【Fireworks】オリジナルのテクスチャを作ってみる

Fireworks にはオブジェクトにテクスチャを簡単につける便利な機能が搭載されていて
そのテクスチャ数も充実しているのですが、実際使用頻度が高いのは
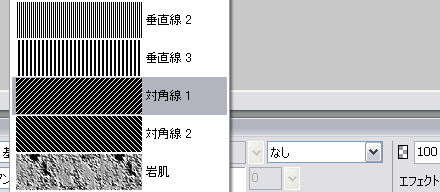
この辺の「垂直線」とか「水平線」「対角線」。
他の制作会社でも Fireworks を使っているとなると、あーこのサイトのこのパーツは
「対角線1」だなあー、みたいな事態に陥ります。
なので、最近は自分でテクスチャを作っちゃったりします。
作り方は案外簡単です。
[1]
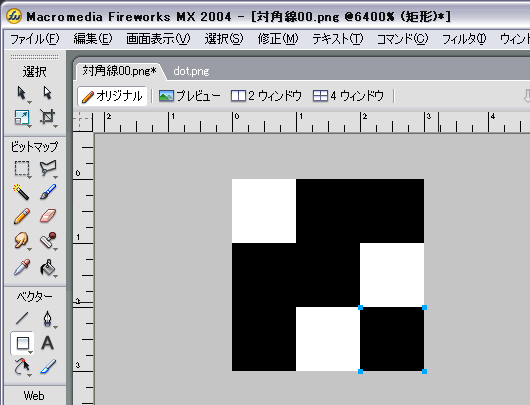
ちょっと細かい対角線を作ってみます。
こんな感じで作りたいテクスチャを白と黒でつくります。
繰り返し模様になるので、その辺は考えながら。

[2]
png や gif jpg で適当な場所に保存。
オリジナルであることがわかりやすい名前をつけておくと便利。
[3]
Fireworks で適応させたいオブジェクトを選択した状態で
プロパティパネルの「テクスチャ」→「その他」から
保存しておいたオリジナルテクスチャを選択します。

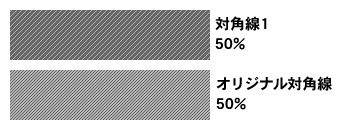
こんな感じです。上が既存のテクスチャ。下がオリジナルです。
ちゃんと透明にもできますよ。


