Dreamweaver のコードヒントをカスタマイズしてみる
こんにちは!スカイツリーに行って参りました Latin です。
ボチボチ花火大会もやってるようですし、あの高さから見る花火ってメチャメチャ綺麗そうですね~!
さて今回は、Dreamweaver の機能拡張について全く別の事を調べていたのですが、少々脱線。
コーディングする際にタグやプロパティのプレビューを表示しアシストしてくれる機能、それが「コードヒント」と呼ばれる機能ですが、CSSを書く際に「" width: "と入力しようとしたつもりが" widows: "と入力された事はありませんか?」との見出しの記事に思わず「あるある!」と飛びついてしまい、実際にカスタマイズしてみました。
手順は予想以上にカンタンでした。
今回はCSSコードヒントのみ編集してみます。
Dreamweaver の設定ファイルの中にある「CodeHints.xml」というXMLファイル、この書き順をかえるだけでCSSのコードヒントの表示順を変えてくれるんです。
1.CodeHints.xml をコピー&バックアップ
何をするにもこういったコアファイルを触る時は、自己責任となりますのでバックアップを取る事を推奨します。
ここからは自己責任でお願いします。
【CSSコードヒント ファイル】
C:\Program Files\Adobe\Adobe Dreamweaver (バージョン)\configuration\CodeHints\CodeHints.xml
※ファイルの所在はみなさんのPC環境で違うかと思うのでご確認ください。
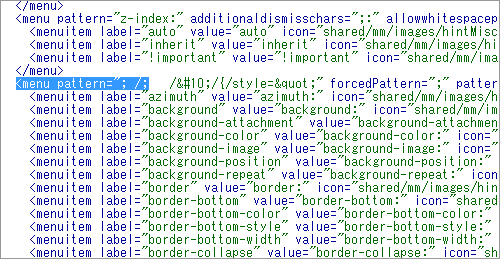
2.CodeHints.xmlをエディタで開き、 <menu pattern="; /; を検索
この <menu> の括りが CSSコードヒントの括りになります。

3.順番を変えてみましょう!
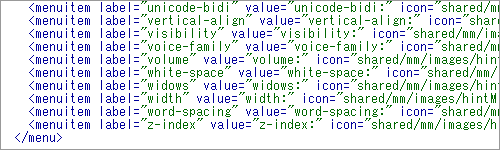
「widows先生」を発見いたしました・・・。

サクッと下にいってもらいましょう。
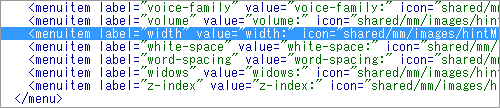
white-space とかもありますが、「w」一文字で width を出したかったので、問答無用で一番目に持ってきました。

4.とりあえず私が編集した内容はこんな感じ
結構他の皆さんは使わないプロパティをガンガン削除やコメントアウトしてるみたいなのですが、私は一応会社のマシンですので、並び順を変更するのみにしました。
- 【1】widows より width を上に
- 【2】border 以下はtop、right、bottom、leftの順に変更。それ以外のborderプロパティは使わないので下に。
- 【3】padding、marginも【2】と同様に
- 【4】direction よりもよく使う display を上に
- 【5】orphans よりもよく使う overflow を上に
- 【6】その他諸々
5.編集した CodeHints.xml を上書きして、Dreamweaver を再起動してみましょう!
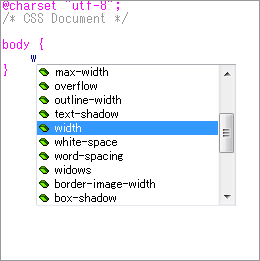
再起動し、試しに「w」と入力してみると...

おお!煩わしかった「widows先生」ともこれでお別れです!
編集も比較的カンタンですし、自分好みにカスタマイズするとまた、コーディングが効率化できそうですね~
他にもhtml5やcss3のコードヒントファイルも同じフォルダに入っているようなので、試されたい方は試してみるのもいいかもですね!(自己責任で!)
ご参考までに今回編集した CodeHints.xml をリンクしておきます。
→ CodeHints.xml
※ちなみに私のバージョンは Dreamweaver CS5.5 です。(xmlデータだから関係ないとは思いますがご参考まで)
