tableのソートや列の幅が変更可能なTableKit

table内にて簡単にソートなどが出来るjavascriptライブラリ。
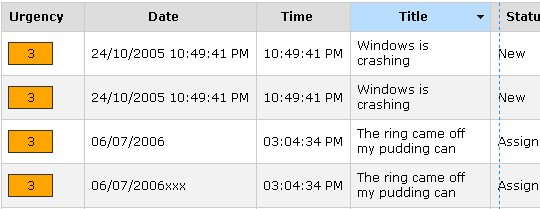
見出し列をクリックするとソートすることができます。
また、見出し列の横罫線をドラッグすると横幅もサイズ変更が可能です。
使用方法
Table Kit からダウンロードし、 必要なjavascriptをページに読み込む。
<script type="text/javascript" src="scriptaculous/lib/prototype.js"></script>
<script type="text/javascript" src="fastinit.js"></script>
<script type="text/javascript" src="tablekit.js"></script>table部分の記述は、以下のクラスを設定するだけ。
<table class="sortable resizable editable">オプション設定も多数あります。偶数行の色をかえたりすることもできますね。
今度、使ってみようと思います。

