iPhone の Safari が Mac版Safari インスペクタで調査できるようになってた

先々週夏休みをいただきました。休み中はずっと家でPSPのゲームをやってましたtanakaです。
最近は iPhone5 が出たことがもちろん話題になりました。私も買おうと思ってますが、今回紹介するのはiPhone5ではなく、iOS6 Mobile SafariのデバッグがMacでできるようになったことです。 PC ブラウザに近いのデバッグ環境になって、開発マシンとしてのMac がさらに魅力的になってきましたね。
使ってみる
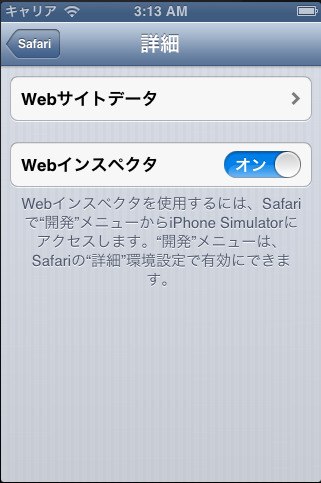
実機・シミュレータのどちらでも同じような感覚でデバッグできますが、実機の場合はUSB で Mac につないでおきます。次に Mobile Safari の設定で Webインスペクタを有効にします。
- 設定 > Safari > 詳細 > Webインスペクタ をオンに

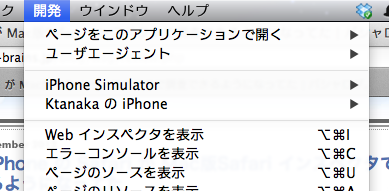
そうするとMac 版 Safari の開発メニューにシミュレータと、iPhone の名前が表示されます。(開発メニューがない場合は Safari > 環境設定... > 詳細 > メニューバーに"開発"メニューを表示 をチェックします)

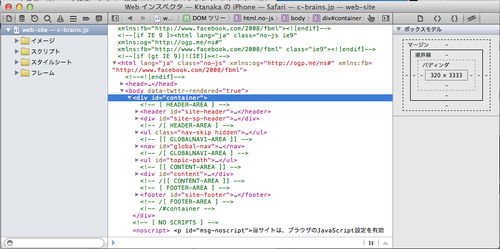
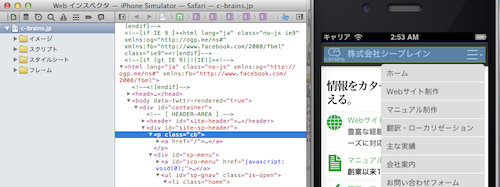
その後、Mobile Safari でWebページを開くと、Mac の Safari の開発→iPhone名orシミュレータ→タブ名が表示されますので選択するとインスペクタウインドウが開きます。
Mobile Safari のデバッグでインスペクタが使えると便利なこと
いくつかあげてみます。
- 表示速度計測が簡単にできる(3G/Wifiの通信速度, JavaScript初期化処理など)
- Cookieの調査ができる(書き換えはできない?)
- リソースのリンク切れチェックができる(404だとコンソールにエラー表示されます)
- WebインスペクタのコンソールからJavaScriptを実行できる
などです。このツールがあるとサイト動作のテスト/チェック/デバッグのやりやすさにかなり差がでるんじゃないでしょうか。以上、Mobile Safari のWebインスペクタについて紹介しました。