Vue.jsでCSSスタイルガイド作成に挑戦!!残課題解決編1
つい最近まで「暑い暑い・・・」とか言っていたのに、急に冷え込み始めて体調を崩しまくっている kouraku です、おはこんばんちわ。こんな時こそ、お風呂はシャワーで済ませるのではなく、ゆっくり湯に浸かって温まりたいものですね。
さてさて、以前「外部JSを読み込ませる」という難題を残したまま一旦完結という形をとった『Vue.jsでスタイルガイド作成に挑戦!!』ですが、今回はこの課題を解決していきたいと思います。
【前回】Vue.jsでCSSスタイルガイド作成に挑戦!(4)
サンプル準備&実行
slickによる簡単なスライダーをサンプルとして用意します。
まずは、新しいパーツとして .libs-slick なるものの定義を記載した style3.css を作成します。
[/style3.css]
/* libs */
/*docs
---
title: .libs-slick
name: slick
category: libs
---
slick
```html
<div class="libs-slick">
<div><img src="http://placehold.jp/150x150.png"></div>
<div><img src="http://placehold.jp/3d4070/ffffff/150x150.png"></div>
<div><img src="http://placehold.jp/de00a7/ffffff/150x150.png"></div>
</div>
```
*/
.libs-slick {
padding: 15px;
border: 15px solid #ddd;
}
また、slickを実行するための script.js も作成します。このscriptの実行が確認できるように、念のため console.log で「外部JSから実行」というメッセージを出力するようにしておきます。
[/script.js]
(function (global, $) {
console.log('外部JSから実行');
$('.libs-slick').slick();
})(window, jQuery);
次に、setting.json を style3.css と script.js、また slick 関連の css と js を読み込ませるつもりで変更します。
[/styleguide/setting.json]
{
"title": "Vue.js でスタイルガイド作成に挑戦!!",
"css": [
"../slick.css",
"../style.css",
"../style2.css",
"../style3.css"
],
"js": [
"../slick.min.js",
"../script.js"
]
}
準備はこのくらいで大丈夫でしょう。
では、setting.json に書いた jsファイルを、単純に append して読み込ませる、といった感じで guide.js に処理を加えます。
なお以前、(methods内のfunctionの中のfunctionに入ったりした際など)this が何を指すのか分からなくなることがあるから app で良くね?と思ったりもしましたが、ライフサイクルのタイミングで app も認識する/しないがあるため、これはこれで判断が面倒!!!・・・というわけで、撤回します。
面倒だけど一番良いと思うのは、methods 内の各functionの頭で、「var that = this;」のように this を別の変数に格納することですね。this が何を指しているか分かりきっている単純な処理では不要かと思いますが。
というわけで、その辺りも含め、もろもろ修正した結果は以下の通りです。
※エラーで表示されない場合は、プレビュー内のリフレッシュボタンをクリックしてください。
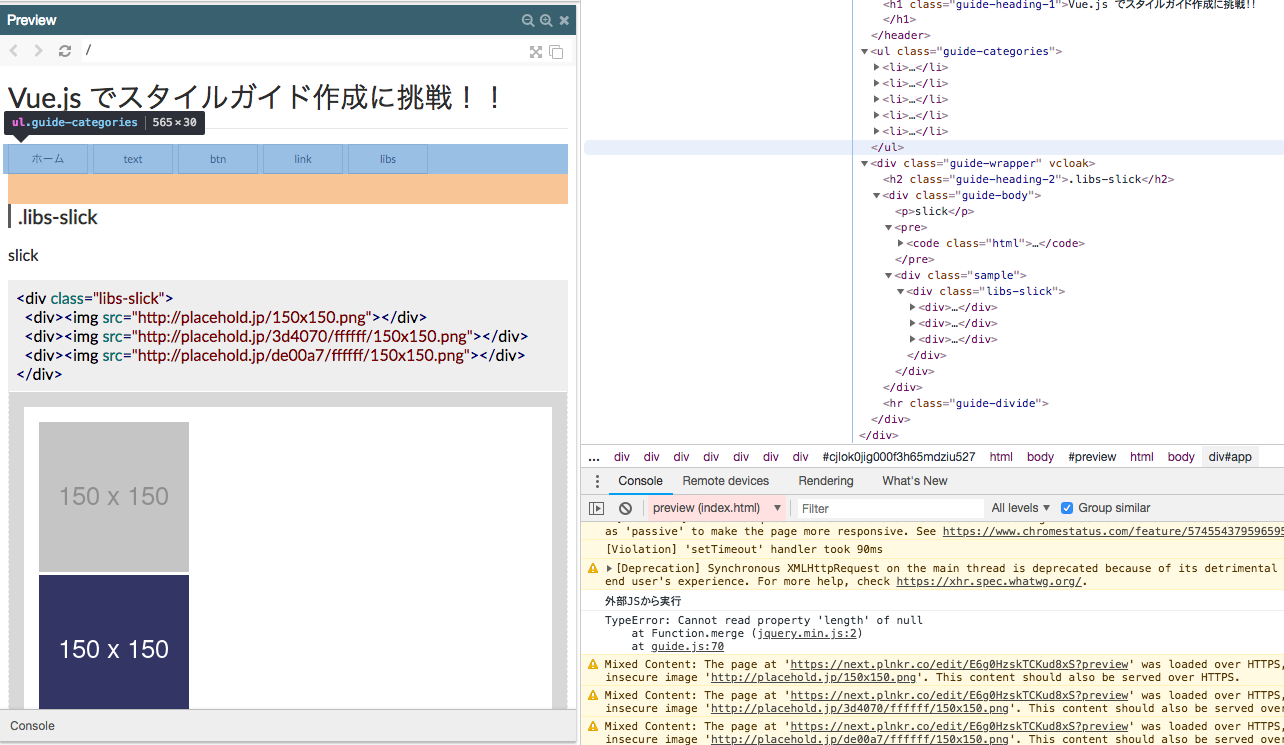
・・・はい、だめでした。
新しく追加した libsカテゴリは、メニューとして表示されていますが、クリックしてみると、肝心のパーツとしての slick が動いていません。
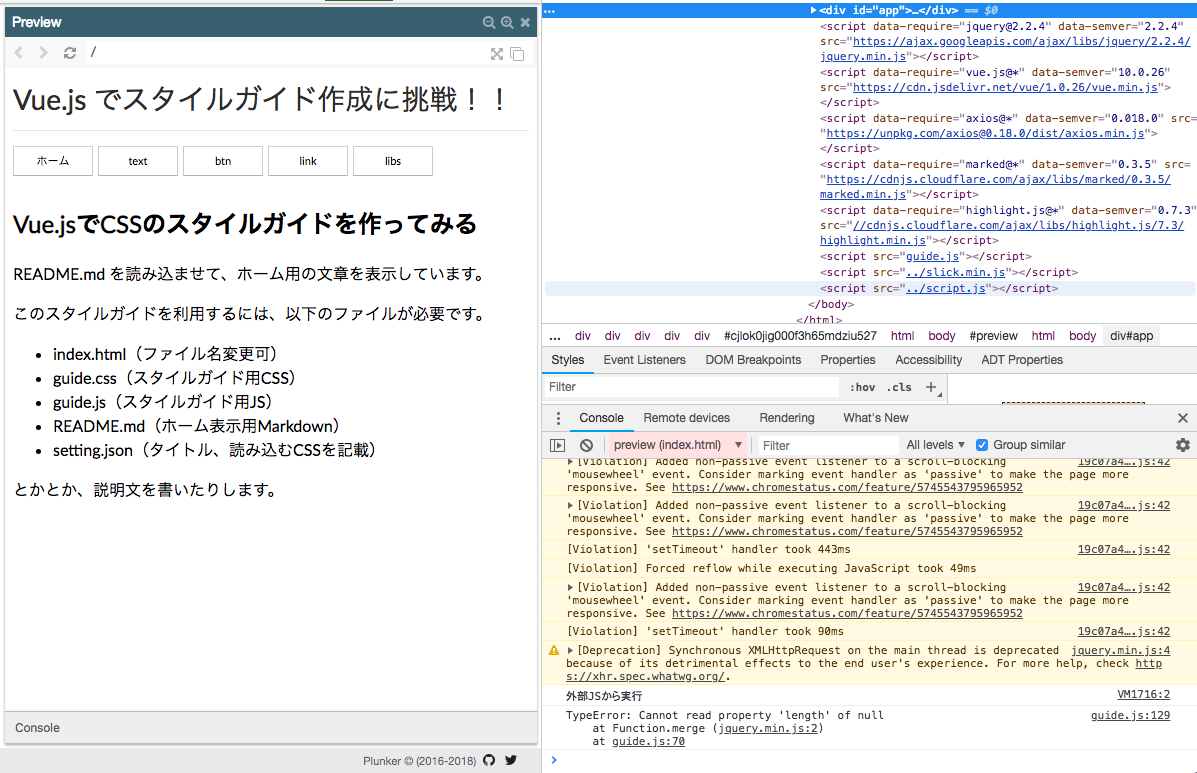
ディベロッパーツールで生成されたHTMLを見る限り、setting.json で設定したJSファイルは、body閉じタグ直上にしっかりと入っています。
また、コンソールで確認したところ、「外部JSから実行」というメッセージは出力されているので、script.js を認識してくれている・・・はずなのに、slick は動いてくれない・・・?何故でしょう?
サンプルが動かない原因を探る
もう一度、ディベロッパーツールで確認してみます。
スタイルガイドのホームを表示させると、scriptタグはしっかりと追加されており、コンソールには「外部JSから実行」のメッセージが表示されています。

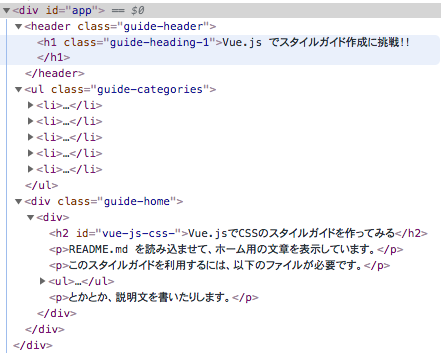
Vue.js で生成されている #app のHTMLを見て見ます。

ホーム画面のHTMLのみ、生成していることが分かります。
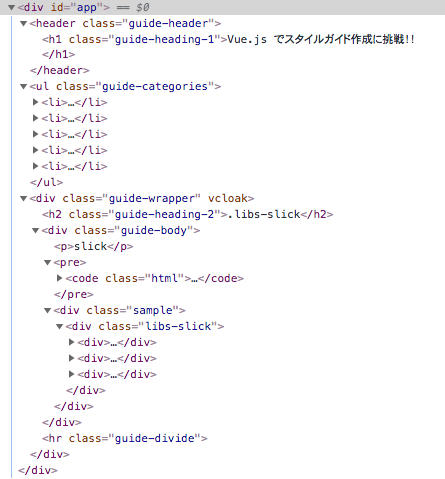
次に、新しく今回追加したlibsカテゴリのボタンをクリックして、libsページをを見て見ます。


画面が切り替わりました。こちらも、libsページのHTMLのみ、生成していることが分かります。
しかし、コンソールには、「外部JSから実行」のメッセージが新たに出力されません。
通常のサイトであれば、ページ移動したら、そこに書かれているJSが実行されます。
しかし、Vue.js で作成したこのスタイルガイドの場合、ページ移動をしていません。
#app の中身を差し替えて表示を切り替えているだけなのです。
ページ遷移していないから script.js が再実行されず、切り替わった要素に対して機能が付与されない・・・これが原因のようです。
次回は、 script.js を再実行させるタイミングとその方法を探りたいと思います。
まとめ
通常であれば、外部JSをそのまま使うようなことはしないでしょう。Vue.js で作成するサイトの形に則した組み方をすると思います。
しかし、Vue.js でCSSスタイルガイドを作成するにあたっては、今回の外部JSをそのまま読み込ませて実行させる、ということが必須でした。
こういう例外的なことを対応するって、ホント面倒ですよね・・・(苦笑)。

