【スマートフォン制作向け】radioボタンをCSSのみでカスタマイズ

こんにちは、GWは神奈川県から一歩も出ませんでした ishida です。
さてさて、今回は最近スマートフォン案件が増えてきましたので実務で使えそうなコーディングTipsをば。
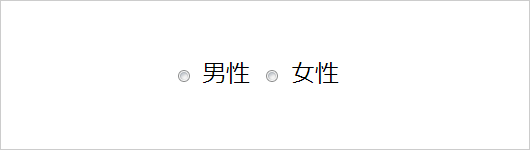
スマートフォンでは、radioボタンがデフォルトのままだとかなり押しにくいですよね。
対象がスマートフォンであれば(IEちゃんを除けばOKかも)CSSだけで、意外とカスタマイズができます。
HTML
HTMLのコードは以下になります。
<ul class="list">
<li><input type="radio" name="gender" id="gender1" value="1"><label for="gender1">男性</label></li>
<li><input type="radio" name="gender" id="gender2" value="2"><label for="gender2">女性</label></li>
</ul>
CSS
input[type="radio"] {
position: relative;
-webkit-appearance: button;
appearance: button;
-webkit-box-sizing: border-box;
box-sizing: border-box;
width: 24px;
height: 24px;
content: "";
background-color: #FFFFFF;
border: 1px solid #999999;
-webkit-border-radius: 24px;
border-radius: 24px;
-webkit-box-shadow: inset 4px 4px 10px rgba(0,0,0,0.2);
box-shadow: inset 4px 4px 10px rgba(0,0,0,0.2);
vertical-align: middle;
cursor: pointer;
}
input[type="radio"]:checked:after {
display: block;
position: absolute;
top: 5px;
left: 5px;
content: "";
width: 12px;
height: 12px;
background: #CC0000;
-webkit-border-radius: 12px;
border-radius: 12px;
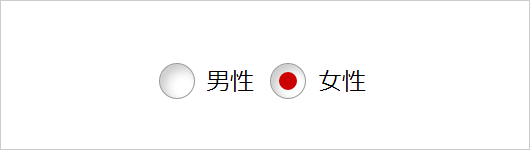
}完成データ

※画像キャプチャにしています。
ポイント
- radioボタン自体、appearanceプロパティをbuttonにしています。
- radioボタンがチェックされた場合には、:checked疑似クラスをつかいます。
- さらに:checked疑似クラス + :after疑似要素を組み合わせて、
チェックされた時のデザインを作ります。
CSSオンリーで実現できるデザインなので限界はありますが、これくらいだったらJS使わなくても全然イケます。



