【Fireworks】もうイラストで悩まない! Fireworks で簡単なイラストを描いてみよう Vol.2

先日久々に「キャサリン」(ゲーム)クリアしてからゲーム熱が再熱していて、最近「Dragon's Dogma」というゲームを始めました。(※酔うけど面白い)にわかゲーマーまっしぐらな seki です。
さてさて、今回はFireworksイラスト講座の第2段。前回よりちょっと手順は増えますが、今回も5分そこそこで、サクっと描けちゃう簡単なイラストを描いていきます。

Fireworksで扇子のイラストを描きましょう!
今回の簡単イラストは、これから暑くなる季節に合わせて扇子にしました。少し背景色の彩度を落としてテクスチャを引き、こんな素材をうっすらのせるだけでも、涼しげで和の雰囲気が出ますよね。
(1)骨組みを作る
まずは長方形ツールなどで、3px幅の線を描きます。色は今回濃い目の灰色をチョイス。長さはお好みで。
この線をコピーペーストして、上に重なる一枚を選択してる状態で、

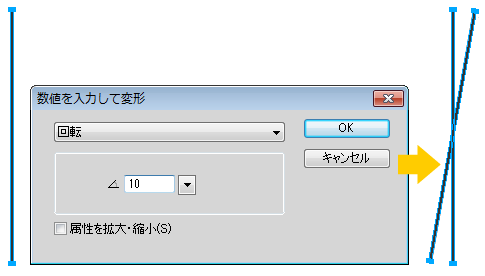
メニューの「変更」→「変形」→「数値を入力して変形(Ctrl+Shift+T)」ウィンドウを開き「回転」にセット。角度を“10度”に設定→「OK」と進みます。すると、上図のように、10度の傾きで2本の線が重なりますね。あとは簡単!

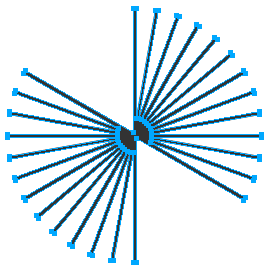
「全選択→コピーペースト→Ctrl+Shift+T→角度入力(倍数にしていく)」この作業を繰り返し、上図のようになればOK。
全て選択し、パスウィンドウより、「パスの合体」をして、ひとつのパスにしておきましょう。これで骨組みはほぼ完成です。
(2)紙の部分を作る
取りあえず骨組み部分は放置して、次に紙の部分を作ります。
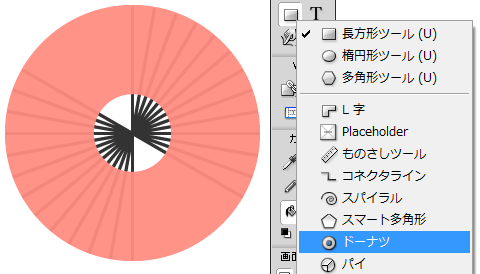
ここではドーナツツールを使います。先ほど作った骨組みのサイズにザックリ合わせてまずは配置。全体のサイズ調節&中心の空円もサイズを縮めるなどして、形を調節します。

↑のように、自分でわかりやすいよう、塗りの透明度を下げておくといいかもです。
だいたいのサイズが決まったら、ここから(私の大好きな)パスの連結作業!
(3)切り込む

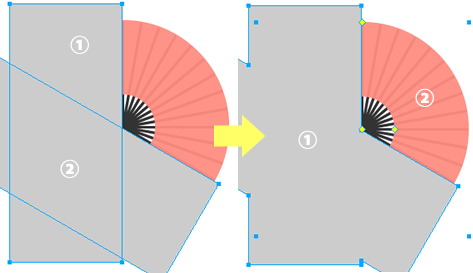
まずは長方形ツールで覆うように左図(1)と(2)を作成、骨組みに角度を調節し、まずは「パスの合体」。今度は先ほど作った右図(1)と、紙部分(2)を選択し、「パスの型抜」!
ここまで出来たら、図を全選択し、Shiftキーを押しながら下図のように正位置へ回転させます。

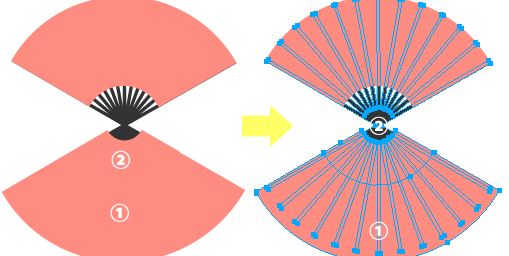
あとは下の骨組みを切り取っていきます。
先ほど作った紙部分をコピーペースト→反転→目分で拡大した(1)と、(1)を目分で縮小した(2)を作り、適当にずらし、骨組みが隠れるように重ね合わせて「パスの合体」をします。その合体した画像(1)と、骨組み(2)を選択して「パスの型抜き」!
で、完成です。これに少々手を加えます↓

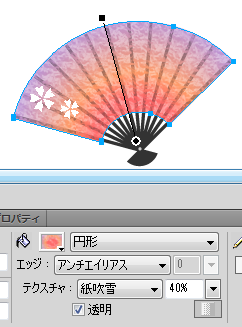
グラデーションを円形にかけ、テクスチャの「紙ふぶき」を透明でかけると、まるで和紙のような質感に!!加えて、扇の中心に点を置き、桜の花びらを散らしてあげると、とても華やかになります。

とても簡単なので、是非皆さんも試してみてくださいね!
