【MovableType.net】アクセシビリティチェック機能を試してみた
こんにちは、ishida です。
健康診断に行ったのですが、体重が過去最高を記録してしまいました。
ダイエット始めようと思います。
さて今回は、MovableType.netの機能として去年10月に登場したアクセシビリティチェック機能についてです。
機能があることは知っていましたが、使う機会がなかったので放置してましたがやっと使うことが出来ました。
使い方

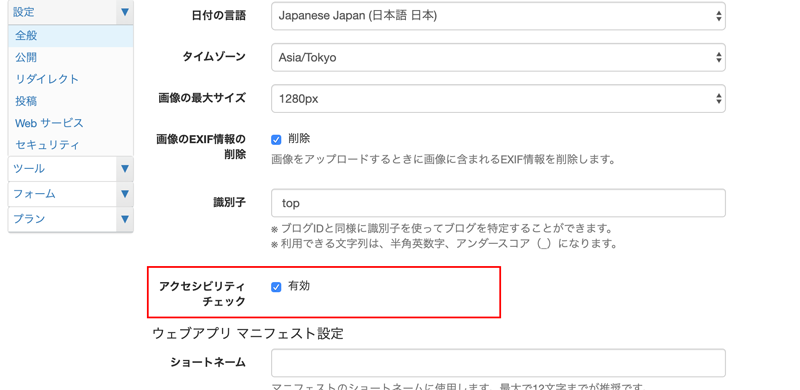
ブログメニューから設定->全般の画面で、アクセシビリティチェックを有効にします。
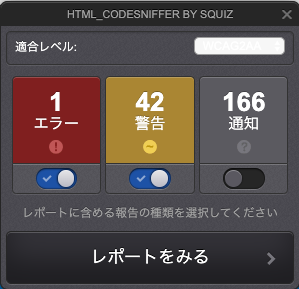
あとは記事やウェブページ、テンプレートからプレビューボタンを押すと以下のようなウィンドウが表示されます。

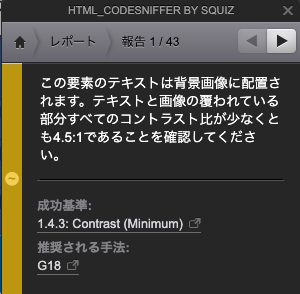
レポートをみるをクリックすると詳細が表示されます。

適合レベルは、「WCAG2.0 (JIS X 8341-3:2016) 」レベル A 〜 AAA 準拠のチェックが可能となってます。
使ってみて
- MovableType.netに組み込まれているので、構築時にそのままチェックが出来る
- レベル A 〜 AAAがそれぞれチェック可能
- レポートでは、該当箇所にピンが立つので視覚的に分かりやすい
まとめ
MovableType.net、アクセシビリティチェック機能もついているのでチェックがとても楽になります。
アクセシビリティばりばりの案件でも使えそうですね。