モダンなIDE PhpStormのエディタ機能 2 HTML編集時の便利機能4つ
こんにちは、やっとiPhone 4Sを今日予約しました。tanaka です。先週はアップルの元CEO スティーブ・ジョブズの死去が発表されました。ここ5, 6年はアップル製品ばかり買っていて動向を見ていたので、ショックでした。今後のアップルにも、生活を変えてくれる製品をもちろん期待しております。
さて、今日は、前回に引き続き、PHP IDE PhpStormの便利機能を紹介いたします。今回は主にHTMLテンプレートを編集するときの便利機能について4つ紹介します。
パスバー?から、HTML文字列を範囲選択する
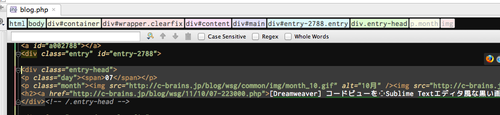
Web開発では、特定のdivやulを範囲選択して、カット/コピーする作業はよくあると思います。この機能を使うとHTMLのツリー構造から、文字列を範囲選択できる、そんな機能です。
エディタの上に、HTMLのタグが並んでいます。現在のカーソル位置を、CSSセレクタの形で表現したものです。ここで、「div.entry-head」を右クリックすると、エディタの該当部分が文字列選択されます。ちなみに左クリックすると、開始タグ前にカーソルが移動します。普段の作業で重宝する機能です。
正規表現を使う文字列置換で、結果がリアルタイムでプレビューできる
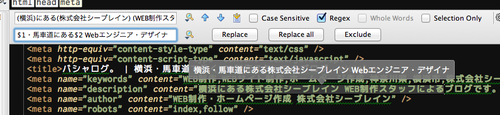
わかりやすい表現が見当たらないのですが、画像で便利さがわかっていただけるかと思います。
エディタの上に置換ツールがあり、上が変換したいパターンを指定して、下で変換後の文字列をしていします。正規表現を使った変換では、パターンの中の部分文字列を括弧で囲むと、変換後に$1, $2... を使うことで、取り出すことができますが、時として変換がわかりにくくなることがあるかと思います。PhpStorm/WebStormでは、この変換結果が吹き出しで随時表示されます。
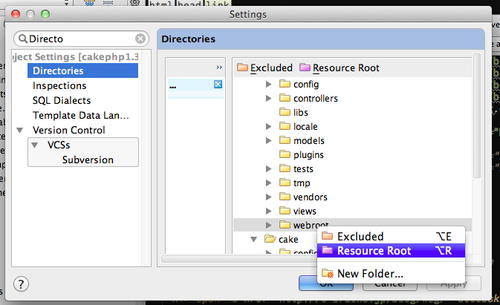
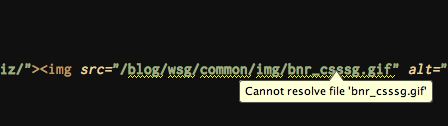
img/cssなどのパスが正しいかチェック
こちらは理解しやすい機能かと思います。img タグやcssで指定されたパスにファイルが存在するか自動チェックしてくれます。ファイルがなければ下線で警告。

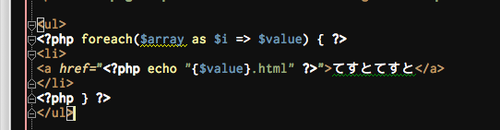
PHPタグが含まれたテンプレートファイルでコメントアウト
ちょっと説明が難しいんですが、画像を見ると、効果が一目瞭然だと思います。 以下のようなPHPタグが混在したテンプレートファイルがあるとします。
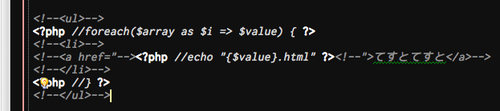
範囲選択して、メニューからCode→Comment with Line Commentを選択すると次のようになります。
PHPタグの中と外で別々のコメントアウトがされていることがわかります。
今日は、PhpStormを使っていく中で見つけた、賢い機能を4つ紹介しました。