【Fireworks】の痒い所に手が届く!拡張機能“Transform Panel”を使ってみた

最近昼間の暖房が少し暑いくらいなので、油断して薄着で出かけてみたら夜寒くて死にそうになった seki です。
今回は、先日Fireworksの拡張機能を色々復習&整理をしていた時にたまたま見つけた拡張機能「Transform Panel」というのを入れてみたので、機能のご紹介をします。Fireworksで要素のサイズや細かい座標をプロパティで直接入力する人には、痒い所に手が届く良さを感じられるかと。
詳細は以下より。
ダウンロード
http://www.senocular.com/fireworks/extensions/?entry=572
こちらからダウンロードしてください。
「Transform Panel」で出来ること
まずは基本となる便利な機能を一つ一つ見ていきましょう。

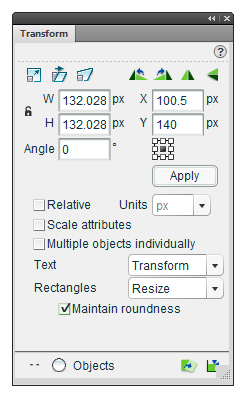
実際のパネルがこちら。
簡単に言うと画像やテキストの変形を補佐してくれる拡張機能です。
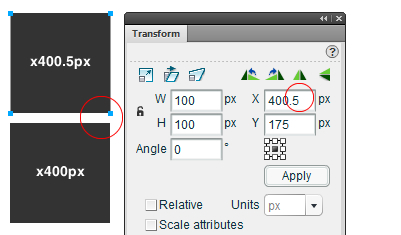
1.小数点単位を表示してくれる

まず特徴的なのは、PhotoshopやIllustratorでは標準的に備わっている座標やサイズを小数点単位まで表示(変形)出来るという点です。Fireworksでありがちな奇数の図形を自動揃えした際や、座標で0.5単位に配置した際におこる、1pxのボケなどが、 視覚的に数値で確認(修正)出来ます。修正(Ctrl+k)をかけた際にも、座標がどちらに寄るものなのか一目瞭然です。
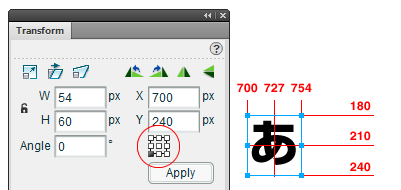
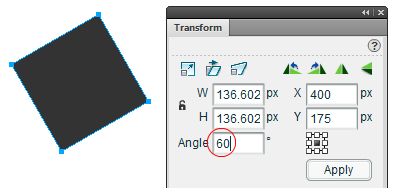
2.画像のパスの四隅座標や、変形時の起点を確認できる

上記図にあるように、情報を知りたい画像を選択し、パネル内の各座標位置をクリックすると、中心座標、上下左右四隅、全ての座標が数値で取得できます。
様々なサイズのテキストと画像が、入り組んでいるカンプデータを、px単位で細かくマージンを整えたい時などに、ここを確認しつつ、数値入力することで、かなり正確な位置調節が可能となります。
3.画像の回転が容易

Fireworksの「数値を入力して変形」をショートカットで呼び出してもよいのですが、こちらに角度を入力する事で、画像の回転が容易に行えます。上記で解説した、回転の起点を変更できるというのも、イラストや図の作成時などに力を発揮してくれそうですね。
オプション機能いろいろ
ここからは変形・回転をサポートするオプション機能のご紹介。
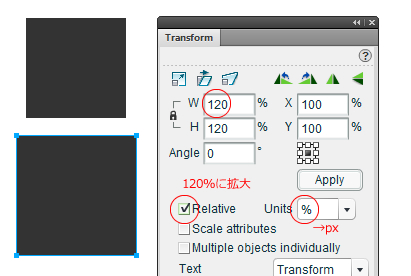
1.拡大縮小の方法と単位

「Relative」にチェックを入れると、こちらも「数値を入力して変形」を呼び出さずに、%の拡大縮小、位置調節が可能です。px単位でも、起点を0pxに出来るので、例えば、あまり無いとは思いますが、「37pxずつ、長さを拡大(縮小)していく棒グラフ」などのイラストをサクサク作成したい、と言った場合に、高さを37pxとし、下中央を座標の起点としたら、あとはApplyボタンをポチポチとクリックしていけば容易に均等に拡大していく画像が作成できるわけです。
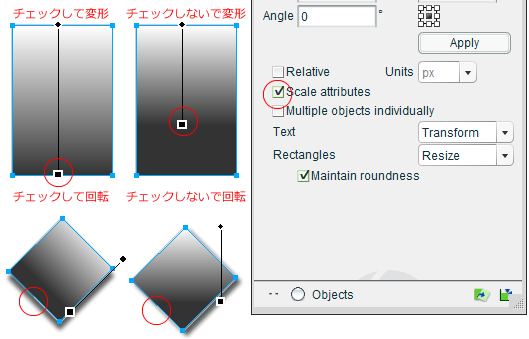
2.変形時のスタイルの保持と解除

「Scale attributes」にチェックを入れる事で、画像を変形する時、それにあわせて、グラデーションや、シャドウなどの情報をどこまで「その変形に付き合わせるか」、その保持と解除が可能です。 解説がくどくなりますが、例えば、上記例にあるように、一つの□画像を縦に伸ばした際、かかっているグラデーションも一緒に伸ばすか否かや、画像を回転させた際に、シャドウの角度も一緒に回転させるか、シャドウの角度はそのままで図だけ回転させるか。といった所の、ONとOFFの切り替えが可能というわけです。
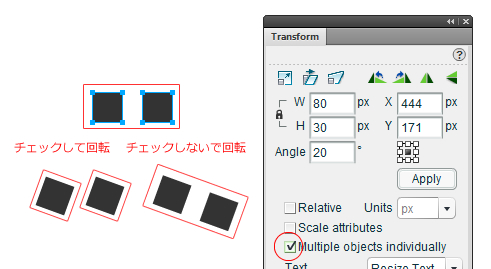
3.選択範囲内の図変形時の挙動

「Multiple objects individually」こちらは単純。図にあるように、選択範囲内にあるものを、個々に変形させるか、一気に変形させるかの変更が可能です。
その他のオプションと、まとめ
他の機能

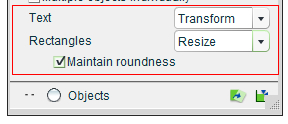
上記部分については、一応公式の解説だと、テキスト変形時のサイズ保持と、図変形時の角丸保持などなど、色々とうまい事が書かれていましたが、かなり古い拡張機能なのもあり、変形時にちょっと不思議な挙動をするので、これはどうなんだろう・・・?と思った機能でした。私の方でうまい使い方の検証が出来なかったので、これは!と思える検証結果が出次第、後日また改めて追記出来たらと思います。
これらパネルの各機能について詳しく知りたい場合は、パネル右上にヘルプボタンが用意されているので、そちらで各機能の細かい解説を見ることも可能。
使ってみた感想まとめ
Fireworksのツールとの相性の良し悪しや、スタイルの宛て方など工夫が必要な場合もあり、自分の作業スタイルとの相性を見極める必要のある拡張機能ですが、今まで「こう出来たらよかったのに・・・」と思っていたポイントに、少しでも手が届くなら、使いこなしたい拡張機能ですね。慣れれば、作業効率とデザインの正確さが、一気に上がるかと。
