Movable Type, JavaScript) Data API を使ってコメントをする
どうもお久しぶりですfujiharaです。弊社は最近引っ越しをしたのですが、最寄り駅が日本大通りという駅になりました。
名前の由来とかは全くわからないのですが、大それた名前じゃんと毎回思っています。
本日はMovable Type Data APIでコメントをする方法をお伝えします。
背景
フロントからコメントをする場合にはMTの通常機能でもできるのですが、コメントのカスタムフィールドも更新したかったため Data APIを使用しました。
仕様
こちらになります。 前回ご紹介した投稿時と基本は同じです。
コード
//記事基本データ
const postComment = {
body: 'body',
customFields: []
};
//カスタムフィールド設定
postComment.customFields.push({
'basename': '{カスタムフィールドの値}',
'value': '{カスタムフィールドに入れる値}'
});
//記事作成処理
const body = new FormData();
body.append('comment', JSON.stringify(postComment));
// コメントする記事のsite_id, entry_id が必要になります
// 例: /mt/mt-data-api.cgi/v4/sites/10/entries/101/comments
const result = fetch({path_to_data_api/sites/{site_id}/entries/{entry_id}/comments}, {
method: 'post',
body: body,
headers: {
'X-MT-Authorization': `MTAuth accessToken={DataAPIアクセストークン}`
}
})
.then(res => res.json())
.then(json => !json.error);
まとめ
これでコメントをData APIで保存することができました。
一点注意ですが、このコメントを書き込むユーザーに権限を与えすぎないように注意下さい。コメントさえ書き込められば良いので、
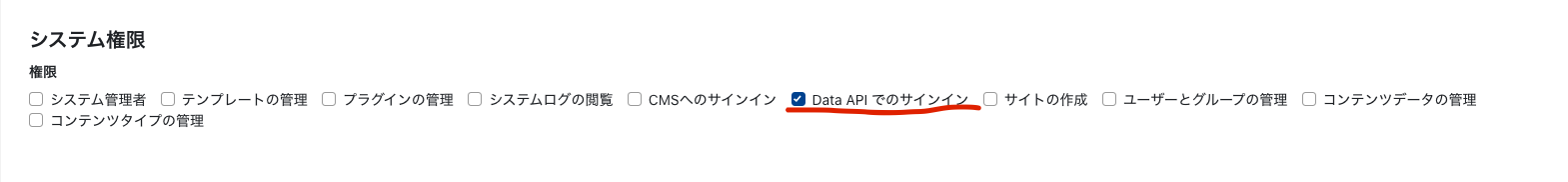
システムでのユーザー作成には以下で(Data APIでのサインインのみ)

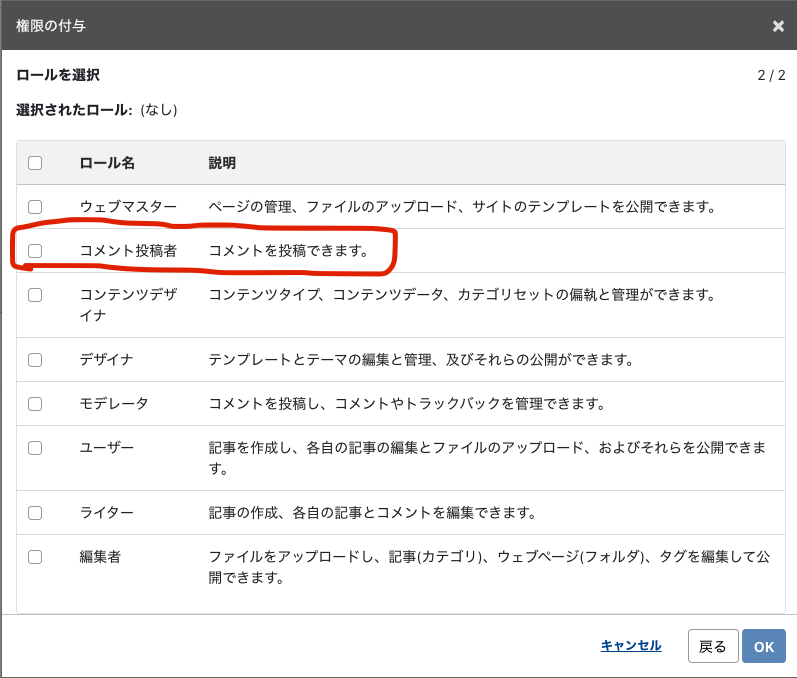
またブログでのユーザー権限はコメント投稿者のみにしておくことにご注意下さい。