Firefox+Firecookie でCookieを監視/操作する
最近、開発中にCookieの挙動で小一時間デバッグして、Firefoxの拡張機能であるFirecookieを使って解決したことがありました。Firecookieって実は便利だと思ったのでご紹介します。
デバッグの概要
CakePHPを利用して開発していたときにおこった、Cookieによるセッションが継続しない、といったトラブルだったとおもいます。ある条件下でCookieが読み出しできるパスがおかしくなるのが原因だったのですが、その特定にFirecookieが役立ちました。
Firecookieとは何か
FirecookieはFirefox+Firebugの環境で利用できる拡張機能です。以下のページからインストールできます。
Webプログラムを作っていると、Cookieを使ってログイン状態を作ったりします。Cookieはユーザのマシンに送信されますが、そのCookieの名前や値などをモニタできるのがFirecookieです。
FirefoxだけでもCookieを確認できる。けど。
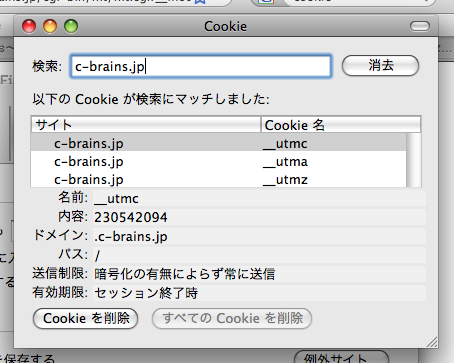
Firefoxの環境設定→プライバシー→Cookieを表示を選ぶと、以下のような画面が表示され、Firefoxの環境で使われているCookieの情報を確認できます。

しかし、頻繁に確認するためにいちいち開くのはとても面倒なことです。FirecookieはFirebug(JavaScriptデバッガーなど)の拡張であり、Firebugのタブとして表示されます。
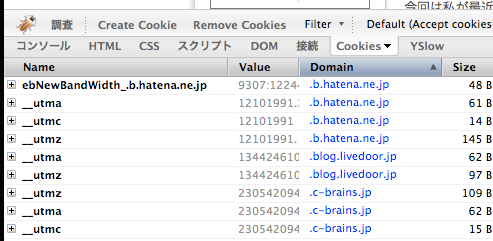
追加されたタブを選ぶと、Cookieの情報がリストで表示されると思います。(再掲イメージ)
眺めてみると、クッキーの名前、値、送信されるドメイン、パス(このパスをもとに送信されるかが制御されます)、セッションクッキーかどうか・または有効期限などの情報が一覧でき、また、クッキーの作成、削除もできます。
まとめ
手短な説明でしたが、このFirecookie、役に立ちます。物事が万事うまくいっているときは必要ないかもしれませんが、トラブルになったときに便利です。また、開発中に手軽にセッションをリセットできるので、開発が若干楽になると思います。
参考文献
PHPでCookieを使う方法について解説しています。
クッキーとセッションの簡単な説明です。