Firebug 使い倒し率 5%

前回予告したFirebugを紹介します。
実務で使っているのはスクリプト側で生成するHTMLが思い通りになっているかをブラウザから確認するときくらいです。それでもCtrl+UでHTMLソースを見て確認するより10倍楽なのです。
まず、インストールすると、
- ステータスバー右に「緑丸にチェック」のアイコン
- メニュー > ツール にFirebugが追加
されます。そして、緑丸チェックをクリックするとFirebugの領域(ペイン)が表示されます。
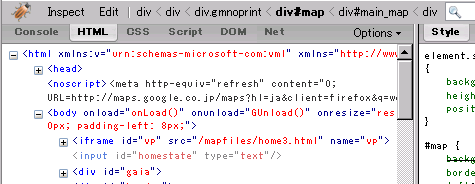
とりあえず、表示されているWebページを調べたい、というときは虫のアイコンの隣にあるInspectを押します。そしてWebページ内でマウスアイコンをぐるぐると動かしてみてください。
マウスアイコンの周りに四角の枠が表示されていると共にFirebugの画面にHTMLっぽい文字列と、強調された行が表示され、マウスアイコンの動きと共にダイナミックに変化するはずです。
つまり、表示された要素に対応するHTML文字列をすぐにチェックすることができるわけです。そして逆にFirebugの画面の中でマウスをぐるぐるすると、それに対応するWebページの要素に色が付きます。
ちなみに、ここで表示されるHTMLっぽいものは、javascriptによって書き換えられた後の状態を表示していますので、書き換えられる前のHTMLを調べたいときには使えません。javascriptをロードしないような策があればいいのですが。
僕はまだ、PHP側で生成したクラス名やタグがちゃんと挿入されているかのチェックくらいにしか使っていません。
また、各リソース(HTMLやCSS)のデータ量や読み込みにかかった時間を調べることができますのでたまに見ます。(NETというタブをクリック)動的にHTMLを生成する場合、携帯向けページを作るときなどは便利な機能でしょう。
javascriptの勉強に便利
「javascriptは、ブラウザとテキストエディタがあれば無料で勉強できる」といううたい文句の時代は終わりです。Firebugにはjavascriptのプログラムをすぐ実行できる機能がついていて、テキストエディタ要らずです。Consoleというタブを選んでください。
最近javascriptの本(javascriptビジュアルリファレンス)をパラっと読んでみましたが、僕のレベルは「なんでdocument.write()を呼び出すと、ページがずっと読み込み状態になるのん」とか思っていたくらいのレベルです。document.close()で開いたものは閉じないといけません。(document.write()時に勝手にdocument.open()されているらしい)
さて、何を言っているのかわからないって人がもしいましたらとりあえず、FirebugのConsoleタブの下にある<<<と表示されているところにdocument.write("Hello, Firebug");と入力してみてください。
HTMLやCSSを書き換えてみるテスト
Firebugで表示されるHTMLやCSSはほとんどが書き換えられます、書き換えた結果はFirefoxですぐに確認できます。
参考文献
- Open Tech Press | FirebugによるWebコードのデバッグ
- 包括的な説明
- [Firebug] console.logで、変数を監視しよう: Recently Ajax
- 変数の値をチェックしたいときはaleat()じゃなくてconsole.log()を使おう



