タグを書かない!Dreamweaverのデザインビューをつかったコーディング
4月からスタートする、
子どもには見せられない戦隊ヒーロードラマ「乾杯戦士アフターV」をひそかに心待ちにしているmackyです。
そんな今日は、Dreamweaverのデザインビューをつかった便利なコーディングを紹介します。
原稿を流し込むなど、繰り返し作業ではあるものの正確にすすめる必要があるときなどにミスなくスピーディーに終わらせられるテクです。
デザインビューを使ったコーディング
基本となるテキストのコピー&ペースト
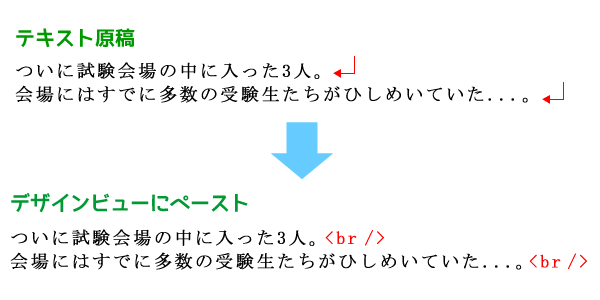
原稿を秀丸などのテキストエディタにコピーします。
必要に応じて以下のルールで改行を挿入します。
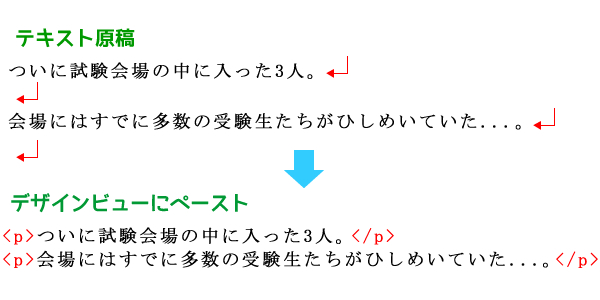
ポイントとして、改行1つで<br />、改行2つでテキストが<p></p>でくくられます。


リストに変換したい
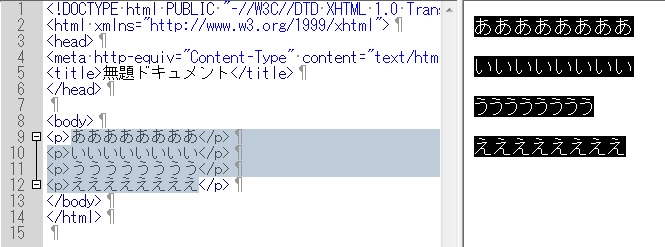
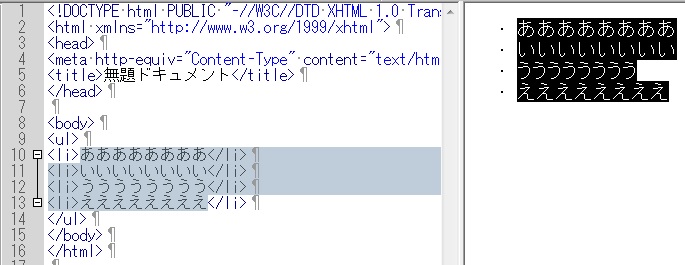
デザインビューで変換したいテキストを選択します。

その後ショートカットキーでul、ol、dlに変換!
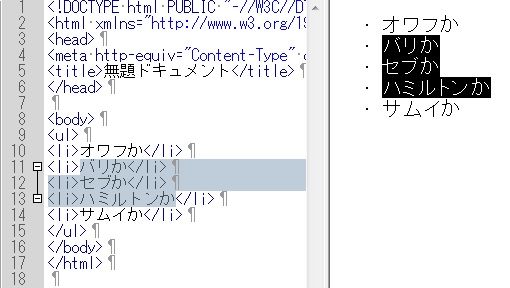
ul

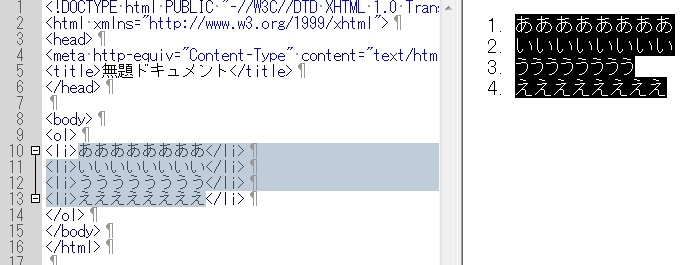
ol

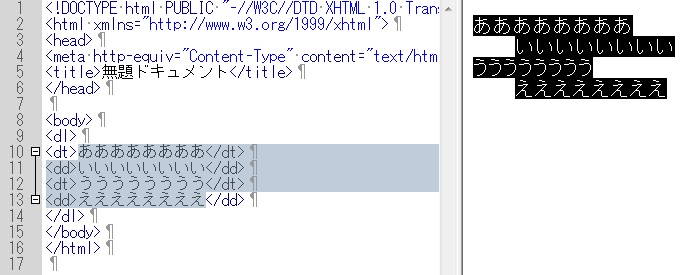
dl

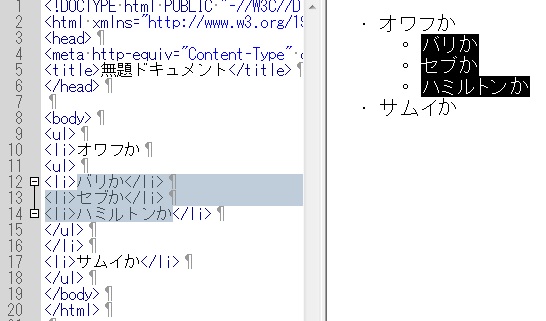
ちなみに、入れ子も簡単にできちゃいます。
入れ子にしたい箇所を選択する

Tabキーをクリック!
で完了。

その他、過去にもイケてるデザインビューの使い方の記事がありましたので
さらにご興味がある方は「【Dreamweaver】DreamweaverにExcelをプラスでちょっと省エネコーディング」をどうぞ!
クイックタグ編集(ctrl+T)
クイックタグ編集機能もデザインビューを使ってすでにあるソースを触る必要なく編集できる(つかいどころによっては)つかえるやつだと思います。
ためしに、リンクを設置してみます。
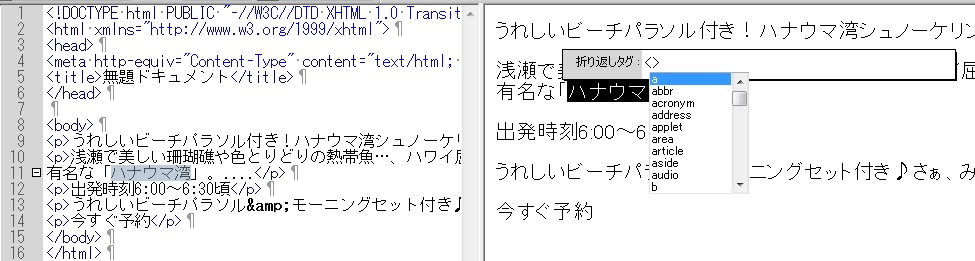
リンクを貼りたいところのテキストを選択し、Ctrl+Tをクリックします。

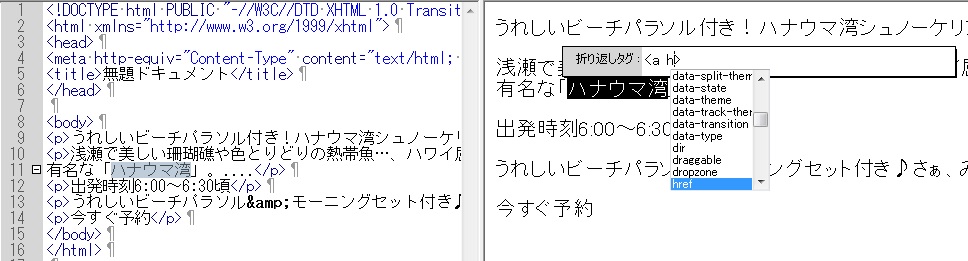
リストからaタグを選択しつづいてhとおすと...リストからhrefが見つかりましたね。
そのままつづけてリンク先のURLを入力すれば完成です。

こんな感じで訂正なんかには使いやすい機能かもしれませんね。

いかがでしたか?Dreamweaver使いの方で「私、不器用ですから///」なんて方には特におすすめの機能だと思います。
是非お試しください。
