フォーム+テーブルのデータを簡単にコピーアンドペーストする方法

こんにちは、シーブレイン inoue です。生協のオンライン注文システムの多機能さとっても勉強になる今日この頃、です。
さて。WEBアプリケーションの管理画面にて、たくさん並んだ設定パラメータ。
デフォルト値をドキュメントに記載したい!でも値は各々テキストボックスに入っちゃってる!!…そんな場合に便利なTIPSの紹介です。
用意するのはコピー元となるWEBブラウザとしてFirefoxとWeb Developerアドオン。ペースト先となる表計算アプリケーション(例はExcel2007)のみです。
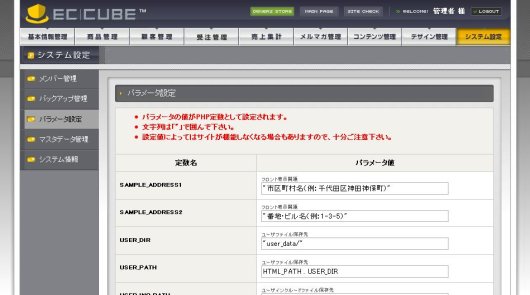
サンプルアプリケーションはEC-CUBE。管理画面のシステム設定>パラメータ設定には300超のパラメータが表形式で表示されています。
2列構成で左列に定数名、右列に定数の説明と設定値が2行で、しかも設定値はテキストボックスに入っている、というレイアウトです。
WEB上では単純なテーブル形式ではないけれど、ドキュメントには3列(定数名、説明、設定値)で記載したい、そんな状況とします。

まずはブラウザ上でこのテーブルをマウスで選択してコピーします。

ステップ1:テキスト形式で単純なコピーアンドペーストを行う
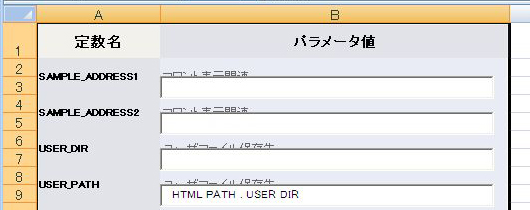
貼り付け先のExcelで単純に「貼り付け」を選択すると、HTML形式でワークシート上にペーストされます。

テキストボックスもご丁寧に再現され、しかも中のデータは不完全な形に保存されている様子。…このままでは使えません。
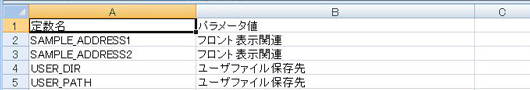
そこで、「形式を選択して貼り付け」で「テキスト」形式を選択すると、次のように定数名と説明の2項目(テーブルのテキスト部分)を2列で取得できました 。

ステップ2:Web Developerでテキストボックスの値を一括取得する
次に、ステップ1で取得できなかったパラメータ値を取得します。
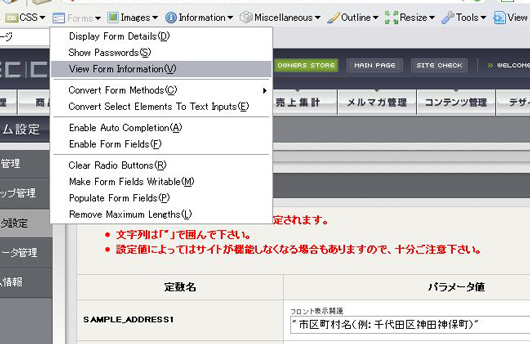
Web Developerアドオンのツールバーメニューから「Forms > View From Information」を選択すると、ブラウザの新規タブにページ内のフォームの詳細情報が表示されます。

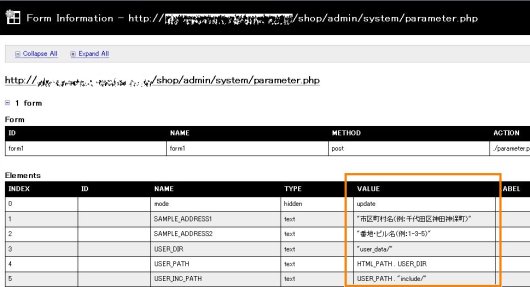
Elements と題されたテーブルを見ますと、「VALUE」列にずらっとテキストボックスの値が!!

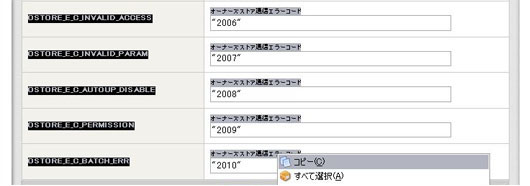
さっそくこのElementsテーブルをマウスで選択してコピーします。

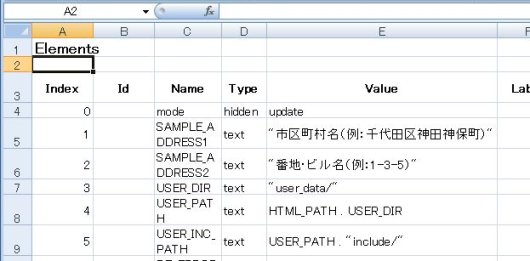
そして、Excelにテキスト形式でペーストすると、パラメータ値を含んだ2つめの表ができました。

ステップ3:ふたつの表をまとめて完成!
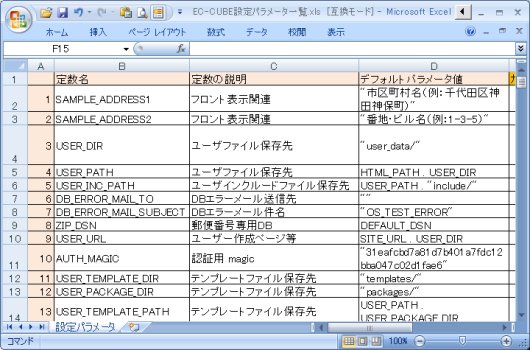
ステップ1と2で貼り付けた表を組み合わせれば、期待通りの3列の表が完成!

項目の順番がずれてないか、は念のため確認しましょう。
(Web Developerの生成する表は列名をクリックするとソートがかかりますので要注意です。)
過去にこのような表を、HTMLソースコードから削除と置換を駆使して、CSVにして、…とやったことがあるようなないような。
とにかく、この方法ではあっという間にフォーム要素の値を一括して取得できますので、大変効率的です。ぜひお試しください。



