【Movable Type】カスタムフィールドで登録した画像出力まとめ
10月に入りましたね。
残り3ヶ月で2017年も終わってしまうのが、全然実感沸かない ishida です。
さて今回は Movable Type の画像まわりについてです。
毎回毎回カスタマイズする際にタグなどが
思い出せずいつもタグリファレンスを参考にしています。。。
そろそろちゃんと覚えようと思いましたので、サンプルとともにまとめてみます。
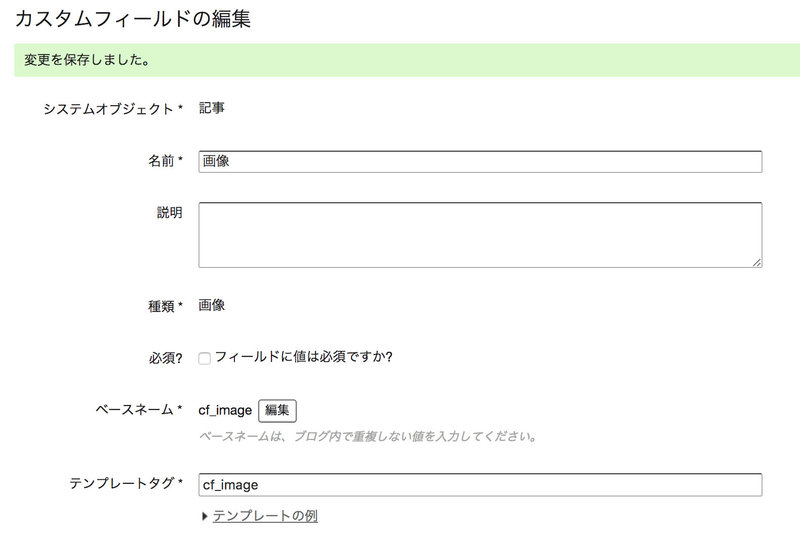
管理画面より、画像カスタムフィールドを用意する
今回は、ブログ記事に画像用のフィールドを作成する場合です。
管理画面より、以下のようにフィールドを定義しています。

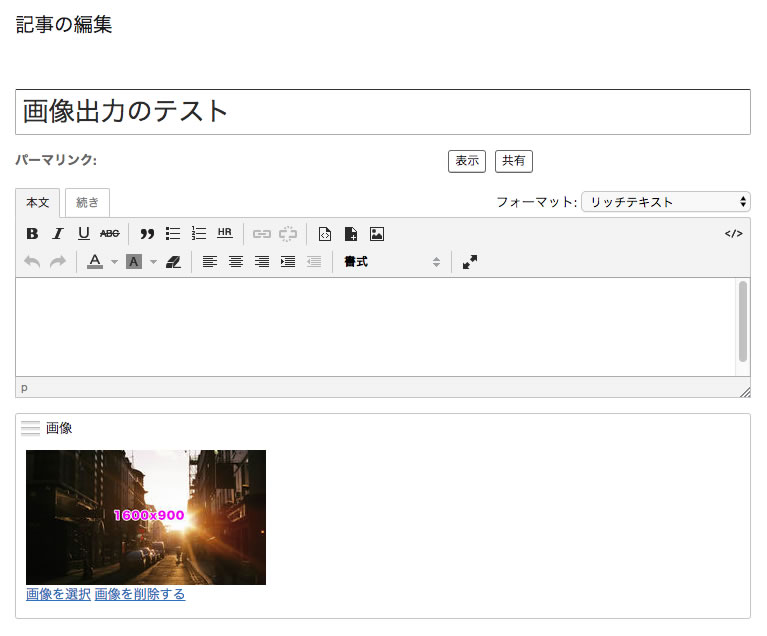
そしてブログ記事に1600x900サイズの画像をカスタムフィールドに設定してみます。

登録した画像を出力する
MTAssetURL
MTAssetURL タグが画像のURLを表示するためのMTタグです。
実際に表示させるには、上記タグの他に
mt:〇〇〇Asset で囲む必要があります。
自分、これをよく忘れてエラーになっちゃいます。。
〇〇〇の部分については、カスタムフィールドに設定したテンプレートタグです。
今回は、cf_image としています。
<mt:cf_imageAsset>
<img src="<$mt:AssetURL$>">
</mt:cf_imageAsset>
画像がブログ記事に設定されている場合にだけ表示する
<mt:If tag="cf_image">
<mt:cf_imageAsset>
<img src="<$mt:AssetURL$>">
</mt:cf_imageAsset>
</mt:If>
MTIfタグ はいろいろな分岐に重宝ですね。
画像のサムネイルを出力する
Movable Type ではサムネイルの生成も出来ます。
クライアントさんでの運用を考慮すると、サムネイルでの対応としておいたほうが
レイアウト崩れを未然に防ぐことができるのでオススメです。
MTAssetThumbnailURL
<mt:If tag="cf_image">
<mt:cf_imageAsset>
<img src="<$mt:AssetThumbnailURL$>">
</mt:cf_imageAsset>
</mt:If>
上記の記述だと、登録された画像と同サイズのサムネイルが生成されます。
モディファイアを使っていろいろなサイズのサムネイルを生成する
モディファイアを付与することで、
自由にサムネイルサイズを変更できます。
MTAssetThumbnailURL で用意されているモディファイアは5種類です。
widthモディファイア
画像の幅を500pxにした例。
高さは比率を保ったまま出力されます。元画像サイズより大きな値を設定すると無視される。
<mt:If tag="cf_image">
<mt:cf_imageAsset>
<img src="<$mt:AssetThumbnailURL width='500'$>">
</mt:cf_imageAsset>
</mt:If>
heightモディファイア
画像の高さを500pxにした例。
幅は比率を保ったまま出力されます。元画像サイズより大きな値を設定すると無視される。
<mt:If tag="cf_image">
<mt:cf_imageAsset>
<img src="<$mt:AssetThumbnailURL height='500'$>">
</mt:cf_imageAsset>
</mt:If>
scaleモディファイア
50%を指定した例。
設定する値は%となり縮小されて表示されます。
<mt:If tag="cf_image">
<mt:cf_imageAsset>
<img src="<$mt:AssetThumbnailURL scale='50'$>">
</mt:cf_imageAsset>
</mt:If>
squareモディファイア
幅300pxとあわせて指定した例。
サムネイルが正方形で出力されます。
widthもしくはheightモディファイアの指定が必要になります。
<mt:If tag="cf_image">
<mt:cf_imageAsset>
<img src="<$mt:AssetThumbnailURL width='300' square='1'$>">
</mt:cf_imageAsset>
</mt:If>
forceモディファイア
Movable Type 6.3で追加されたモディファイア。
通常指定したwidthモディファイアやheightモディファイアで指定した値より
元画像が小さかった場合には無視されますが、forceモディファイアを指定することで
大きなサイズのサムネイルを生成することができます。
<mt:If tag="cf_image">
<mt:cf_imageAsset>
<img src="<$mt:AssetThumbnailURL width='3000' force='1'$>">
</mt:cf_imageAsset>
</mt:If>
まとめ
Movable Type での画像出力についてまとめてみました。
実際にMTから出力してみたサンプルのデモを作りましたので、こちらも参考となれば幸いです。
※大きいサイズの画像も入れてあるので、PCで見てもらったほうがいいかも。


