【Dreamweaver】DreamweaverにExcelをプラスでちょっと省エネコーディング
会社のPCの壁紙テーマを猫に変えたら、たまーに仕事中ニヤニヤするようになりました。hakoishiです。
怪しい者じゃないです。
さて、今回はExcelとDreamweaverの合わせ技でちょっと楽してコーディングする方法をまとめました。
Excelで整形してDreamweaverにコピペして調整、という流れです。
どういう時に便利?
大きく分けて2つあります。
- 【パターン1】セル数が多いテーブルを大掛かりに改修する場合
⇒例:製品のスペック表、スクールの講座一覧など - 【パターン2】連番のリンク先や画像名を含み、繰り返しの多いソースの編集
⇒例:一覧リストなど
エクセルはテーブル(特に縦方向)や、連番の付与といった類の編集に強く、そして軽い。(Dreamweaverのテーブル編集、もたつきますよね。。)
全てをDreamweaverで完結させようとせず、Excelを経由する手もあると覚えておくといざって時に重宝するかも。
【パターン1】セル数が多いテーブルを大掛かりに改修する場合
Excelでテーブルの形に整形してコピー、Dreamweaverのデザインビューにペ-ストします。
詳しい手順は下記。
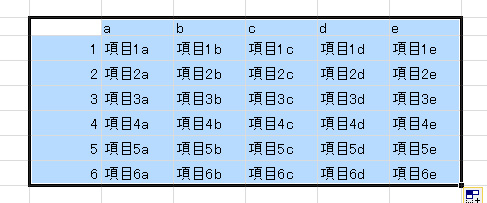
1.まず、Excelでテーブルを編集します。
更新の場合など、元になるテーブルがある場合、ブラウザで元のテーブルをコピーしてExcelにペーストしたうえで編集します。
2.編集が終わったら、テーブルを選択し、コピー。

そして、Dreamweaverのデザインビューでペースト。

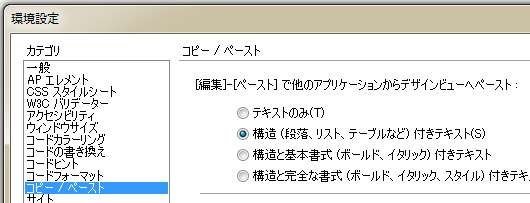
貼り付けたところテーブルではなくテキストになってしまった、など思った形にならなかった場合、設定を見直してください。
Dreamweaverの編集⇒「環境設定」⇒「コピー/ペースト」で「構造(段落、リスト、テーブルなど)付きテキスト」を選択

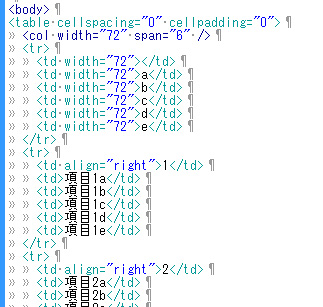
3.そして最後に仕上げ。
Excelからコピペしたテーブルには今やあまり見かけなくなったalign属性とか、そういった余分なものが含まれています。
なので、これらをキレイにします。

今回の場合、col、tableの「cellspacing="0" cellpadding="0"」は手動でサクッと削除。1箇所だけなので。
複数個所に出てくるtdの属性は検索置換で一気に削除します。
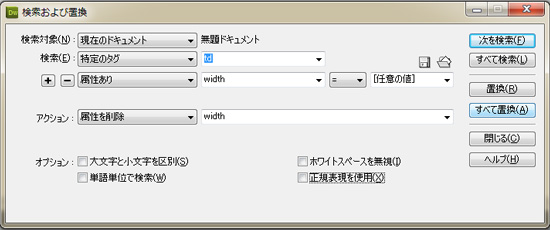
下記は「特定のタグ」検索でtdにwidth属性のあるものを検索し、属性を削除する場合の設定。
同様にalignも同様に削除すれば、今回の場合OKです。

(11/30 追記)width属性の削除の非常に便利な方法をtwitter上でご指摘いただいたので、こちらでも紹介させてください。
(ありがとうございます!もし掲載にお差し支えありましたらご連絡いただけますと幸いです。)

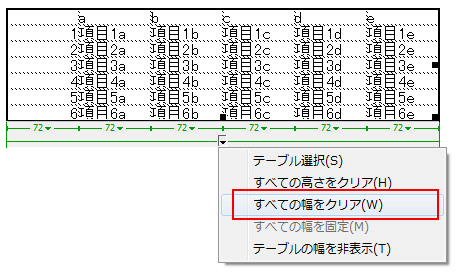
デザインビューでテーブル内にカーソルを置き、下の▼をクリック⇒「すべての幅をクリア」。
とっても省エネ。
【パターン2】連番を含み、繰り返しの多いソースの編集
Excelのセルを活用してソースを整形しコピー、Dreamweaverのソースビューにペ-ストします。
詳しい手順は下記。
1.まずはベースをDreamweaverでコーディングします。
たとえばニュース001~010までのリスト(news001.html~news010.htmlへリンク)をつくる場合。
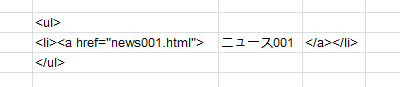
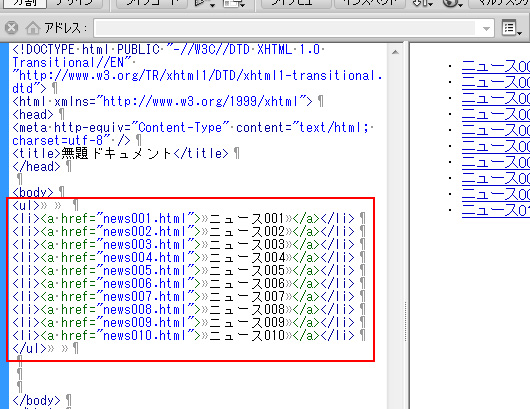
まずは1行目だけDreamweaverで。
<ul>
<li><a href="news001.html">ニュース001</a></li>
</ul>
2.これをエクセルにコピペして、要素に区切ってセルを移動。
ここで注意したいのは、Excelでドラッグして連番を付与する場合、1セルあたり1連番しか作れないこと。
今回のように2つ以上の連番を使うなら、別々のセルに置くようにしてください。

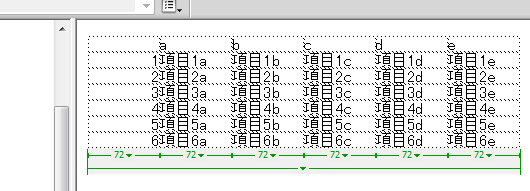
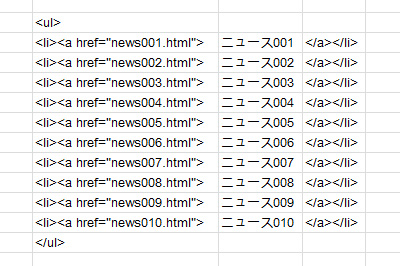
そして、この状態にします。

3.ここまでできたら、<ul>~</ul>をコピーして、Dreamweaverのソースビューへペースト。

4.で、最後の仕上げに余計なtabを削除します。
上の図ではtabを可視状態にしてありまして、薄いグレーの「>>」がそれです。
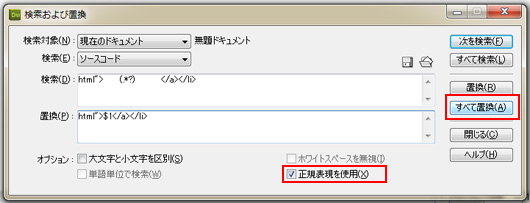
正規表現で一気に削除します。

tabに挟まれた任意の文字列を正規表現で検索し、tabを削除した状態に置換。
正規表現に抵抗あるようなら、「(tab)ニュース」⇒「ニュース」、「(tab)</a></li>」⇒「</a></li>」の2段階でももちろんOKですよ。
【オマケ】Dreamweaverの特定のタグ検索のつかいどころ
パターン1ではいらない属性を削除するのに使った特定のタグ検索ですが、もちろん付与することもできるわけです。
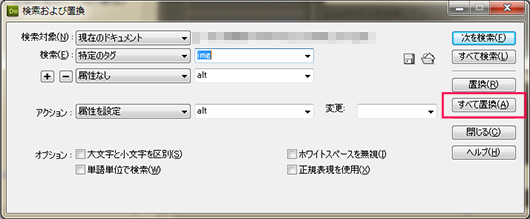
たとえば、altのないimgタグを検索して「alt=""」を付与する場合はこう。

「特定のタグ」検索で「img」を指定、「alt属性なし」のものを探し出し、「alt属性」を設定させる。
「すべて置換」で実行。
まとめ
Excelを利用したコーディング。制作者の効率を上げる他、うまく使えば、htmlに不慣れな人も更新できるフローを作る方向でも活用できるのではないでしょうか。
