Googleスプレッドシートで作成したファイルリストをVue.jsで表示する
ETCマイレージサービスで、ポイントの自動交換を設定していた・・・はずなのにできてなかった!!!と思ったら、カード情報を2年ほど更新し忘れていて、900ポイントほど失効させていた kouraku です。おはこんばんちは。
さてさて今回は、久しぶりに Vue.js を触ろうかと思います。
コーディングするとき、諸々作業しやすくするために、各ページのリンクを貼って対象ページへ簡単に飛べるよう、ファイルリストのHTMLを作っています。
一方、進捗管理・チェック用としてまた別に、Googleスプレッドシート(以下スプレッドシート)でもファイルリストを作ったりしています。
ん・・・?なんだかちょっと無駄があるような気がしませんか?
スプレッドシートでファイルリストを作って、
その内容をHTML側でも表示できるようになれば良いんじゃない?
それができれば、確実に同期できるし、修正もスプレッドシートのみとなるし、作る労力も勿論減るでしょう。色々と無駄に感じていることを解決できるのではないかと思うんです。
ということで、早速調べて試してみることにしました!
参考となるサイトがないか探してみる
スプレッドシートのデータを取ってくる、なんてやったことないので色々とググってみました。すると・・・ありました!ピンポイントな内容を発見。
上記参考サイトを元に、流れとしては以下のとおりとなります(もはやそのまま)。
①スプレッドシートでファイルリストを作る
②スクリプト エディタで function を入力する
③ウェブアプリケーションとして公開する
④Vue.jsを使ってファイルリストを表示する
①スプレッドシートでファイルリストを作る
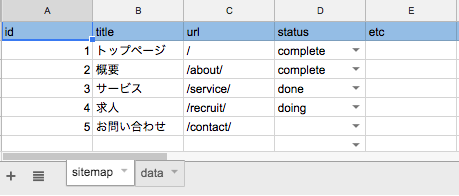
新規スプレッドシートで、ざっくりとこんな感じの表を作ります。
シート名は sitemap としておきます。

②スクリプト エディタで function を入力する
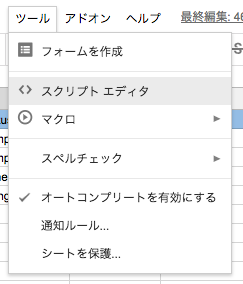
スプレッドシートのメニューから、「ツール > スクリプト エディタ」を選択します。

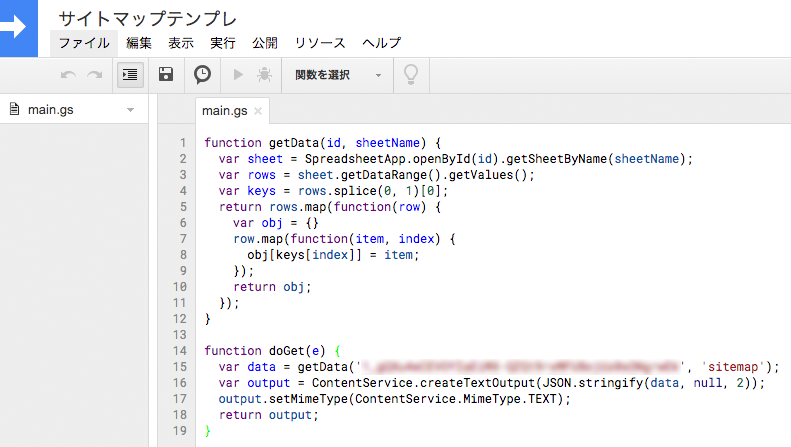
参考サイトに記述されている以下のコードを入力し、保存します。
(元々書いてある myFunction は削除してOKです)
保存の際に決めるプロジェクト名はなんでもOKです
function getData(id, sheetName) {
var sheet = SpreadsheetApp.openById(id).getSheetByName(sheetName);
var rows = sheet.getDataRange().getValues();
var keys = rows.splice(0, 1)[0];
return rows.map(function(row) {
var obj = {}
row.map(function(item, index) {
obj[keys[index]] = item;
});
return obj;
});
}
function doGet(e) {
var data = getData('xxxxxxxxxxxxxxxxxxxxxx(スプレッドシートのID)', 'sitemap(シート名)');
var output = ContentService.createTextOutput(JSON.stringify(data, null, 2));
output.setMimeType(ContentService.MimeType.TEXT);
return output;
}

ちなみにスプレッドシートのIDは、URLの以下のちょっと長い文字列となります。
https://docs.google.com/spreadsheets/d/ここのちょっと長い文字列がID/edit#gid=0
しかし、いろんなプロジェクトでファイルリストを作っていくことを考えた場合、毎回スプレッドシートのIDをURLからコピーして入れて・・・というのは、ちょっと面倒ですよね(変更し忘れ・・・なんかも起こりそうですし)。
なので、自動的にスプレッドシートのIDを取得してくれるように、ちょっと追加・変更してみます。
:
function doGet(e) {
var ass = SpreadsheetApp.getActiveSpreadsheet(); // ←追加
var ssid = ass.getId(); // ←追加
var data = getData(ssid, 'sitemap(シート名)'); // ←変更(シート名は sitemap で固定)
var output = ContentService.createTextOutput(JSON.stringify(data, null, 2));
output.setMimeType(ContentService.MimeType.TEXT);
return output;
}これだけでも手間が省けて良いかと思います。
③ウェブアプリケーションとして公開する
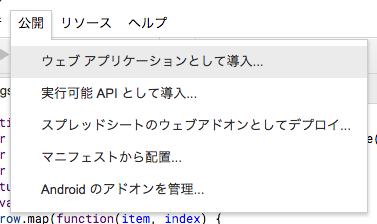
スクリプト エディタのメニューから、「公開 > ウェブアプリケーションとして導入」を選択します。

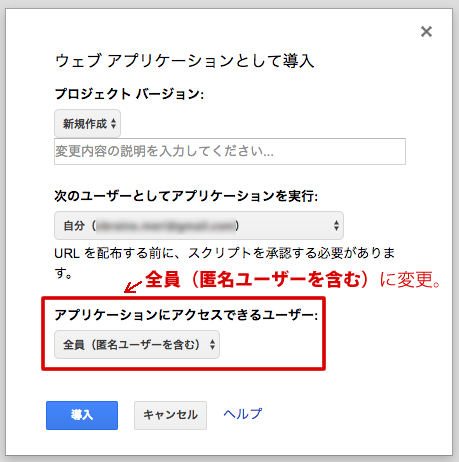
「アプリケーションとして導入」の画面が表示されたら、「アプリケーションにアクセスできるユーザー」を「全員(匿名ユーザーを含む)」に変更します。なお、この時念のため、「次のユーザーとしてアプリケーションを実行」が「自分」になっていることも確認しておいてください。

変更したら「導入」ボタンをクリックします。
続いて、「ウェブアプリケーションとして導入」の画面が表示されたら、「現在のウェブアプリケーションのURL」をコピーしておきましょう。

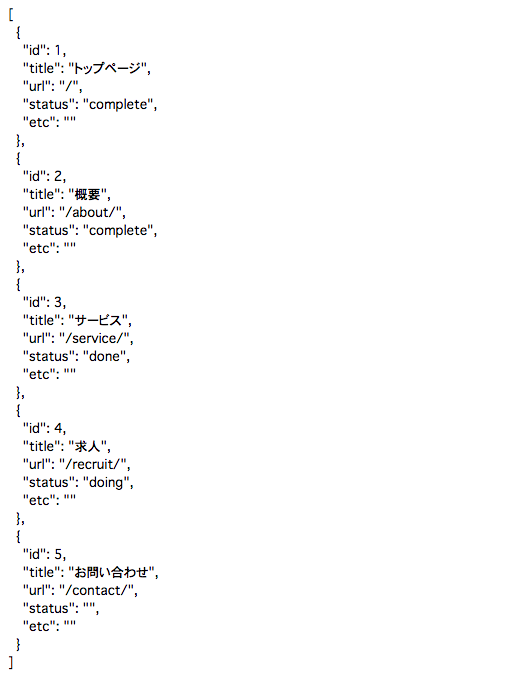
これで準備できました。試しにコピーしたURLを、ブラウザで開いてみましょう。

上記の様なJSON形式のデータが表示されたらOKです。
④Vue.jsを使ってファイルリストを表示する
さて、JSON形式のデータが取れましたので、これを元にVue.jsを使ってファイルリストを表示させたいと思います。構造は以下の通りです。
.
├── css
│ └── style.css
├── index.html
└── js
└── script.js
今回、CSSはBootstrapを入れますが、statusによって背景色を変えたいと思うので、その定義だけstyle.cssに記述します。
Vue.js で扱うデータは以下の3種です。
- title: h1で表示させるだけ
- lists: スプレッドシートのデータ
- keys: スプレッドシートのデータ項目
上記を考慮して作成したものが以下のものになります。
まとめ
無事、スプレッドシートで作成したファイルリストをVue.jsで表示させることができました!
これで、スプレッドシートのデータの取得方法はなんとかわかりましたが、別のプロジェクトで改めてファイルリストを作成する場合、再度スクリプト エディタを開いてコードをコピペして、・・・と、もう少し省力化できれば嬉しいですよねー。できないのかなぁ・・・?

