【Fireworks】Fireworksで触りたくなる「もふもふ」質感を出してみよう!

こんにちは。やっと八百屋さんの夏野菜が安くなってきてホッとしている seki です。
今回もFireworksのストロークとテクスチャについて書いていきます。
勿論皆さん、「もふもふ」した質感、好きですよね?(←押し売り)
季節的に大分遅い気もしますが、動物イラストやロゴ・アイコン・見出し背景などを、
可愛く演出してくれるFireworksで出来る個人的に大好きな質感!「もふもふ」スタイルを、手軽に再現する方法をご紹介します!
「もふもふ」スタイルを設定する

タイトル画像にあるような、こんな感じのウサギの毛みたいな質感です!
アイコンや背景を始め、ロゴ文字や、イラスト、アニメーションで動かしても可愛い。
また、写真と組み合わせても全くうるさくなく、使い勝手が良いのがお気に入りです。
女性向け・子供向けな、イラストの多いほんわかしたWEBサイトには持ってこいですね!
設定は以下を参考に。

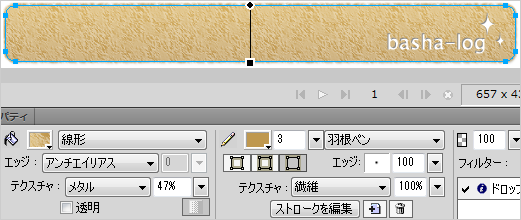
塗りのテクスチャは「メタル」を「50%」前後で。ストローク種類は「羽ペン」、サイズは今回は「3px」&外側に設定していますが、ものの大きさに合わせて、自分で調節してみてください。「1~5px」くらいが自然かな。
そしてそして更に、ストロークにも、テクスチャを設定します。
繊維とエッジをそれぞれ「100」に。色は塗りに「#B9914B~#D7B160」のグラデ。ストロークに「#BF984F」を使ってます。
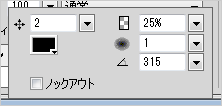
これだけでも素材感が出てますが、フィルターのドロップシャドウを、

上記設定くらいで軽くかけてあげると立体感が出て使いやすくなります!
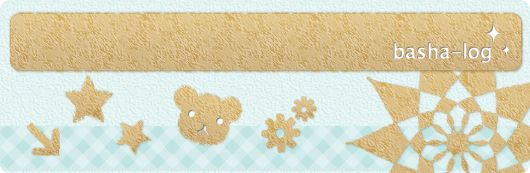
が、しかし。大きな画像や、背景にめいいっぱいで使用すると、「メタル」塗りの“繰り返し部分”がハッキリと見えてしまって、あまりよろしくない事になるので、背景で使う場合は、サンプルのように、模様として使うと可愛いです。
カーペット風の素材や、チェックや水玉柄のテープと組み合わせて~と、この「もふもふ」から色々妄想が膨らみますね!
是非お試しください~!
【もふもふスタイル素材】
この設定面倒!という方のために、編集可能なpngデータを置いておくので、スタイルにポチっと登録して自由に使ってください。
PNGパスデータはこちら。(※右クリックで画像を保存して下さい)
-------------------------
※追記
どうせならスタイル(.stl)配ってほしい~と、ご要望をいただいたのでw 対応しました!
スタイルデータはこちらから右クリックで保存して下さい!
※もふもふ・へこみ(文字の部分)の2種類入ってます。
