【Fireworks】もうイラストで悩まない! Fireworks で簡単なイラストを描いてみよう Vol.1

バシャログを見てくださってる皆さん、はじめまして。3月よりデザイナー兼コーダーとして株式会社シーブレインへ入社しました seki と申します。まだまだ半人前の身ではありますが、少しでも皆さんや先輩方についていけるよう、精進していきますので、どうぞよろしくお願いいたします。
記念すべき第1回目の記事なので、何を書こうかと大変悩みました。
全体的に、ここ半年くらいデザイン系の記事が書かれていないようなので、今回は、5分で描けちゃう簡単なイラスト素材の描き方講座と一緒に、題材のイラスト素材を配布していこうと思います。
初歩的な内容にはなりますが、どうぞお付き合い下さいね。
ベジェ曲線が苦手な方でも簡単です
イラストといえば Illustrator ですか? いえいえ、簡単なイラストなら Fireworks でページのデザインをしながら一緒に描いてしまいましょう。
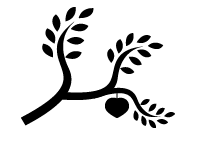
今回の簡単イラストは絵本風の木のイラスト。

シルエットのかわいらしい雰囲気の木ですが、よくよく見て下さい、この木。
(1) ![]() この素材と、(2)
この素材と、(2) ![]() この素材しか使っていません。
この素材しか使っていません。
ベジェ曲線に慣れない方でも、ペンツールを使って、 (1) と (2) の素材さへ作ってしまえば、あとは単純作業。

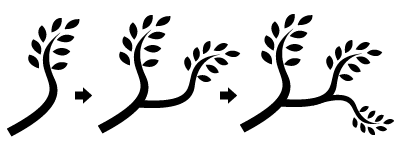
(1) (2) を組み合わせて → コピーペースト縮小 → コピーペースト縮小反転
この繰り返し。所々バランスを見て、葉の向きや幹の太さを変えてみると、もっと自然に見えると思います。繰り返し要素はシンボルにしてしまうと楽ですね。あとはお好みで、

果物なんかを添えてあげても可愛いです。
まずは色々な形で試してみて下さい、オリジナルの木のイラストが誰でも簡単に描けますよ。
【木の素材】
サイズ変更可能なPNGパスデータはこちら。(※右クリックで画像を保存して下さい)
※素材を再配布したり、販売しなければ商用利用可・フリーです。自由にお使い下さい。
