いつでも jQuery を読み込めるブックマークレット jQuerify

こんにちは、 tanaka です。 jQuery 、使っていますか?今日は jQuery を好きなときに読み込むためのブックマークレットを紹介します。 Firefox + Firebug の環境を推奨。
ブラウザにブックマークレットを登録する
次のリンク先をブックマークとして登録してください。
上記のブックマークレットは、 Learning jQuery » jQuerify Bookmarklet のスクリプトに僕が少し修正を加えたものです。 Safari, Firefox, Operaでは、ブックマークバーなどにリンクをドラッグするだけで、使えるようになります。 IE6 では右クリック→お気に入りに追加(安全でない可能性の警告が出ます)でお気に入りに登録できますが、使えないようです。
jQuery を試したいとき、読み込もう
このブックマークレットは何が便利なのでしょうか。その答えは「いまブラウザで見ているこのページを jQuery で調べる&動的に修正して見られたらいいのに」という悩みを解決できることです。
Safari, Opera でもブックマークレットは機能しますが、これが真価を発揮するのは Firefox とそのアドオン(拡張機能)である Firebug を使っているときです。( Safari ではエラーコンソール、 Opera でも Firebug Lite を使うと jQuery の関数を使えますが、 Firebug は段違いに便利です)
ではここから先は Firefox + Firebug での使用を前提に話を進めます。適当なウェブページ(たとえば Google とか)を開いて、先ほどのブックマークレットをクリックしてみてください。左上に「 jQuery 1.2.3 Loaded! 」と表示されたら読み込み完了です。つぎに Firebug のコンソールを表示してください。ショートカットだと、「 Ctrl + Shift + L 」( Windows )、「 Command + Shift + L 」( Mac OS X )です。
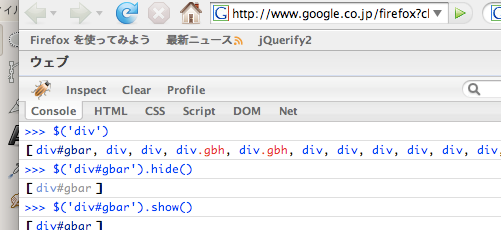
すでに jQuery のスクリプトは読み込まれていますので、 jQuery の関数が使えます。開いたコンソールで、「 $('div') 」と入力して Enter を押しましょう。「[ div#gbar, div, div, div.gbh, div.gbh,... 」と表示されると思います。JavaScriptのファイルに保存しなくても jQuery 関数が試せるって便利ですね。
jQuerify ブックマークレットのソースコード
このブックマークレットを改行してコメントをつけたのが以下のコードです。
javascript:
(function(){
// config
var src_url = 'http://jqueryjs.googlecode.com/files/jquery-1.2.3.pack.js';
var notice_style =
'position:fixed;'
+'z-index:10000;'
+'top:0;'
+'left:0;'
+'background-color:red;'
+'color:white;'
+'padding:10px;'
+'margin:10px;'
+'font:bold 16px sun-serif;';
// jQuery loading
var s=document.createElement('script');
s.setAttribute('src',src_url);
document.getElementsByTagName('body')[0].appendChild(s);
// jQueryが読み込み終わったら、メッセージを表示する。
var id = window.setInterval(function(){
//ファイル読み込みが完了したかどうか知る方法がわからないので、
//暫定的に最後に定義するプロパティの存在をチェックする
if (window['jQuery'] &&
window['jQuery']['fn'] &&
window['jQuery']['fn']['offset']
){
window.clearInterval(id);
$('<div style=\''+notice_style+'\'><p>jQuery '+ jQuery.fn.jquery+' Loaded!<p></div>')
.appendTo('body')
.animate({opacity:1},2000)
.animate({opacity:'hide'},500,function(){jQuery(this).remove();});
}
},100);
})();
ブックマークレットを作るときはこのソースコードのコメントを削除して、Marklet BLOG: ブックマークレットを手軽に作るブックマークレットを利用して一行に変換&スペースなどを置換しました。
コードをすこしだけ解説します。読み込む jQuery のスクリプトを最初で設定できるようにしました。常に最新バージョンを読み込みたいときは「 http://code.jquery.com/jquery-latest.js 」にしましょう。
次に、だいたいスクリプトの読み込みが終わった頃にメッセージを出すようにしました。場合によってはスクリプトの読み込みに5秒以上かかることがあると思いますので、ある方が便利だと思います。
しかし、スクリプトの読み込み完了を正確に知る方法を知りませんでした。そこでスクリプトの最後あたりで代入される jQuery.fn.offset プロパティを定期的にチェックする方法をとっています。スクリプトの読み込み完了を知る方法をコメントにて教えていただければ修正いたします。
参考文献
- Learning jQuery » jQuerify Bookmarklet
- オリジナルのスクリプトです
- anything from here jQuerify.jsブックマークレットを利用したい
- 無名関数でグローバルなスコープを侵さない JavaScript ライフを送りましょう
- jQuery: The Write Less, Do More JavaScript Library
- jQuery 本家サイト


