【Dreamweaver】最近の head 周りでよく使うコードスニペット

パンダ、ペンギン・・・次はシマウマかな?と予想する Latin です。
英語だからゼブラアップデートって所でしょうか?
さて今回ですが、最近のコーディング周りで使う機会の多い OGP や js 系のソースのスニペット化についてです。
今回はヘッダー周り限定なので、コピペすりゃすぐ解決しそうな気もしますが、スニペット化すればいろんな応用ができますよという意味も含めてお届けしたいと思います。
→Dreamweaver のスニペット登録についての記事はこちら

今回の前提条件ですが HTML5、CSS3、modernizr.jsを使う前提のフォーマットです。
記述やファイルの階層などは独自のモノですので、自分の環境に合うように改変してください。

目次 [Dreamweaver]最近の head 周りでよく使うコードスニペット
- html 要素に modernizr.js 向け記述とソーシャル向け xmlns 属性の記述
- description と keywords
- OGP の記述
- ファビコン系やタッチアイコン系
- 基本CSS と CDN や 実行js 等の js の記述

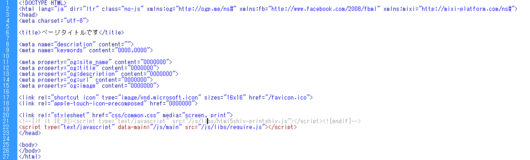
html 要素に modernizr.js 向け記述とソーシャル向け xmlns 属性の記述
modernizr.js を使う為の「class="no-js"」や「xmlns:fb="http://www.facebook.com/2008/fbml"」などのSNS向けの xmlns 属性を付与するスニペット。
<html lang="ja" dir="ltr" class="no-js" xmlns:og="http://ogp.me/ns#" xmlns:fb="http://www.facebook.com/2008/fbml" xmlns:mixi="http://mixi-platform.com/ns#">description と keywords
meta 要素の description と keywords もスニペット化。
<meta name="description" content="00000">
<meta name="keywords" content="0000,0000">OGP の記述
Facebook や mixi などのソーシャル系向けの OGP のスニペット
<meta property="og:site_name" content="0000000">
<meta property="og:title" content="0000000">
<meta property="og:description" content="0000000">
<meta property="og:url" content="0000000">
<meta property="og:image" content="0000000">ファビコン系やタッチアイコン系
結構忘れがちなファビコンやタッチアイコン系のソースのスニペット。
<link rel="shortcut icon" type="image/vnd.microsoft.icon" sizes="16x16" href="/favicon.ico">
<link rel="apple-touch-icon-precomposed" href="0000000">基本CSS と CDN や 実行js 等の js の記述
あとは基本CSSと実行js などの記述もまとめてしまう。
jQuery などは、CDN を使うパターンと使わないパターンがあると思うので、両パターン用意しておくと便利かもしれません。
<link rel="stylesheet" href="css/common.css" media="screen, print">
<!--[if lt IE 9]><script type="text/javascript" src="/js/libs/html5shiv-printshiv.js"></script><![endif]-->
<script type="text/javascript" data-main="/js/main" src="/js/libs/require.js"></script>さて、この記事を書いてて思ったのは、
わざわざスニペット化するより、新規ドキュメント立ち上げ時に自動で挿入する事はできないんだろうか?という点です・・・。
ちょっと調査に時間が取れそうにないので次回調べる事にしますが、
個人的にはスニペット化(断片化)されてる方が比較的、管理も行き届きやすく、応用もさせやすいかな~と思っていたりもします。
スニペットの活用例はほんの一例ですので、様々な場面で応用できると思います。
まだスニペット活用された事のない方は、ぜひ一度使ってみてください。
