NetBeansでzen-coding
Web 制作の現場で使う jQueryデザイン入門 | バシャログ。を紹介されて私も読みました。復習のつもりで読みましたが、.load()で、ページの断片を読み込む方法を知らなかったりして、ためになりました。さて、今日は、jQueryとは関係なくNetBeansでzen-codingを行う方法を紹介します。
zen-coding = 効率的なHTMLコーディング
私も最近ishidaに教えていただいたのですが、zen-codingがブログでとりあげられるのをよく見かけるようになりました。zen-codingを簡単に説明しますと、HTMLのタグを効率的に入力する方法(そしてそのプラグイン)のようです。例えば、zen-codingを組み込んだAptanaでは
p#headerと入力して、ショートカットキーを入力すると、
<p id="header"></p>という風に入力できます。どのような変換ができるかはZen Coding v0.5 on Vimeoを見ていただくとわかると思います。
zen-coding on NetBeansの導入
NetBeansでもこのzen-codingの入力方法を実現することができます。ただし、Aptanaやtextmateなどのエディタと比べると、サポートされている機能は少ないです。
インストールについてですが、ダウンロードページのサイドバーからNetBeans.Zen.HTML.1.2.zipをダウンロードして特定のフォルダに放り込むか、設定画面からインポートします。詳細なインストール方法はNetbeans(windows環境)にZen-Codingを導入が参考になります。
zen-coding on NetBeansでできること
NetBeansのzen-codingは拡張機能ではなく、コードテンプレートを使っているため、高機能な部分はありません。(前述のp#header記法とか)しかし、タグが変換できるだけでもかなり入力効率に影響すると思うので、NetBeansでも使う意義はありそうです。
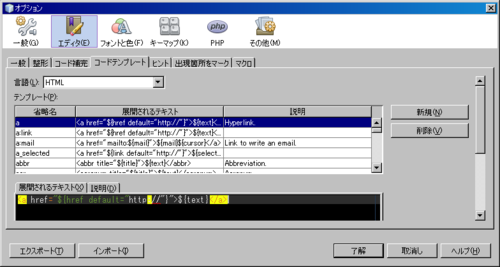
どのようなタグがショートカット入力できるでしょうか。それは、次の画面のように設定画面で調べることができます。

この中からいくつかピックアップしてみます。
シンプルなタグ
HTMLのタグはほとんど入力できるようです。ただしfontタグやmarqueeタグはできませんでしたが:)
h1
p
ul
a<h1>text</h1>
<p></p>
<ul></ul>
<a href="http://">text</a>HTMLの基本的な構造
html:の後に文書型を省略したものをつけると、一般的なHTML文書の骨格を出力します。
html:4t<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="ru">
<head>
<title>title</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
</head>
<body>
</body>
</html>決めうちの属性がある要素
head要素内のlinkやscriptはとても短く入力できます。
link:css
script:src<link rel="stylesheet" type="text/css" href="css.css" media="all" />
<script type="text/javascript" src="script.js"></script>まとめ
NetBeansのzen-codingについて紹介しました。コードテンプレートを使っているので、高度な機能はついていませんが、逆に覚えやすくていいと思います。NetBeansをお使いの方はぜひお試しください。

