【Fireworks】ワイヤフレーム作成時に覚えておくと便利なアタリ画像&アタリテキストを簡単に作成する拡張機能

3日間、ノロウイルスにやられ寝込んでいました ishida です。
手洗い・うがいはキチンとしておきましょうね。
さてさて今回は、「Fireworks Lover Advent Calendar 2012」
8日目のエントリーとして Fireworksでワイヤフレーム・モック作成時に覚えておくと便利な拡張機能について2つご紹介します。
自分はワイヤーフレーム作成につかうツールは、もっぱらFireworksです。
CS6にバージョンアップされてからワイヤーフレーム用の共有シンボルがめちゃくちゃ増えて、デザインツールとしてだけではなくワイヤフレーム作成ツールとしても便利になりました。
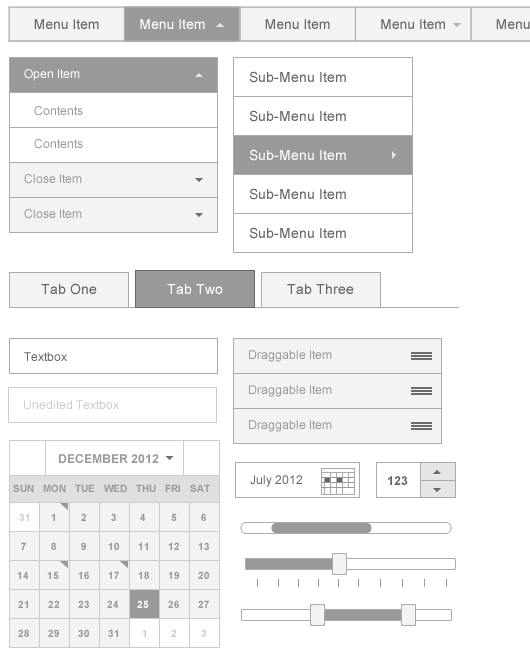
ちなみに共有シンボルの「ワイヤフレーム」内にあるパーツはこんな感じです。

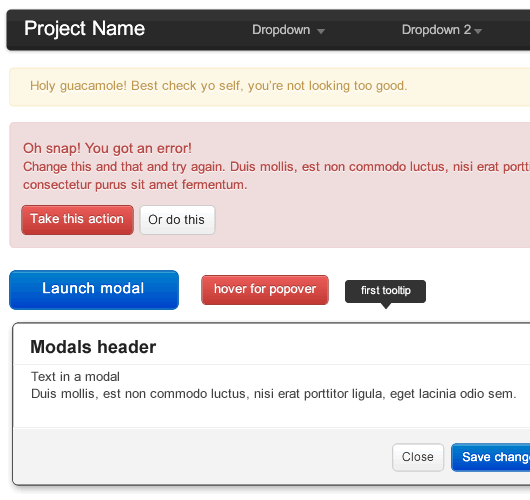
また「jQuery Bootstrap」のパーツもあったりします。

これだけでもかなり便利なのですが、コンテンツ内のアタリ画像とダミーテキストも簡単に挿入できると、よりワイヤーフレームが効率的に作成できます。
アタリ画像の拡張機能
Placeholder
上記リンク先から拡張機能をインストール。
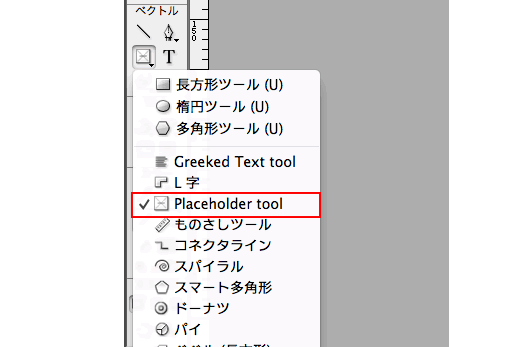
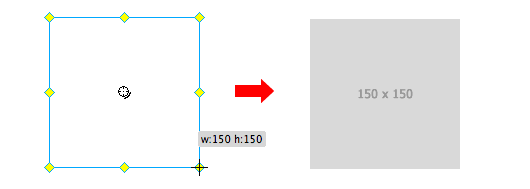
ツールメニューの長方形ツール内に「Placeholder tool」が追加されます。

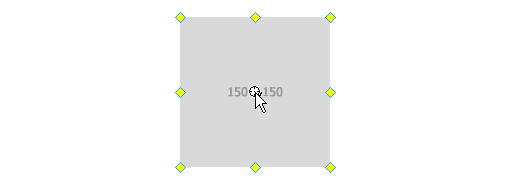
使い方は長方形ツールと同様で、カンバス上にドラッグすると、サイズ指定されたアタリ画像が挿入されます。

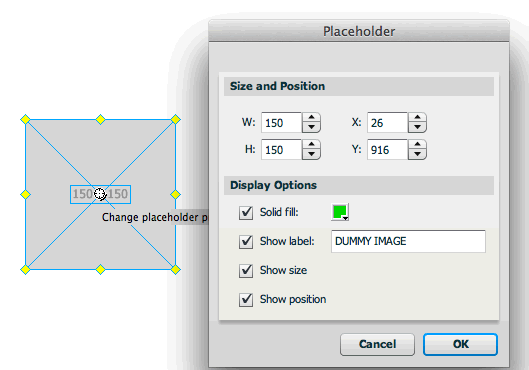
またオブジェクトを選択した状態で、オブジェクト中央をダブルクリックするとオプション指定が出来ます。


オプションで指定できるのは、色・サイズ表示・ラベル表示・座標表示です。
またオブジェクトリサイズで、サイズ表示も変更されるので楽チンです。
アタリテキストの拡張機能
GreekedText
上記リンク先から拡張機能をインストール。
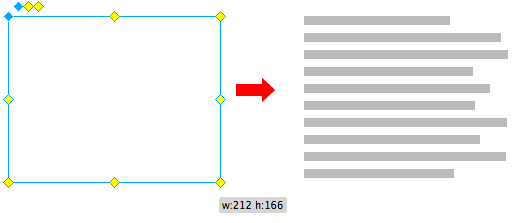
ツールメニューの長方形ツール内に「GreekedText tool」が追加されます。

使い方は、Placeholderと同様です。

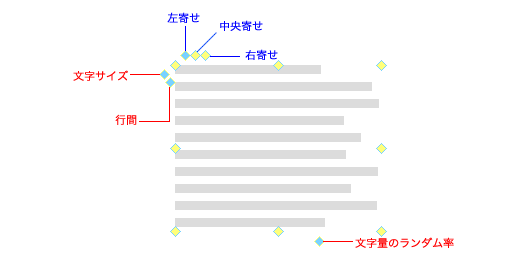
オプションは、オブジェクトを選択した状態で出てくるアンカーポイントから変更出来ます。設定の詳細は、以下になります。

これまで「テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。」と入れてましたが、この拡張機能を使うと楽チンです。
まとめ
Fireworksは、ワイヤフレーム作成ツールとしてもかなりオススメです。
デザインツールとしてだけではなく是非使ってみてください。
