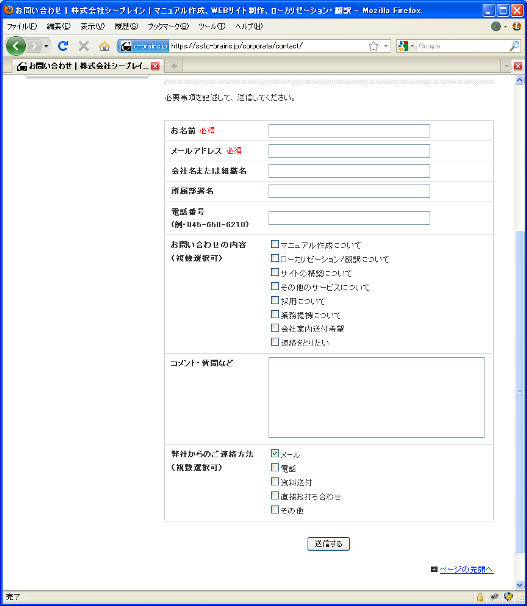
まずは改修したいページに行きます。

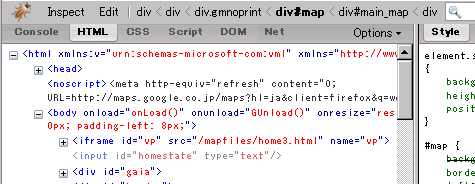
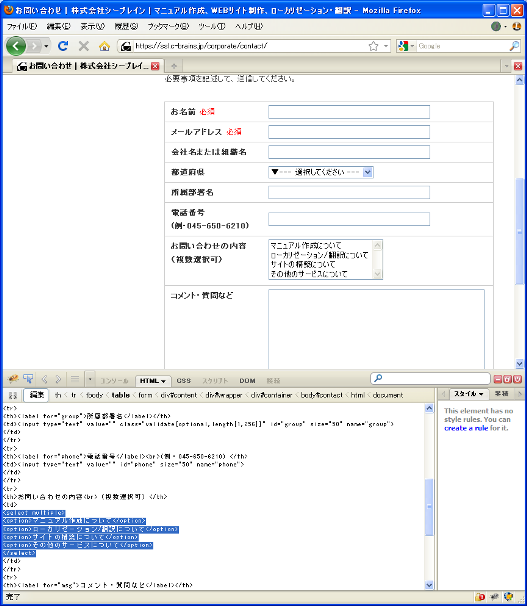
Firebug で HTML を直に編集。
リアルタイムでくるくる変わってくれるのがいいですよね。

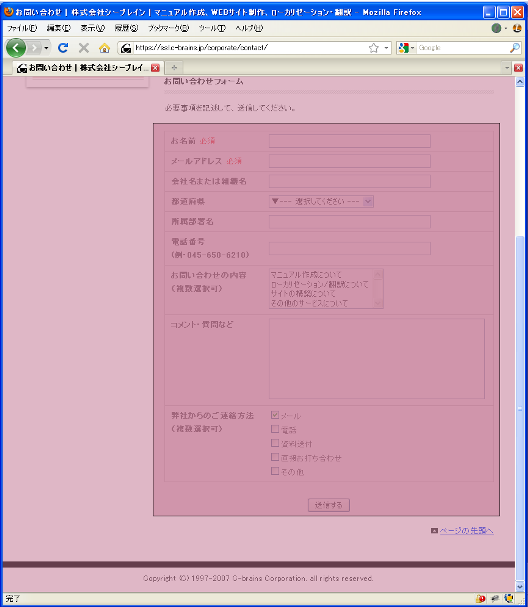
変更点が出来上がったら Screengrab でチャッとキャプチャ。
これまた必要な部分だけくるっと囲えたりして便利なアドオンです。

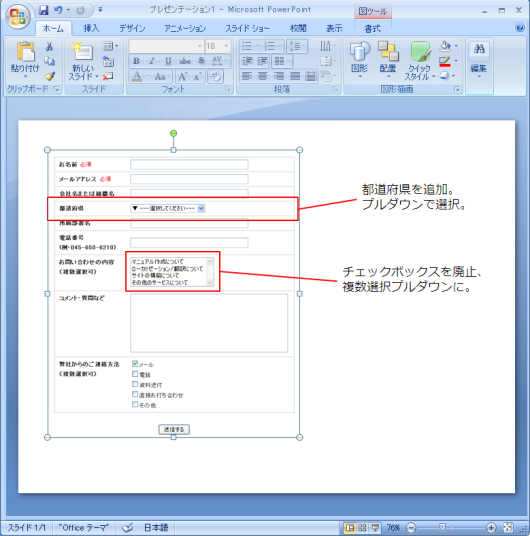
できた画像をパワポに貼り付けるなりして、ざざっと説明文など付ければ、あっという間に簡単なワイヤーフレームの出来上がり。

既存のシステムであれば、この 2 つのアドオンでさくさく作れます。
新規サイトなどの場合はこうはいきませんが…
他にいいワイヤーフレームの作り方などある方、是非教えてください。


