tableの行と列を固定してスクロール!!Super Tables

6月に入り、欧州サッカーの移籍情報が気になってしょうがないishidaです。
WEB制作に携わっていると、表組みだらけのWEBサイトの担当に
長い人生に一度や二度はなる(?)と思います。
tableによる表組みは、行や列が増えすぎるとコンテンツからはみ出したりして
見栄えが悪くなりますよね。
そんな迷える子羊たちを助けてくれるjavascriptライブラリ Super Tables を今回ご紹介いたします。
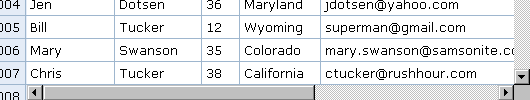
まずは以下のサンプルをご覧くださいませ。
サンプルのような感じで、ヘッダー部分を固定したり、列を固定できます。
Super Tables 設置方法
配布ページよりデータをダウンロードし、利用したいhtmlのhead要素などでファイルを読み込みます。
<link rel="stylesheet" href="superTables.css" type="text/css" />
<script src="superTables.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
(function () {
new superTable("demoTableA", {
cssSkin : "sDefault",
headerRows : 1,
fixedCols : 2
});
})();
//]]>
</script>プロパティは複数用意されており細かく設定できます。
xhtmlは以下のような感じです。
<div class="fakeContainer">
<table id="demoTableA">
<caption></caption>
<tr>
<th>No.</th>
<th>名前</th>
・・・・
</tr>
<tr>
<td>1位</td>
<td>クリスティアーノ・ロナウド</td>
・・・・
</tr>
</table>
</div>またfakeContainerのクラスでは表示サイズのcss設定も必要となります。
.fakeContainer {
margin: 0 0 20px;
width: 600px;
height: 200px;
overflow: hidden;
}なお以下のブラウザが対応しています。
Firefox 2+, Internet Explorer 5.5+, Safari 3+, Opera 9+ and Chrome
興味のある方はお試しあれ!
