jQueryでtableの偶数行や奇数行に背景色を設定する方法

ishidaです。
tableで価格一覧や製品一覧などを表示する場合に、行数が長くなるとかなりメリハリのない印象になります。
行ごとにclassを設定すれば見やすくなりますが個別に設定するのも面倒なので、最近のishidaはjQueryを使って背景色を設定しています。
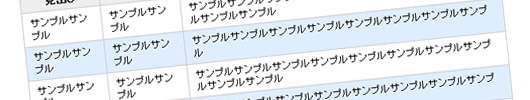
サンプルは以下です。
設置方法
設定方法は以下です。
jQuery
htmlのhead要素に以下の処理を読み込みます。またjqueryはサイトからダウンロードしてください。
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("table").each(function(){
jQuery(this).find("tr:even").addClass("even");
});
});
</script>eachでページ内のtableを全て検索し、findでtrが偶数行(0,2,4,~)のものをみつけてクラスevenを付加しています。
table
表示するtableは以下です。
<table>
<tr>
<th>見出し</th>
<th>見出し</th>
<th>見出し</th>
</tr>
<tr>
<td>サンプルサンプル</td>
<td>サンプル</td>
<td>サンプルサンプルサンプルサンプルサンプルサンプル</td>
</tr>
<tr>
<td>サンプルサンプル</td>
<td>サンプル</td>
<td>サンプルサンプルサンプルサンプルサンプルサンプル</td>
</tr>
<tr>
<td>サンプルサンプル</td>
<td>サンプル</td>
<td>サンプルサンプルサンプルサンプルサンプルサンプル</td>
</tr>
<tr>
・・・・
</tr>
</table>cssは以下のように。
table {
width: 100%;
margin: 0 0 20px;
border-collapse: collapse;
border: 1px #CCCCCC solid;
}
table th {
padding: 5px 10px;
background: #EEEEEE;
border: 1px #CCCCCC solid;
}
table td {
padding: 5px 10px;
border: 1px #CCCCCC solid;
}
table tr.even td {
background: #DFEEFF;
}最近はなんでもjQueryでやろうとしちゃってます。
