最近のFirebug - Firebug 1.4とFireQuery
最近ActionScript3.0を再入門しているtanakaです。PHPや、JavaScriptに比べるとカタい言語だと感じますが、PHPではあまり扱わない図形などがでてきて新鮮ですね。さて、本日はActionScript3.0の話ではなくて、Firebugの話です。Firefox3.5用になって変わったことや、jQueryを使った開発で役に立つFireQueryの紹介をいたします。
Firebug 1.4
Firebug 1.4はFirefox3.5/3.0と組み合わせて動きます。単に3.5に対応しただけでなく、使い勝手の面で改良が見られます。
Offボタン

OffボタンですぐにFirebugの機能を無効にすることができるようになりました。単純な変更ですが、日常的にFirefoxを使っているひとには重要です。Firebugは有効にしたままにしておくとWebページの動作を割と遅くさせてしまう拡張機能ですが、Offボタンと、ステータスバーのホタルアイコンで簡単にFirebugを切り替えることができるようになりました。
タブとサブの機能(階層パス表示とか)が入れ替わる

私が2年前に書いたエントリーではタブが下になっていますが、Firebug1.4ではタブが上になりました。1.4の方が使いやすいと思います。
FireQuery
MOONGIFT: » jQueryを使った開発に便利!Firebug + jQuery「FireQuery」で紹介されていたのでご存じのかたもいらっしゃると思いますが、jQueryを使った開発がしやすくなるツールです。
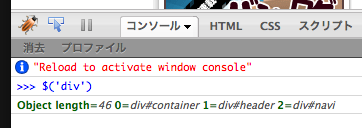
もともと、Firefox2の頃はjQueryで取り出した要素群をconsole.log()で出力すると、配列リテラルの形で表示された(→いつでも jQuery を読み込めるブックマークレット jQuerify)のですが、Firefox3になって要素数などの概要しか表示されなくなってしまいました。(下図参照)
Firefox2.0 & Firebug

Firefox3.5 & Firebug

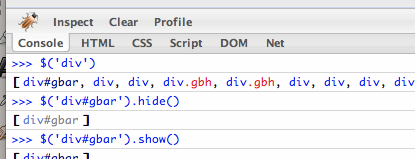
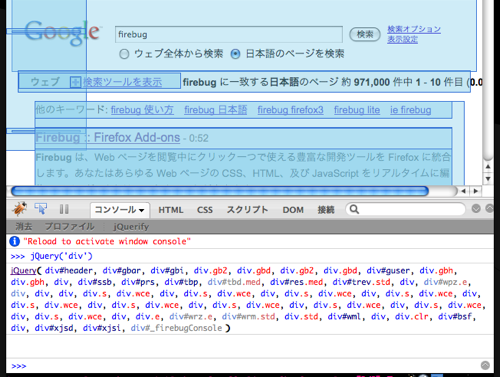
FireQueryを使うとFirefox2と同様にjQueryでの問い合わせ結果の要素に1度でアクセスできるようになります。(下図参照)
Firefox3.5 & Firebug & FireQuery

単に各要素にアクセスしやすくなっているだけでないようですね。^^;すべての問い合わせ結果がハイライトしたりjQueryをどこでも利用するためにjQuerifyリンクがついており、jQuery使い必携でございます。
まとめ
Firebug1.4とFireQueryについて軽くご紹介いたしました。


