【MovableType】include_blogsを使わないテンプレート運用
どうもfujiharaです。今年は全国的に梅雨が入り早いそうです。人は話題が無い場合天気の話をすることが多いらしいです。
本日はMovableTypeのマルチブログ機能
のinclude_blogsを使わないで、ターゲットとなるブログ情報を取得する方法をご紹介します。
背景
ブログ(サイト)で別のブログを出力する場合以下のようにするのが一般的かと思います。
<mt:Entries include_blogs='x'>
...
...
...
</mt:Entries>
ただ、サイトをバックアップ、復元するとブログ、サイトのIDがずれるのでそのたびに直さないといけません。 なのでブログ名で判定し以下のようにしていました。(今回の場合ブログ名はtarget_blog_name)
<mt:Blogs>
<mt:If tag="BlogName" eq="target_blog_name">
...
...
</mt:If>
</mt:Blogs>
新しい方法
ここ何年かで弊社ではMovableType.netで構築するほうが圧倒的に多く、その時に.netの機能でブログ(サイト)に識別子を付けられ、 そこから対象のデータを表示できます。そこからヒントを得てMovableTypeにそれを実装します。参考URL
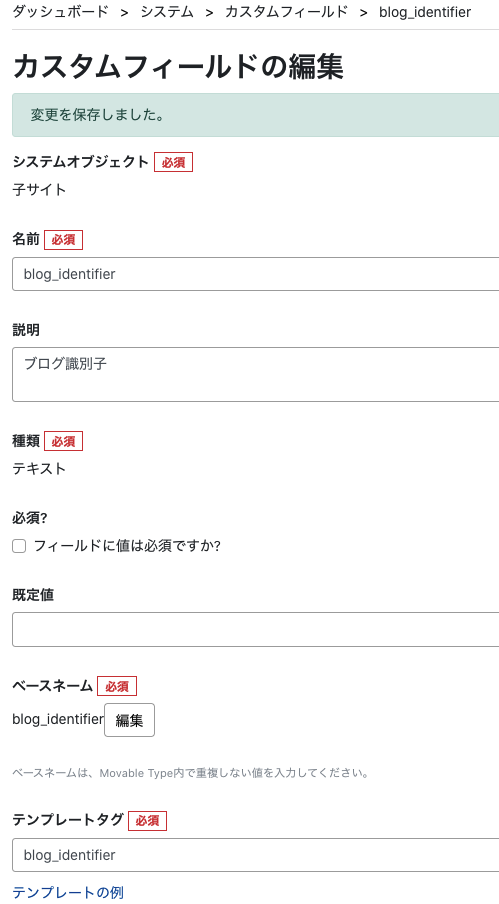
まず、システムで子サイト用のカスタムフィールドをblog_identifier(任意):テキストで作成します。

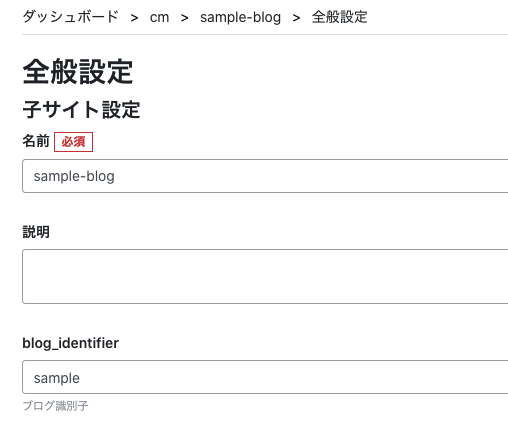
その後、ターゲットとなるブログの設定画面からblog_identifierを入力します。

最後にテンプレートで以下のようにします。今回の場合identifierはsample
<mt:Blogs>
<mt:If tag="blog_identifier" eq="sample">
<mt:Entries>
...
...
</mt:Entries>
</mt:If>
</mt:Blogs>
まとめ
これで、include_blogsのIDズレに惑わされることなく、テンプレートの運用ができます。 include_blogsで疲れた方は是非お試しください。


![[MovableType.net] ブロックエディターを触ってみました](https://bashalog.c-brains.jp/images/20200703_ishida_00.png)