背景パターン簡単作成「Generate Pattern」使ってみた

だいぶ暖かくなってきました。もうすぐ連休ですね! seki です。
さてさて今回は連続する背景画像やドットアイコンなどを、実際に使用したプレビュー画面を見ながら、簡単に作る事が出来るWebサービス「GeneratePattern」のご紹介です。
詳細は以下より。
はじめに
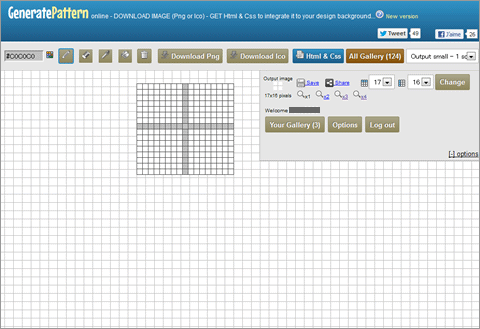
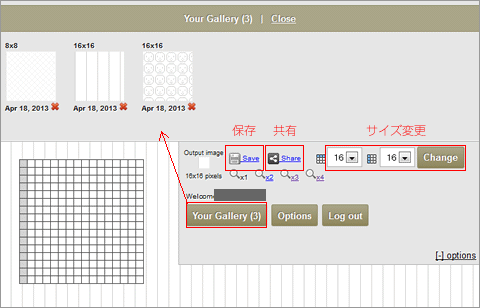
こちらが実際の画面です。継ぎ目の無い単純な背景画像を作ったり、Fireworksのテクスチャの作成などで大活躍!中々使い勝手が良くて面白いツールです。
※保存にはユーザー登録が必要
基本機能

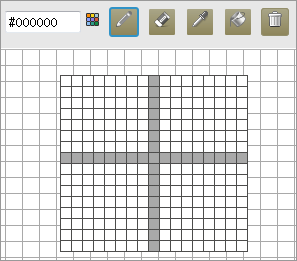
使い方は単純に、ペンと色を選択したら、描画していくだけ!
スポイト、消しゴム、塗りつぶしや全消し、保存方法など、最低限の機能は上部に。
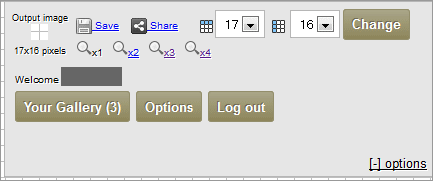
右サイドには、キャンパスサイズの変更や、拡大・縮小、ユーザー情報の変更などが出来るようになっています。至ってシンプルなUIですね。

作ってみる

実際に、ものすごく簡単なものを3つ程作ってみました。描画したら、Save でweb上に保存、 Share で、サイトの[All Gallery]に追加され、他者と共有する事ができます。
保存したデータは、「Your Gllery」に追加され、ログアウトしても情報は残っています。いつでもどこでも落とせるのは嬉しいですね。
PCに保存するには上部ダウンロードボタンより、.pngか、.ico形式で落として来れます。
その他

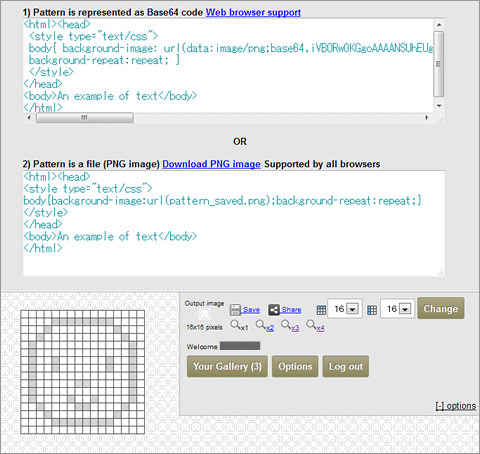
おお!と思ったのは、上部にあるHTML&CSSボタン。押すと、スタイルの入ったHTMLタグが出てくるのですが、上枠の方のタグについては、
スタイルの中に図の情報が含まれていて、作成したものを画像として保存せずとも、CSSで同じものが再現できるという、これは面白い~!
最後に
こういうツールは昔からよくありますが、GeneratePatternは、ただ保存が出来るだけでなく、CSSを吐き出してくれたり、.icoでも保存出来たり、一定の方向へ特化した個性的で面白いツールですよね。皆様も機会があったら使ってみてください!