パス画像をFontに変換!「icoMoon」を使ってみた。

1月が終わってしまいましたね~!春が待ち遠しい、seki です。
今回は、今まで画像として書き出して使っていたピクトグラムなどのパス画像を、フォント形式で吐き出してくれるサービス「icoMoon」のご紹介です。一度自分で作ってみたくてウズウズしてました。詳細は以下より。
作り方について
参考サイト→http://webamb.com/web_service/773.html
はい!こちらの記事にとても分りやすく紹介されています!
とりあえずその通りにやってみましょうか。
1. Fireworksでまずは元となるアイコンを作る

パスツールを使ってサクサク。よくメニュー周りなどで使えそうなものを作ってみました。
無心で作りすぎたせいであまり統一性がありませんが、参考までに。
塗りは黒ベタで。もし描くのが難しいという方は、フリー配布されているアイコンから持ってきても良いかと。
もちろんイラレで作ってもOK。
2. Fireworksのパス画像をSVGで書き出す。
Fireworksのパス画像をSVGなどで書き出してくれる「拡張機能」
ダウンロードはこちら→http://fireworks.abeall.com/extensions/commands/Export/
…今まで存在は知っていても中々使う機会が無かったこの拡張機能。
やっと日の目を見るような思いで使いました。

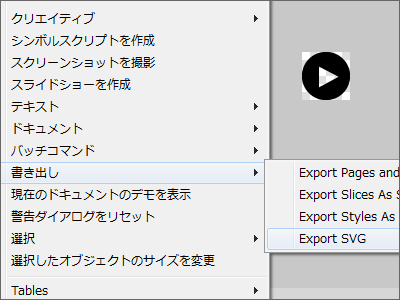
ExtensionでインストールするとFireworksの「コマンド」に「書き出し」という行が追加されます。
「書き出し」→「Export SVG」で一つ一つ書き出していきます。
3. 「icoMoon」でSVGデータをアップする

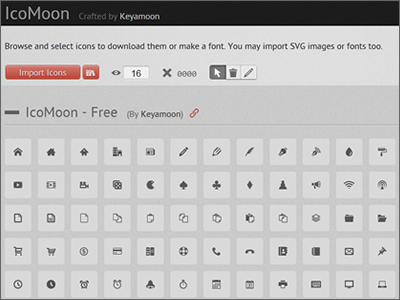
URL:http://icomoon.io/app/
シンプルで美しいUIのサイトですね。・・・っと、それはさておき!
先ほど作成したSVGデータ一式をまとめたら、サイトにアクセスし[Import Icons]と書いてある左上のボタンをクリックすると選択画面が出てくるので、Font化したいSVGデータを全て選択して、一気に開きます。
4. font化する

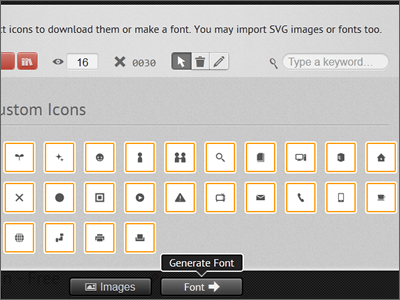
font化したいアイコンを全て選択(オレンジの枠の状態)し、下部の「font→」のボタンをクリックします。
5. 名前を付けてダウンロード

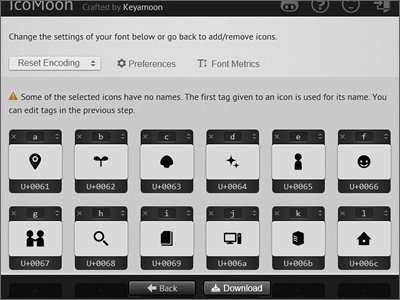
インストール時に使えるようにキーボードの英数字と関連つけます。全てのアイコンに入力ができたら、下部のダウンロードボタンをクリック。これで完成。
4. データの確認

落としてきたフォルダには、ttfデータとともにwebフォントとしても使えるよう、表示例としてhtmlデータも含まれています。
もちろん自分のPCにインストールして、カンプデータ作成の時などに使いまわしても◎!
最後に

実際にインストールして使ってみました。アイコン名がデフォルトだとこうなります。
Web fontとして利用すれば、CSS3で影をつけてみたり、ぼかしてみたり、色々遊べて楽しいです。色の変更が兎に角楽なので、ロールオーバー時の画像などをわざわざ作らなくていいというのも、嬉しいですね。
今回30個程、例として作ってみましたが、本当に手軽に作れるので、皆さんも機会があればトライしてみてください。
ダウンロード
今回例で作成したフォントを置いておくので、よかったら使って下さいな。(.ttf)
ダウンロードはコチラのリンクを右クリックでリンク先を保存してください。
※素材を再配布したり、販売しなければ商用利用可・フリーです。自由にお使い下さい。




