web高速化のためのコーダー向け圧縮ツール・サービスまとめ

ゴールデンウィークは、ディズニーランドに連れていくと娘に約束してしまった ishida です。いったいどのくらい混雑するんだろう、どうせオイラはパレードの席取りでひたすら待つのさ。
さてさてweb高速化においてサーバー側ではなくフロントエンド側で対応できることもかなりあります。
CSSのセレクタ構文の最適化やCSSスプライトによる画像リクエスト数の削減であったり。
今回は、ファイル容量を削減に焦点を当てて圧縮ツール・サービスをまとめてみます。
Javascriptの圧縮

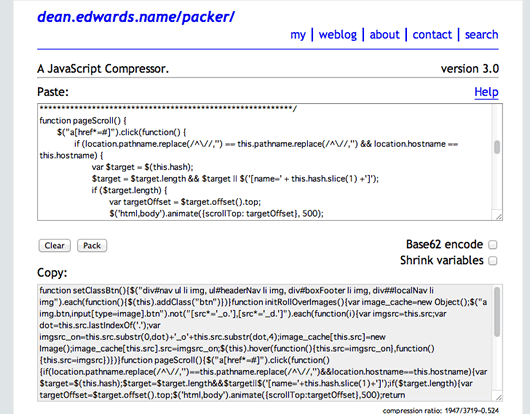
/packer/
とってもシンプルな圧縮サービス。オプションで難読化することもできます。
JavascriptとCSSの圧縮

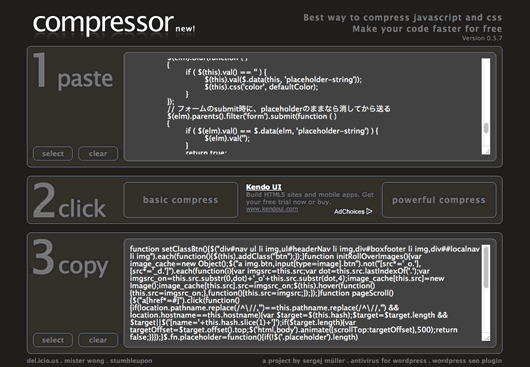
Compress javascript and css
こちらもシンプルな圧縮サービス。
ベーシックとパワフルの2種類のパターンが選択できます。

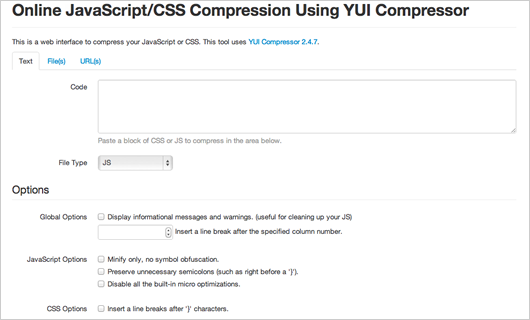
Online JavaScript/CSS Compression Using YUI Compressor
YUI Compressorのオンライン版。

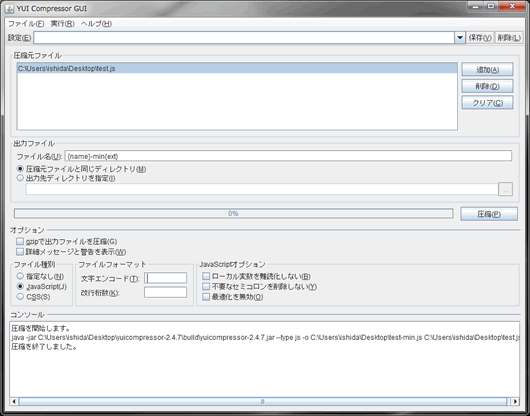
YUI Compressor GUI
YUI CompressorのWindowsアプリケーション。
やっぱりGUIだと使いやすいですね。デフォルトでは元ファイルを残したままminファイルを生成してくれます。
Javascript/HTMLの整形

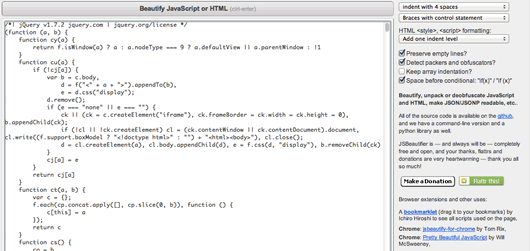
Online javascript beautifier
圧縮・難読化されたコードを読みやすく整形してくれるサービス。
インデントを変更にしたり、ブロックの開始・終了位置の自分がこれまで馴染みのものに変更できます。
CSSの整形

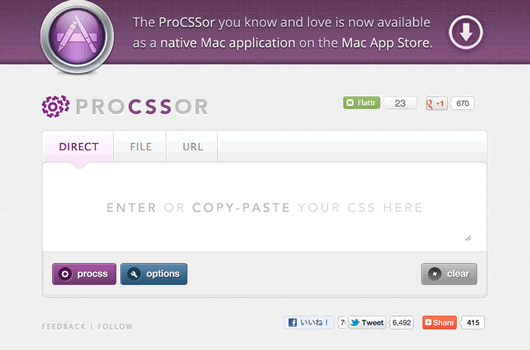
ProCSSor - Advanced CSS Prettifier
汚く書いてしまったCSSもこれならキレイに整形できます。
IE、WebKit、Opera、Firefoxすべての独自拡張も識別しており、難読化されたコードも問題なし。それにデザインもキレイ。
mac版の有料アプリケーションもあるようです。
画像の圧縮

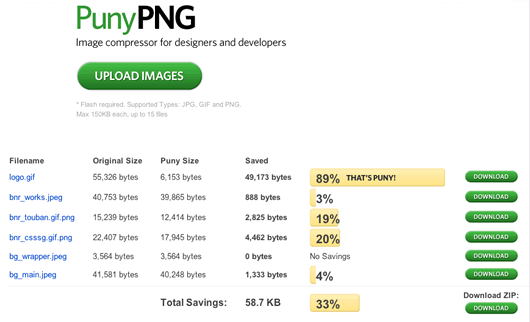
PunyPNG
png、gif、jpegに対応している画像最適化サービス。
一度に15個のファイルまでアップロードが可能です。
※1ファイルあたり150KBまで。

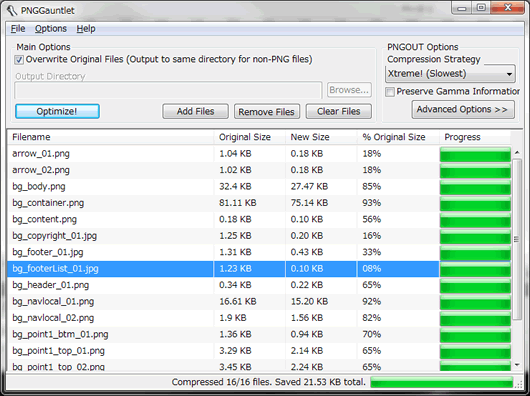
PNGGauntlet
PNGを無劣化で圧縮できるWindowsアプリケーション。近頃はこちらをがっつり使用して圧縮しまくりです。ドラッグ&ドロップで放り込んでポチっとします。
※ .Net Framework 4.0 が必要です。

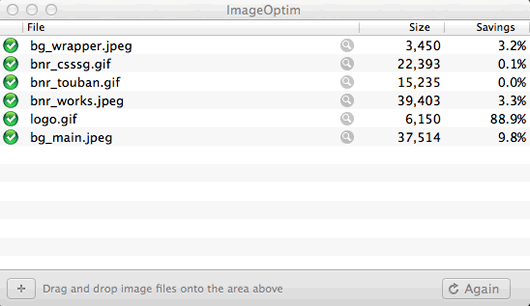
ImageOptimM
こちらは、macアプリケーション。ドラッグ&ドロップで放り込むだけです。
gif、jpeg、pngに対応しています。
最後に
ツールを使えば圧縮するのも簡単なので、是非いろいろと使ってみてください。
こんなツールもあるよーというかたは教えてください。
4/26 追記

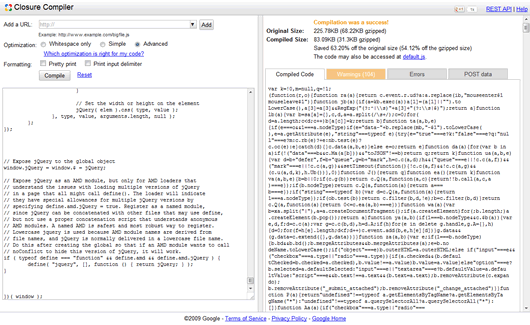
Closure Compiler
Googleが提供しているコード圧縮・最適化ツールのオンライン版。
これがイイというコメントをいただきましたので追記します。




