MovableType.net フォームにバリデーション付きの確認用メールアドレスフィールドを追加する
どうもfujiharaです。今回はMovable Type .netフォームにバリデーション付きの確認用メールアドレスフィールドを追加する方法をご紹介いたします。
背景
弊社でもサイト構築時によく利用させてもらっているMovableType.netですが
サイトにフォーム機能をもたせる時はMovableType.net フォーム機能を使用します。
フォームを作成してサイトで使用するにはフォーム用のドメインに飛ぶか iframeで埋め込んでサイトに表示するのですが
フィールドにバリデーションを設定する時にはカスタムバリデーションをつかった方法で実装します。
カスタムバリデーション
確認用メールアドレスの追加
確認用メールアドレスフィールドを設けるかの是非は一旦置いておいて、追加したいとなった時にデフォルトの機能では どこかのフィールドと比較するといったような機能が無いのでカスタムバリデーションで比較するようにします。
実装
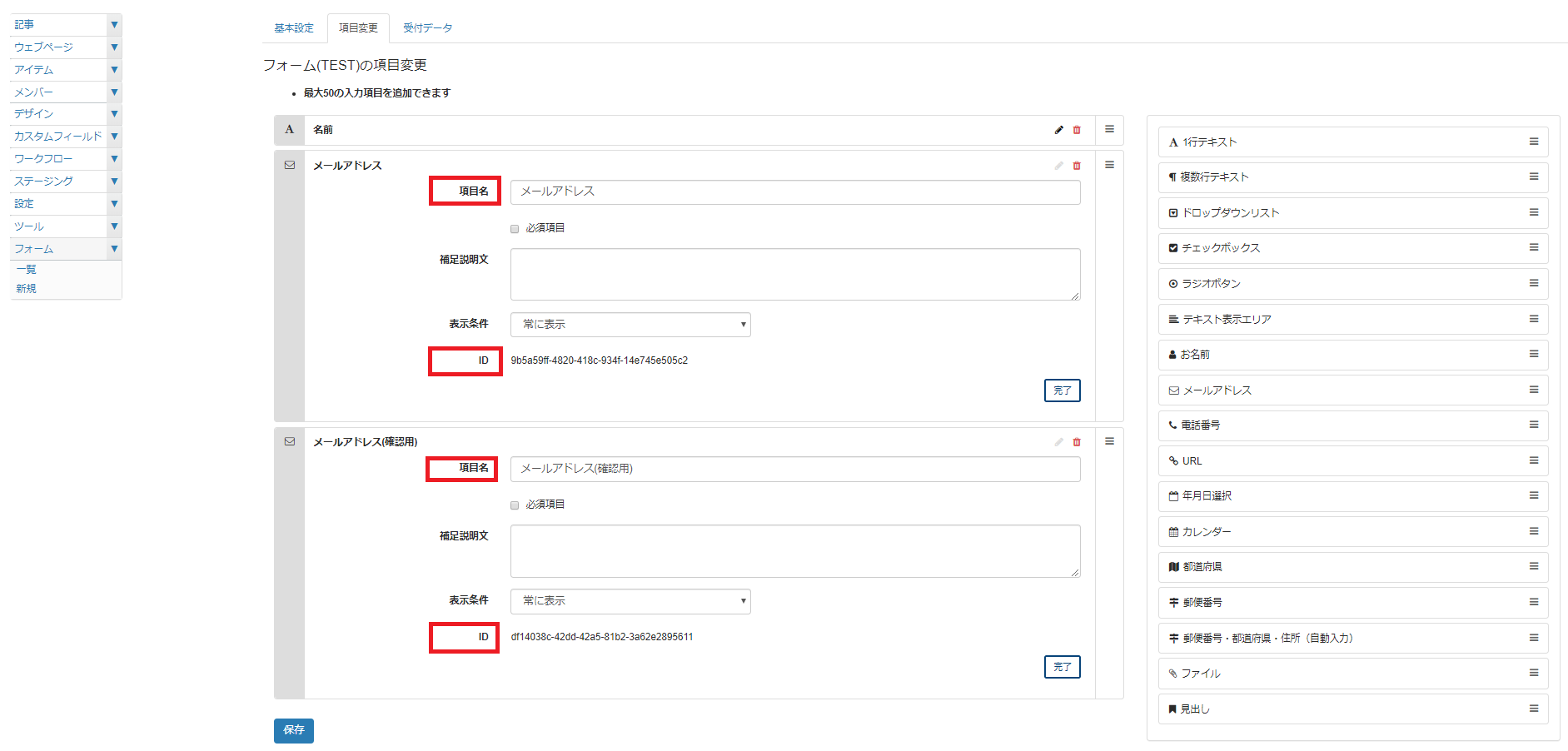
MovableType.netフォームにフィールドを追加した時には項目名とID(一意)などのデータがあります。(以下サンプル画像)

実装方法は項目名で行うものとIDで行うものと2つご紹介いたします
IDで行うバージョン
window.MTNetFormDataLayer = window.MTNetFormDataLayer || [];
function MTNetForm() { MTNetFormDataLayer.push(arguments); }
MTNetForm("validator", {
validator: function (data) {
var mailAddress = "";
var mailLabel = "";
for (var index in data) {
if (data.hasOwnProperty(index)) {
if (data[index].id && data[index].id === "{メールアドレスのID}") {
mailAddress = data[index].value;
mailLabel = data[index].label;
}
}
}
for (var index in data) {
if (data.hasOwnProperty(index)) {
if (data[index].id === "{確認用メールアドレスのID}" && data[index].value !== mailAddress) {
return {
id: data[index].id,
message: mailLabel + "と一致しません"
};
}
}
}
}
});
項目名で行うバージョン(注:項目名が一意である必要があります)
window.MTNetFormDataLayer = window.MTNetFormDataLayer || [];
function MTNetForm() { MTNetFormDataLayer.push(arguments); }
MTNetForm("validator", {
validator: function (data) {
var mailAddress = "";
var mailLabel = "";
for (var index in data) {
if (data.hasOwnProperty(index)) {
if (data[index].label && data[index].label === "{メールアドレスの項目名}") {
mailAddress = data[index].value;
mailLabel = data[index].label;
}
}
}
for (var index in data) {
if (data.hasOwnProperty(index)) {
if (data[index].label === "{確認用メールアドレスの項目名}" && data[index].value !== mailAddress) {
return {
id: data[index].id,
message: mailLabel + "と一致しません"
};
}
}
}
}
});
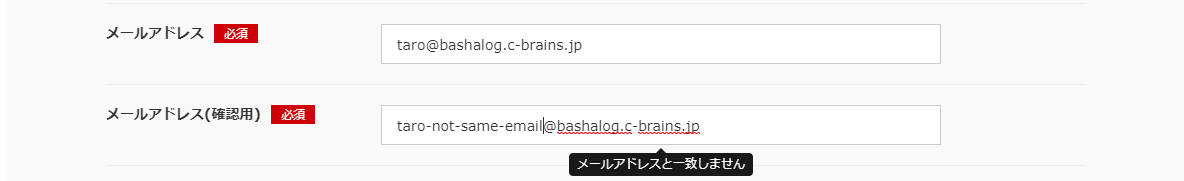
エラー画像

説明
4行目の validatior の引数のdataにフォームの情報が入っているので、最初のfor文でメールアドレスの値とラベルを変数に入れます。
次のfor文で確認用メールアドレスの値とメールアドレスの値を比較して、異なる場合はエラーメッセージに設定しています。
項目名で行うものは項目名を一意にしないと行けないので気をつけて下さい。
複数のフォームをサイトに設ける場合はスクリプトをモジュールテンプレートで作成し、メールアドレス2つ分のIDをテンプレートへ
パラメータで渡せば使い回すことも出来ます。
まとめ
いかがでしたでしょうか?意外と簡単に実装できると思いませんか? 要件定義時にフィールドを用意しなければいけなくなった場合はご利用下さい。