地味に便利なシンボル化
サイトのデザインをしていると、
「ここのリストマーク、見えにくいから違う感じにしてくんない?」ってことがよくあります。
でもリストのマークって、リストのマークだけあって繰り返し使われることが多いので
何度も色を変えたりするのは正直ダリー…効率が悪いので、シンボル化すると便利です。
シンボル化したものを配置すると、親玉であるシンボルを修正・変更したときに、関連付けられているすべての子分であるインスタンスが自動的に更新されます。
何個同じリストマークが存在しようと、修正は一度でいいッ!
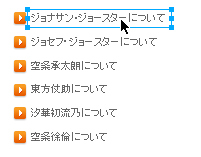
[1]こんな感じのリストがあったとします。
このオレンジ色のリストマークを全部青に変えてやります。

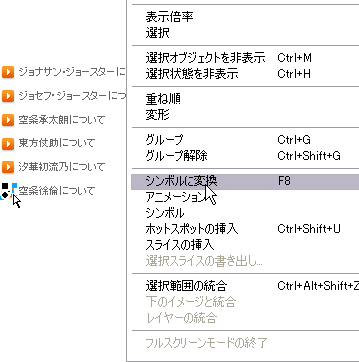
[2]まず、オレンジのリストマークをシンボル化します。
リストマークを選択し、右クリックで「シンボルに変換」。
名前をつけてやると、以後シンボルとして扱われます。

シンボルを「シンボルライブラリ」から配置し、
画面上のリストマークをすべてインスタンスにしてやります。
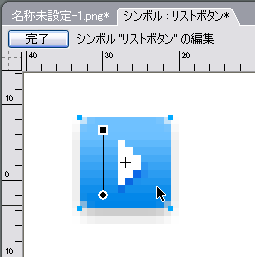
[3]シンボルの色を青に変えます。「完了」ボタンを押します。

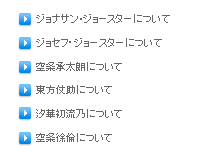
[4]画面上のインスタンスが全部青に変わりました。

地味に楽ー!
欠点はといえば、シンボルの編集を繰り返しているうちにオブジェクトのフチがぼやけてきたり、
シンボル編集画面が別ウィンドウで表示されるために雰囲気が掴みにくいことです。
