デザイナー・コーダー必見!使えるform関連jQueryプラグインの数々

こんばんは、最近ホルモン焼きにハマっているishidaです。
WEBサイト制作時、formは必ずといってもいいぐらい存在します。
お問い合わせフォームや会員登録フォームなどがすぐに思いつきますよね。
デザインをがっつりフォーム部分で作り込んでも、CSSのみでは、
実現できなかったりすることもよくあります。
そんなクセのあるformを、よりリッチに!かつ操作性を向上!できるjQueryプラグインの数々をご紹介します。
デザイナーの方は、フォームのデザインの参考に。
コーダーの方は、ページ作成時間の短縮に手助けになればと思います。
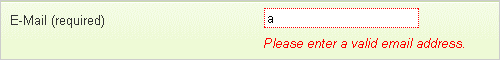
jQuery plugin: Validation

フォームの入力チェック(バリデーション)が簡単にできるプラグイン。
エラーメッセージはlocalizationディレクトリ内に18言語用意されています。
日本語用は別途作成し、使用することが可能です。
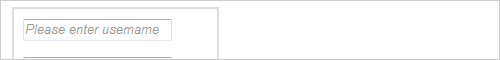
jQuery Watermark Plugin

1行テキストやテキストエリアにデフォルトで文言を表示することができるプラグイン。
input要素、textarea要素のtitle属性の値をlabel要素に置き換えレイヤーで配置しています。
jQuery Form Plugin

画面遷移なしでフォーム送信を可能にするプラグイン。
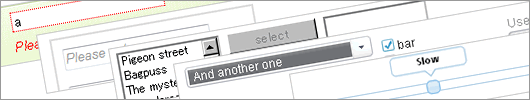
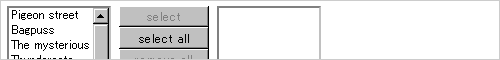
jQuery crossSelect plugin

select要素での複数選択をわかりやすく表示するプラグイン。
左から右へで選択された項目が一目瞭然かも。
NiceJForms

以前にもご紹介しましたが、通常cssのみでは対応不可能なラジオボタンやプルダウンメニューなどフォームで使用する要素すべてをグラフィカルに表示することができるプラグイン。
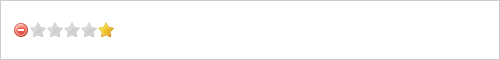
jQuery Star Rating Plugin

select要素を★(スターレーティング)で表示できるプラグイン。
星3っつです!!
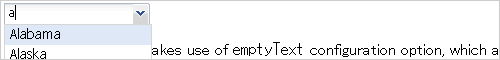
sexy-combo

select要素にオートフィル機能を追加できるプラグイン。
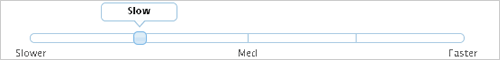
jQuery UI 1.7 Slider from a Select Element

select要素の値をスライダーとして表示するプラグイン。
カチカチ動きます。
JTip

入力項目のヒントをレイヤーで表示するプラグイン。
Password Strength Indicator

パスワードの長さによる強度を表示するプラグイン。



