Ajax 通信を JSON でシンプルに実装するデモ

Ajax といえば、最近の地図サービスはだいたいドラッグするとページを読み替えることなく移動することができて、便利というか、当たり前のものとして受け入れられるようになったと思います。
さて、そんな Ajax でサーバとやりとりする方法なんですが、JSON という表記形式を利用すると、最低限の通信だけならシンプルに実装できます。本日は、JavaScript ライブラリの jQuery と PHP ( 5.2.0 以上、または PECL で json をインストール ) を使い、データのやりとりに JSON を使う方法を紹介します。ソースコード部分だけなら JavaScript と PHP で10行程度ですので、興味のある方はぜひお試しください。
デモ
サーバからプロフィールデータを受け取ってリストで表示するデモです。Firebug等で通信内容をチェックしてみてください。
サーバから連想配列をクライアントに送る ./profiles.php
まずは、サーバのコードを見てみましょう。
<?php
$profile = array(
'name'=> 'ktanaka'
,'age'=>26
,'address'=>'Yokohama, Japan'
);
header('Content-type: application/json');
echo json_encode($profile);
?>
2 行目から 6 行目はおなじみの連想配列です。7 行目は、JSON形式のデータを送るときに指定する HTTP ヘッダです。8 行目で、連想配列を JSON に変換して出力します。
受け取ったデータをハッシュ(オブジェクト)として利用する ./index.html
量は多いですが、JavaScriptの部分だけ見るとそれほどではありません。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>json test</title>
<script type="text/javascript" src="./js/jquery-1.2.6.min.js"></script>
<script type="text/javascript">
$(function(){
function profileUpdate(data){
profile = '<dt>name</dt><dd>'+ data['name'] +'</dd>'
+ '<dt>address</dt><dd>'+ data['address'] +'</dd>'
+ '<dt>age</dt><dd>'+ data['age'] +'</dd>'
$('dl.profile').append(profile);
}
$.getJSON('./profiles.php',null,profileUpdate)
})
</script>
</head>
<body>
<dl class="profile">
</dl>
</body>
</html>
5 行目でjQueryを読み込みます。 そして、7行目からが実際にサーバにリクエストして処理する部分です。(ブログの記事である都合上、script要素内に書いていますが、外部読み込みの方がトラブルの可能性が少なくなり、楽です)
まず、JavaScript のコード全体を
$(function(){
...
})
で囲っていますが、これは、jQueryの機能です。JSONの説明とは関係がないので詳しくはリファレンスを参照ください。
8 〜 14 行目は、データをサーバから受け取ったら行う処理を書きます。サーバからのデータは関数に入ってきた時点で、JavaScript のハッシュになっています。( PHPの連想配列と同じようにアクセスします。 )ハッシュ内のデータにキーを使ってアクセスして、HTMLの断片を作っておきます。 13行目で、実際に dl要素に追加します。
14 行目で、サーバにリクエストします。先ほど定義した関数profileUpdateを第 3 引数でコールバック関数として指定します。この記述だけでサーバにリクエストして、使いやすいデータ形式に変換してくれています。
処理の流れを順に説明すると、getJSONでサーバにリクエスト→PHPアプリはデータをjson_encodeしてレスポンス→( getJSON )受け取ったデータをデコードして関数に渡す→使いやすいデータ形式で処理できる、という感じです。
JSON について
おっと、短く記述できることに感動して、JSON の説明を忘れるところでした。さきほどやりとりしたデータを JSON で表現すると、以下のようになります。
{"name":"ktanaka","age":26,"address":"Yokohama, Japan"}
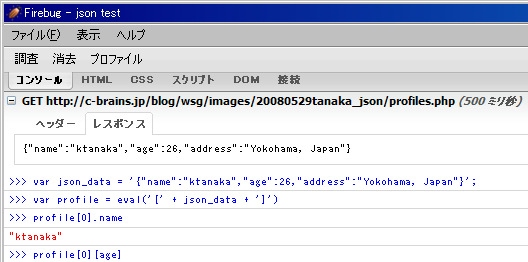
HTTP では文字列としてやりとりしましたが、この文字列、JavaScript の eval という関数を使って簡単にハッシュに変換できます。それはどういうことでしょうか?Firefox + Firebug のコンソールで、以下のように実行してみてください。
var profile = eval('[' + '{"name":"ktanaka","age":26,"address":"Yokohama, Japan"}' + ']');
profile[0]['name'];
profile[0].address
[ Object name=... ] という風に表示されたと思います。eval 関数は、文字列を JavaScript のコードとして実行します。つまり、JSON は、JavaScript の Object の書き方をそのまま利用しています。(ただし、全く同じことができるわけではないようです。)いまでは、汎用プログラミング言語の多くが、JSON のエンコードとデコードをサポートしていて、扱いやすいデータ形式として利用されているらしいです。
まとめと参考文献
さて、JSON を使って Ajax( json をやりとりするから、ajasonともいったりします ) でデータをやりとりするデモを紹介しました。 JSON では ハッシュ(オブジェクト)の他に数値、文字列、リストなどのデータをやりとりできます。手軽に使えると思いますが、いかがでしょうか。
- JSON 日本語によるJSONの解説。サポートしている言語/ライブラリの一覧が一番最後に。
- JavaScript Object Notation - Wikipedia
- Ajax/jQuery.getJSON - jQuery JavaScript Library jQuery で JSON を取得する
- RFC4627
- PHP: JSON 関数 - Manual JSON関数のマニュアルです



![[CakePHP]Ajax処理のJSON出力を共通化する](https://bashalog.c-brains.jp/images/category_cakephp.jpg)