Googleスプレッドシートで作成したファイルリストをVue.jsで表示する:IE11対応編
まさかの2週連続台風により週末が終わってしまいそうで、ちょっと悲しい kouraku です。おはこんばんちわ。予定は何も入れていなかったので、それだけが救いですね。。。
さて、前回『Googleスプレッドシートで作成したファイルリストをVue.jsで表示する』というお題にチャレンジしましたが、実は1つだけ問題がありました。それは・・・

IE11だと表示されないよ!!!!
・・・はい、分かっていたのですが、コーディング中にIEを使うこともあまりないだろう・・・と思い放って置いたんです。
でも、仕事を進め行く内に、「IEでもちゃんとファイルリストが見られないと面倒!!」という場面にチョイチョイ出くわしたので、やっぱり直すことにします。
ということで今回は、このファイルリストをIE11でも表示できるように修正をしたいと思います。
まずはIE11のコンソールでどのようなエラーが起きているかチェック
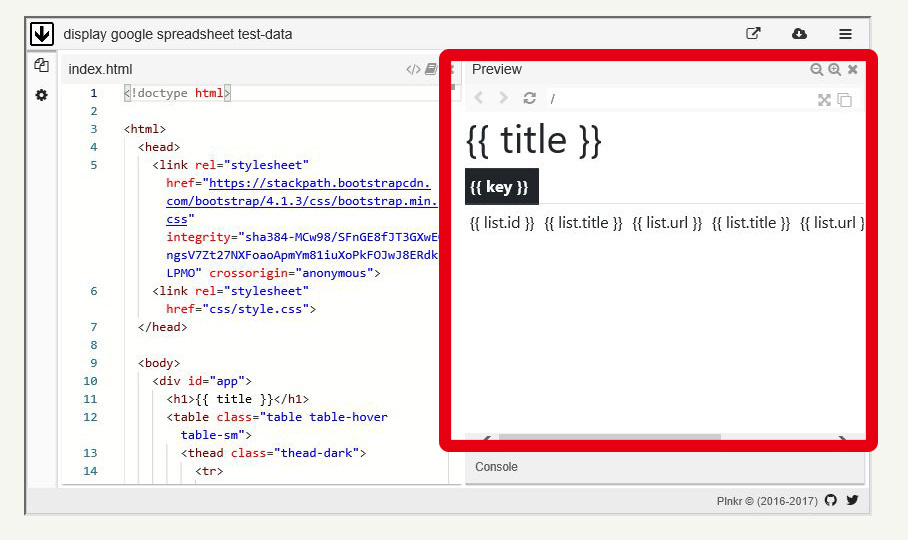
IE11でPlunkerの画面を開いていると、常にエラーが出てしまうので拾いづらいのですが、以下のようなエラーが出ていることがわかります。
![]()
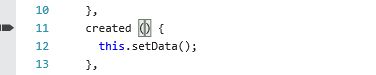
発生している場所を見てみると・・・

なるほど・・・どうやら、created()の書き方がよくないようです。
「':' がありません」と言われているので、created: function()の書き方に直します。
ついでに、その下にあるsetData()もsetData: function()に直します。
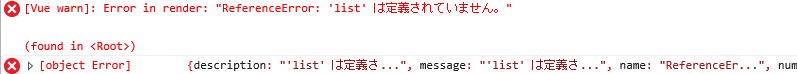
すると・・・新たなエラーが発生しました。

list が定義されていない・・・??
おそらく、v-for で回しているところでエラーとなっているようですが、しかしちゃんと list in lists となっているので問題ないはず・・・。
しばらく調べてみると・・・なるほど、これか!!という記事を発見しました。
IE11では template が使えない!!!
IE11では、template が使用できないんですね・・・。
よって、条件を細かく設定する必要があるようです。
template で条件分けしているものを、分解して条件を付け直します。
すると・・・
はい、これでIE11でもファイルリストが表示できるようになりました!!!
まとめ
社内的に使うツールとかであれば IE11 なんてもう気にしなくても良いのでしょうが、対顧客が使用するもの・・・とかになったらそうはいきません。IE11だと何が問題になるのかを頭に入れつつ、利用する必要がありますね。
というわけで、今週末の台風で被害が出ないことを祈りつつ、今回はここで締めさせていただきます。

